API
API(Application Programming Interface 应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组历程的能力,又无需访问源码,或是理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便可以更轻松的实现想要完成的功能;
比如说手机的充电口:如果想实现充电这个功能
我们无需关心手机变压器,以及手机内部怎么储存电量
也不关心这个充电器如何制作
我们只需要知道拿着充电线插进充电接口就可以充电。
这个充电接口就是一个API
Web API
web API 是浏览器提供的一套操作浏览器功能和页面功能的API(BOM和DOM)
API 是为程序员提供的接口,帮我们实现某种,会使用就可以,不要纠结是如何实现的。
Web API 主要针对浏览器提供的接口,针对浏览器做交互效果。
一、DOM简介
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
DOM是中立于平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容,结构和样式。对网页进行增删改查的操作。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
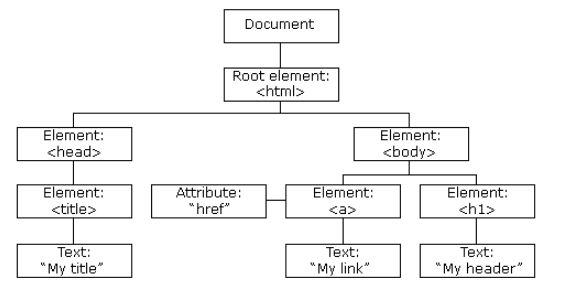
DOM树

文档:一个页面是一个文档,DOM中使用 document表示;
对象:将网页的每一个部分都转换为一个对象;
模型:使用模型来表示对象之间的关系,方便我们获取对象;
节点:网页中的所有内容都是节点(),DOM中使用 node表示,节点不同,对应的属性和方法也不同,常用节点:
- 文档节点:整个HTML文档,文档节点是 window 属性,可以在页面中直接使用,文档节点代表的是整个网页。相当于一个全局声明。
- 元素节点:HTML文档中的HTML标签
- 属性节点:元素的属性
- 文本节点:HTML标签中的文本内容
元素:页面中所有的标签都是元素,每个HTML元素都是一个元素节点 ,DOM中使用 element表示;
元素内部包含的文本是文本节点 Text,每个HTML属性是属性节点 Attribute,注释是注释节点
注意:DOM把以上内容都可以看做是对象
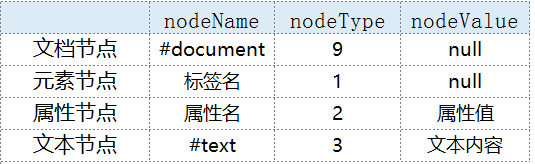
节点的属性

二、DOM获取页面元素
DOM在实际开发中主要用来操作元素,如何用DOM获取网页元素?
(一)根据 id 属性,精确地获取一个页面元素
使用 getElementById() 方法获取带有ID的元素对象
效率非常高,这个方法只能用在document上,用于精确查找一个元素时使用这种方法,但是不是所有元素都有 id
语法:
var element = document.getElementById(“id”);
参数:
element 是一个元素(element)对象,如果当前文档中特定ID的元素不存在则返回null
id 是大小写敏感的字符串,代表了所有要查找的元素的唯一ID;
返回值:
返回一个匹配到 ID 的DOM Element 对象,若在当前 Document 下没有找到这个元素,就返回null。
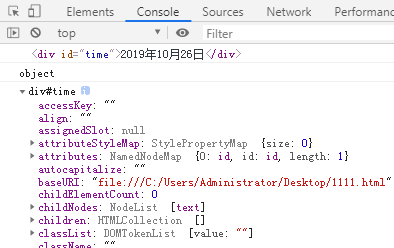
<div id="time">2019年10月26日</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
console.dir(timer);
</script>

注意:1、因为文档页面是从上往下加载的,所以得先有标签,所以将 script 写到标签的下面。
2、{get获得 element元素 by通过 } 使用驼峰命名法,注意区分大小写。
3、参数 id 是大小写敏感的字符串,所以要用引号引起来;
4、console.dir() 打印返回的元素对象,更好的查看里面的属性和方法;
5、getElementById() 只有在作为document的方法时才能起作用,而在DOM中的其他元素下无法生效,这是因为ID值在整个网页中必须保持唯一。因此没有必要为这个方法创建所谓的“局部”。
(二)根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名') 获取整个页面中
语法:
var elements = document.getElementsByTagName(name);
参数:
elements 是一个由发现的元素出现在树中的顺序构成的动态的HTML集合(HTML Collection)
name 是一个代表元素的名称的字符串,特殊字符" * " 代表了所有元素。
返回值:
返回一个包括所有给定标签名称的元素的HTML集合 HTML Collection。整个文档结构都会被搜索,包括根节点。
返回的HTML集合是动态的,HTML部分内容变化了,获取到的元素也会自动变化,而不用再次调用document.getElementsByTagName()
<ul>
<li>青山见我应如是1</li>
<li>青山见我应如是2</li>
<li>青山见我应如是3</li>
<li>青山见我应如是4</li>
<li>青山见我应如是5</li>
</ul>
<script>
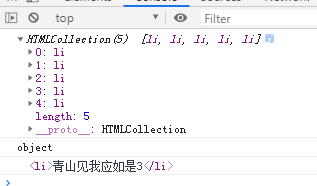
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(typeof lis);
console.log(lis[2]);
</script>

注意:
1、返回的是获取过来元素对象的集合,以伪数组的形式存储的;
2、如果想要依次打印里面的元素对象可以采取遍历的方式;
for(var i=0;i<5;i++){
console.log(lis[i]);
}

3、如果页面中只有一个 li ,返回的还是伪数组的形式

4、如果页面中没有这个元素,返回的是不是null或undefined,而是一个空的伪数组

element.getElementsByTagName(‘标签名’); 获取某个元素(父元素)内部所有指定标签名的子元素
语法:
elements = element.getElementsByTagName(tagName)
参数:
elements 是一个由发现的元素构成的动态的HTML集合HTML Collection,它们的顺序出现在树中的顺序。如果没有搜索到这个元素则集合为空。
element 搜索从element开始。这里只有element的后代元素会被搜索,不包括元素自己;
tagName 要查找的限定名。 字符 "*" 代表所有元素。 考虑到兼容XHTML,应该使用小写
返回值:
返回一个动态的包含所有指定标签名字的元素的HTML集合 HTML Collection。指定的元素的子树(子元素)会被搜索,不包括元素自身。
返回的列表是动态的这意味着返回列表会随着DOM树自身变化自定更新自身。所以使用相同元素和相同参数时,没必要多次调用element.getElementsByTagName(‘标签名’); 方法。
注意:
1、父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。
2、可以用在任意父元素上,不仅仅查直接子节点,而且查所有子代节点
3、返回一个动态集合,即使只找到一个元素,也返回集合,必须使用 [0] 取出唯一的元素。
实例:
var ol = document.getElementsByTagName('ol'); 这里面获取的是ol 伪数组 [ol]
如果想获取父元素中的子元素,就相当于在伪数组中查找数组元素,伪数组中只有一个元素,所以要在ol[0] 中查找。
<ol>
<li>我见青山多妩媚</li>
<li>我见青山多妩媚</li>
<li>我见青山多妩媚</li>
</ol>
<script>
var ol = document.getElementsByTagName('ol');
console.log(ol[0].getElementsByTagName('li'));
</script>

这样写有点太过于麻烦了,我们还可以为ol添加一个id去指定,唯一一个ol。
<ol id="ol">
<li>我见青山多妩媚</li>
<li>我见青山多妩媚</li>
<li>我见青山多妩媚</li>
</ol>
<script>
var ol=document.getElementById('ol');
console.log(ol);
</script>

(三)通过name属性查找
document.getElementsByName('name属性值') 返回DOM树中所有指定name属性值的所有子元素集合。
语法:
var elements = document.getElementsByName('name属性值')
参数:
elements 是一个实时集合,包含了找到的所有元素
name 是元素的name属性值
返回值:
返回一个包含所有指定name属性值的子元素的集合
实例:
获取name属性名为box的元素
<form> <input type="text" name="box"> <input type="text" name="box"> <input type="text" name="box"> </form> <script> var list = document.getElementsByName('box'); console.log(typeof list); console.log(list); </script>

(四)通过class查找(通过HTML5新增方法获取)
查找父元素下指定class属性的元素
注意:有兼容性问题,IE9及以上的版本才可以使用
getElementsByClassName 根据类名获得某些元素集合
1、document.getElementByClassName('类名'); 根据类名返回元素对象的集合
语法:
var elements = document.getElementsByClassName(names);
var elements = rootElement.getElementsByClassName(names);
参数:
elements是一个实时集合,包含了找到的所有元素。
name是一个字符串,表示要匹配的类名列表;类名通过空格分隔
getElementsByClassName 可以在任何元素上调用,不仅仅是document。调用这个方法的元素将作为本次查找的根元素。
返回值:
返回一个包含了所有指定类名的子元素的类数组对象。当在document对象上调用时,会搜索整个DOM文档,包含根节点。
也可以在任意元素上调用getElementsByClassName() 方法,它将返回的是以当前元素为根节点,所有指定类名的子元素。
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<script>
var boxs = document.getElementsByClassName('box');
console.log(boxs);
</script>

实例:
获取所有类名为 box 和 text 的元素(类名通过空格分隔)
document.getElementsByClassName('box text');
2、 element.getElementsByClassName(names); 返回所有指定class的子元素
语法:
var elements = element.getElementsByClassName(names);
参数:
elements 是一个实时更新的HTML集合 HTML Collection
names 是一个字符串,表示需要匹配的类名列表(class names);类名之间使用空白符分隔;
element 是文档中的任意一个元素 Element
返回值:
element.getElementsByClassName() 方法返回一个及时更新的HTML集合。这个集合包含了所有指定class的子元素。
当再document对象上调用此方法时,会检索整个文档包括根元素。返回拥有指定class名称的document根节点的后代元素。
实例:
获取id 为main 的元素的所有包含一个 test类名的后代元素:
<div id="main">
<span class="box">1111</span>
<span class="box">1111</span>
</div>
<div class="box">盒子2</div>
<script>
var boxs = document.getElementById('main').getElementsByClassName('box');
console.log(boxs);
</script>

(五)通过CSS选择器查找
1、只查找一个元素:
query.selector() 返回指定选择器的第一个元素对象
语法:
var element = parent.querySelector(‘selector’)
参数:
selector 任意CSS选择器,selector支持一切CSS中的选择器;
parent 要查找的父类
注意:里面的选择器需要加符号(例如 :.box、#box),如果选择器匹配有多个,只返回第一个
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</div>
<script>
var boxs = document.querySelector('.box');
console.log(boxs);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
</script>

2、选择多个元素
querySelectorAll 返回制定选择器的所有元素对象
语法:
var element = parent.querySelectorAll(‘selector’)
参数:
selector 任意CSS选择器,selector支持一切CSS中的选择器;
parent 要查找的父类
返回值:
返回的是所有匹配的选择器,一个非动态集合
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
</div>
<script>
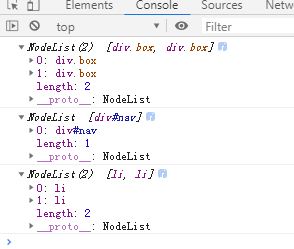
var boxs = document.querySelectorAll('.box');
console.log(boxs);
var nav = document.querySelectorAll('#nav');
console.log(nav);
var li = document.querySelectorAll('li');
console.log(li);
</script>

(六)特殊元素获取(body,html)
1、获取body元素
document.body(); 返回当前文档中的<body>元素或者 <frameset> 元素
语法:
var objRef = document.body;
document.body = objRef;
返回值:
document.body 是包含当前页面内容的元素,对于拥有<body>元素的文档来说,返回的是<body>元素。
对于一个拥有<frameset>元素的文档来说。返回的是最外层的<frameset>元素。
该属性是可写的,且为该属性赋的值必须是一个<body>元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
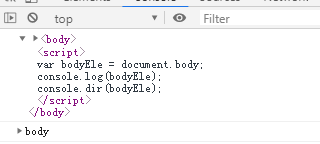
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
</script>
</body>
</html>

2、获取html元素
document.documentElement() 返回一个 <html> 元素
对于任何非空 HTML 文档,调用document.documentElement总是会返回一个 <html> 元素,且它一定是该文档的根元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var htmlEle = document.documentElement;
console.log(htmlEle);
console.dir(htmlEle);
</script>
</body>
</html>

三、事件基础
(一)事件概述
JavaScript是我们有能力创造动态页面,而事件是可以被JavaScript侦测到的行为,文档或是浏览器窗口中发生的一些特定的交互瞬间。
简单理解:触发——响应机制
网页中的每个元素都可以产生某些触发JavaScript的事件,例如,我们可以在用户点击按钮时产生一个事件,然后去执行某些操作。
事件由三部分组成(事件三要素):事件源、事件类型、事件处理程序
1、事件源:事件被触发的对象
var btn = document.getElementById('btn');
2、事件类型:如何触发,什么事件。比如说鼠标点击、鼠标经过、键盘按下、滚动滚轮等。
3、事件处理程序:通过一个函数赋值的方式完成(事件对象+事件类型 赋值 事件处理程序)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">点击</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('已经触发了事件~');
}
</script>
</body>
</html>

(二)执行事件的步骤
1、获取事件源
2、注册事件(绑定事件)
3、添加事件处理程序
实例:
点击div,弹出警示框 我被点了
<body>
<div>123</div>
<script>
var div = document.querySelector('div');
div.onclick = function(){
alert('已经触发了事件~');
}
</script>
var div = document.querySelector('div'); 获取事件源
div.onclick 注册事件(注册事件)