vue-cli3脚手架/单文件/环境搭建。vue3.x版本相对于2.x版本做了许多地方的优化,个人总结主要还是使用上使开发者更加一目了然,配置起来也更加的方便,减少了各种webpack里面的loader的配置.下面一起看一下,3.x版本该如何从搭建到配置再到开发的一个过程:
如果你已经搭建好了,请前往vue-config.js(封装了2.x的webpack配置)
一,安装
1.如果电脑之前有安装1.x或者2.x的先进行卸载
npm uninstall vue-cli -g2.就是安装3.x,安装完了执行 vue -V 即可查看版本号.
npm install -g @vue/cli
# OR
yarn global add @vue/cli3.单文件运行安装(这点比较方面,就是单个的vue文件可以像html那样直接运行了)
npm install -g @vue/cli-service-global二,先看一下单文件如何运行的,最后再深入了解脚手架
1.我们随便找一个目录,新建一个app.vue文件

2.打开命令行,执行如下命令(任意一个,多个文件可以制定某一个*.vue文件)
vue serve app.vue
or
vue serve3.运行之后,hello world完美展示,相对来说,比以前的版本更加的简单粗暴,无须引入任何代码,即可像node一样运行*.vue文件

三,创建3.x脚手架
在3.x中有两种脚手架的创建方式,一种就是通过命令行,另外一种则是通过可视化工具,无论哪一种都比较方便,我们先来看第一种:
1.命令行方式构建:
vue create demo-vue
这时候会发现有一个可选项,可一通过键盘上下键控制,一个是默认配置,一个是手动配置

默认的配置里面基本什么内容都没有,只是一个简单的框架,路由,vuex等都需要自己手动去装的,我们这里选择手动安装,
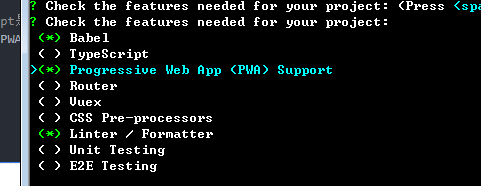
进入是如下界面,为了方便大家理解,这里进行了注释:

我们也是通过上下键进行选择,确定选择的插件就按下空格,再次确定就是取消

根据自己的需要选择安装,选完之后回车就行,再往后就是跟2.x的执行步骤差不多了(有是否使用scss语句/less,是否执行代码检查等等),你也可以一直回车,到最后会让你选择是否保存方案,下次再次创建就不用选择了,十分方便.
举个例子:
选择scss

选择检查只提示错误

是否保存以后的预设方案

然后就创建完成了,我们一起看下目录

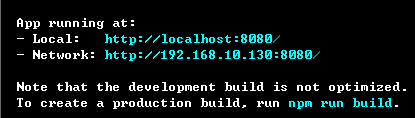
最后,cd到这个项目的文件夹,执行启动命令:
npm run serve
# OR
yarn serve
2.vue ui 可视化创建
这个来说更加的简单,感觉认识字就行了
随便找个文件夹,执行 vue ui:




到这基本搭建完成,还有一个巨大的好处,更加方便管理vue项目,看下图,你就懂了

学会了请前往 vue-config.js(封装了2.x的webpack配置),准备实战项目