获取dom元素的几种方式
文章目录
1、document.getElementById(“id的名称”)
通过document.getElementById获取到的元素只有一个元素对象。
比如:
<div id="box1">emmm</div>
<script>
var oBox1 = document.getElementById('box1');
console.log(oBox1);
</script>
打印结果如下:

2、document.getElementsByClassName(“class的名称”)
这种方式会获取到的是一个集合HTMLCollection,哪怕只有一个元素,也是一个集合。想要得到这个元素的话,按照数组获取元素的方式,比如arr[0],arr[1]…
<div class="box">qqq1</div>
<div class="box">qqq2</div>
<div class="box">qqq3</div>
<div class="box">qqq4</div>
<script>
var aBox = document.getElementsByClassName("box");
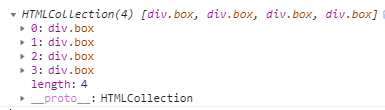
console.log(aBox);
for (var i = 0; i < aBox.length; i++) {
console.log(aBox[i]);
}
</script>
输出结果如下:是个集合

可以循环遍历,输出每一个元素

3、document.getElementsByTagName(“标签”)
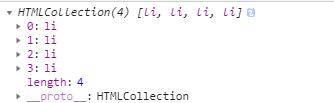
得到的也是一个集合HTMLCollection
<ul>
<li>aaaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<script>
var aLi = document.getElementsByTagName("li");
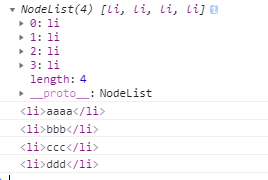
console.log(aLi);
for (var i = 0; i < aLi.length; i++) {
console.log(aLi[i]);
}
</script>


4、document.getElementsByName(“name属性的名称”)
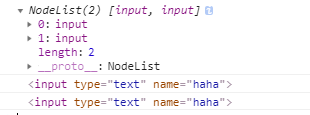
得到的结果也是一个集合,NodeList
<input type="text" name="haha" >
<input type="text" name="haha" >
<script>
var aHaha = document.getElementsByName("haha");
console.log(aHaha);
for (var i = 0; i < aHaha.length; i++) {
console.log(aHaha[i]);
}
</script>

5、document.querySelector(“选择器”)
根据元素选择器获取元素,比如#id,.class,p…
querySelector获取的是一个元素对象
<div id="box1">emm</div>
<script>
var oBox1 = document.querySelector("#box1");
console.log(oBox1);
</script>

6、document.querySelectorAll(“选择器”)
根据元素选择器获取元素,比如#id,.class,p…
这里获取的是一个集合NodeList
<ul>
<li>aaaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<script>
var aLi = document.querySelectorAll("li");
console.log(aLi);
for (var i = 0; i < aLi.length; i++) {
console.log(aLi[i]);
}
</script>