1:DOM
获取DOM元素:



给DOM元素添加事件的特殊情况


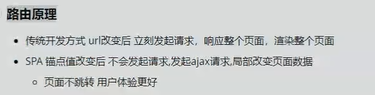
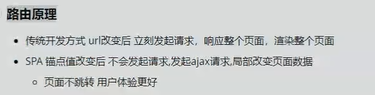
2:路由


局部内容innerHTML的替换
vue-router:


运行结果:url出现 #/ 说明vue-router启动成功,加入login界面运行如下


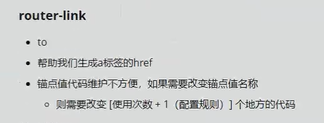
router-link的使用:


运行结果:


路由对象有了名称:


1:DOM
获取DOM元素:



给DOM元素添加事件的特殊情况


2:路由


局部内容innerHTML的替换
vue-router:


运行结果:url出现 #/ 说明vue-router启动成功,加入login界面运行如下


router-link的使用:


运行结果:


路由对象有了名称:

