文章目录
一、概述
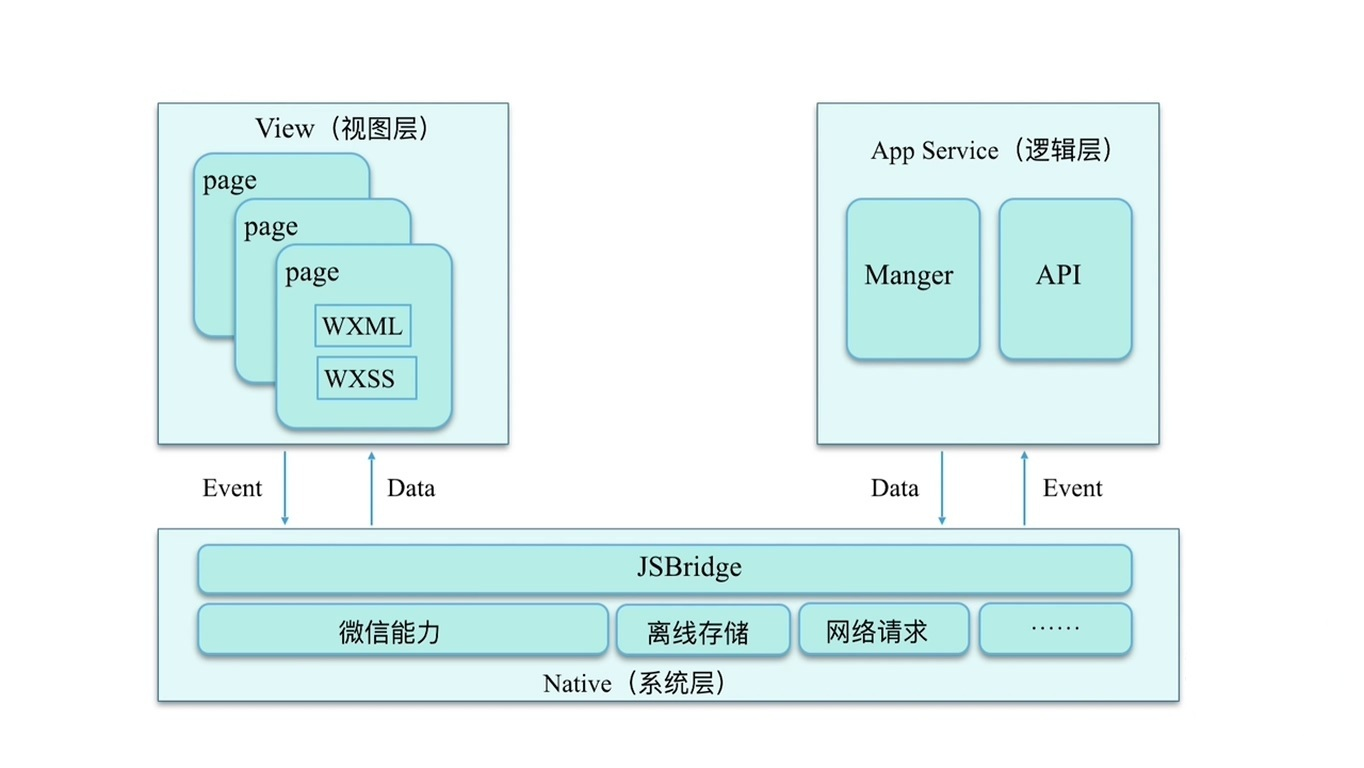
微信小程序是一种快速构建应用的平台,其基础语法主要包括以下几个方面:
-
WXML:微信小程序的模板语言,类似于 HTML,用于描述页面结构。 -
WXSS:微信小程序的样式语言,类似于 CSS,用于描述页面样式。 -
JS:微信小程序的脚本语言,用于实现页面的逻辑和交互。 -
JSON:微信小程序的配置文件,用于配置小程序的全局配置、页面配置等信息。
在微信小程序中,可以通过在 WXML 中使用标签和属性,设置页面的结构和样式;在 JS 中编写逻辑和事件处理函数,实现页面的交互和动态效果;在 JSON 中配置小程序的全局信息和页面的配置信息,如页面路径、标题栏颜色等。同时,微信小程序也提供了一些内置组件和 API,可以方便地实现各种功能和效果,如音频、视频、地图、扫码等。

二、小程序代码组成
小程序由配置代码JSON文件、模板代码 WXML 文件、样式代码 WXSS文件以及逻辑代码 JavaScript文件组成。
小程序代码主要由四个部分组成:
-
JSON(JavaScript Object Notation) 配置:JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。 -
WXML(WeiXin Markup Language)模板:类似于HTML的标记语言,用于描述小程序的结构层次。 -
WXSS(WeiXin Style Sheets)样式:类似于CSS的样式表语言,用于设置小程序的样式和布局。 -
JS(JavaScript)逻辑交互:用于实现小程序的逻辑和交互效果。
以上三个部分分别对应小程序的结构层、样式层和行为层,它们共同组成了小程序的整体代码。此外,小程序还可以使用JSON文件来配置一些全局信息,如窗口标题、页面路径等。
1)JSON 配置
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有易于理解、读写和解析等特点,广泛应用于Web应用、移动应用等领域。在小程序中,JSON被用于配置小程序的各种属性和信息。
小程序的 JSON 配置包括两部分:
app.json和页面的配置文件。其中,app.json是小程序的全局配置文件,用于配置小程序的窗口属性、底部导航栏属性、页面路径等信息。- 页面的配置文件包括
.json、.wxml、.wxss、.js四个文件,用于配置页面的数据、结构、样式和行为等信息。
JSON 配置的作用主要有以下几个方面:
- 配置小程序的基本信息:小程序的标题、窗口大小、导航栏样式等。
- 配置页面的路径和导航栏信息:在 app.json 文件中配置小程序的页面路径,可以通过导航栏进行页面的跳转。
- 配置底部导航栏:可以通过 tabBar 属性来配置小程序的底部导航栏,使得用户可以快速切换页面。
- 配置页面的数据和结构:在页面的 .json 和 .wxml 文件中配置页面的数据和结构信息,包括页面的标题、背景色、布局等。
- 配置页面的样式和行为:在页面的 .wxss 和 .js 文件中配置页面的样式和行为信息,包括页面的字体、颜色、动画等。
通过配置小程序的 JSON 文件,开发者可以控制小程序的外观和行为,从而提升小程序的用户体验。
让我们来看一个小程序的 JSON 配置示例:
{
"pages": [
"pages/index/index",
"pages/about/about"
],
"window": {
"navigationBarTitleText": "小程序示例",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#999999",
"selectedColor": "#000000",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-active.png"
},
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "images/about.png",
"selectedIconPath": "images/about-active.png"
}
]
}
}
在这个示例中,我们定义了小程序的三个部分的配置信息:
-
"pages":定义了小程序的页面路径,可以在其中指定小程序的各个页面。 -
"window":定义了小程序的窗口属性,可以在其中设置小程序的标题、导航栏背景色等。 -
"tabBar":定义了小程序的底部导航栏属性,可以在其中设置底部导航栏的颜色、选中颜色等,以及每个导航栏的文字、图标等。
以上三个部分的配置信息都是以JSON格式呈现的,小程序可以通过读取这些配置文件,来确定小程序的结构、样式和行为等方面的信息。
2)WXML 模板
WXML(WeiXin Markup Language)是一种类似HTML的标记语言,是小程序开发中的一部分。它用于描述小程序的结构和组件,可以像HTML一样编写静态页面。
-
WXML 模板由一系列的标签和属性组成,用于描述小程序页面的结构和内容。与HTML类似,WXML 也是一种层次化结构,标签可以嵌套,形成父子关系。在WXML中,每一个标签都有一个对应的属性,用于控制标签的显示和行为。
-
与HTML不同的是,WXML的标签和属性名称与HTML略有不同,同时WXML也提供了一些专门的组件,用于描述小程序的特殊功能,如导航栏、下拉刷新等。
WXML模板的优点在于:
-
简洁:WXML使用了类似HTML的语法,使得开发者可以用更少的代码实现页面的效果。
-
专门为小程序设计:WXML提供了许多专门为小程序设计的标签和组件,可以方便地实现小程序的各种功能。
-
与JS交互方便:WXML可以通过绑定数据、事件等方式与JS交互,使得页面的数据和行为可以方便地控制。
-
组件化开发:WXML支持组件化开发,可以将页面拆分成多个组件,降低代码耦合度,提高代码的复用性。
通过WXML模板,开发者可以轻松创建小程序的页面结构和布局,并实现小程序的各种功能和交互效果。
1、WXML 模板常用标签
-
<view>:视图容器,类似于 HTML 中的<div>标签。 -
<text>:文本容器,用于显示文本内容。 -
<image>:图片容器,用于显示图片。 -
<block>:块级容器,可以替代<view>使用,但是不会在页面中生成额外的节点。 -
<swiper>:滑块视图容器,用于展示轮播图等内容。 -
<scroll-view>:可滚动视图容器,用于展示大量数据时,可以滚动查看。 -
<icon>:图标容器,用于显示小图标。 -
<button>:按钮容器,用于实现用户交互。 -
<input>:输入框容器,用于接收用户输入。 -
<checkbox>:复选框容器,用于选择多个选项。 -
<radio>:单选框容器,用于选择一个选项。 -
<picker>:选择器容器,用于从预设的选项中选择一个或多个选项。 -
<form>:表单容器,用于收集用户输入的数据。 -
<navigator>:导航容器,用于实现页面跳转。
以上是 WXML 模板中常用的标签,当然还有其他的标签和属性,可以根据具体需求进行选择使用。
2、view 标签与 block 标签的区别
在 WXML 模板中,<view> 和 <block> 都是容器标签,用于包裹其他组件或元素,但是它们在渲染和表现上有一些区别:
-
渲染差异:
<view>在渲染时会被转换为div标签,而<block>则不会被转换,它只是一个纯粹的容器标签,不会在页面中生成额外的节点。 -
样式差异:
<view>和<block>的样式类别都是块级元素,但是在一些情况下它们的默认样式可能不同。比如,<view>默认有一些边距和内边距,而<block>则没有,这可能会影响布局效果。 -
使用场景:
<view>和<block>在使用场景上也有一些差异,<view>更适合用于布局容器,比如页面的主要结构、列表的项等;而<block>更适合用于临时包裹一些元素,比如在一个条件判断中,将一些元素作为一个整体进行包裹等。
综上所述,<view> 和 <block> 都是容器标签,具有类似的功能,但是它们在渲染、样式和使用场景上可能有一些区别,开发者可以根据具体需求进行选择和使用。
下面是一个简单的 WXML 模板示例:
<!-- index.wxml -->
<view class="container">
<view class="title">Hello World!</view>
<image src="../../images/avatar.png" class="avatar"></image>
<view class="description">This is a demo for WXML template.</view>
<button class="button" bindtap="onTap">Click Me</button>
</view>
在这个示例中,<view> 标签表示一个视图容器,可以嵌套其他标签。<image> 标签表示一个图片标签,用于显示图片。<button> 标签表示一个按钮,用于触发事件。
-
在
WXML中,每个标签都可以有一些属性,用于控制标签的显示和行为。比如,class属性用于指定标签的样式类,src属性用于指定图片的URL,bindtap属性用于指定按钮的点击事件。 -
这个示例中的
onTap是一个在 JavaScript 文件中定义的函数,用于处理按钮点击事件。通过在 WXML 中绑定事件,开发者可以轻松地实现小程序的交互效果。 -
WXML 的语法与 HTML 类似,但是也有一些区别。在 WXML 中,不能使用 HTML 的标签和属性,而是要使用小程序提供的标签和属性。同时,WXML也支持一些特殊的语法,如
{ { }}双大括号表示数据绑定、wx:if条件渲染、wx:for列表渲染等,可以方便地实现复杂的页面效果。
3、条件控制
1、wx:if 条件控制
WXML 模板中,可以使用 wx:if 条件渲染标签,实现根据条件显示不同内容的效果。下面是一个 WXML 模板条件示例:
<!-- index.wxml -->
<view class="container">
<view wx:if="{
{isShow}}" class="title">Hello World!</view>
<view wx:if="{
{!isShow}}" class="title">Goodbye World!</view>
<button class="button" bindtap="onToggle">Toggle</button>
</view>
在这个示例中,我们定义了一个 isShow 数据项,用于控制显示不同的标题。在 WXML 中,我们使用 wx:if 条件渲染标签,根据 isShow 的值来判断显示哪个标题。
在 JavaScript 文件中,我们定义了一个 onToggle 函数,用于切换 isShow 的值。当用户点击按钮时,isShow 的值会发生变化,从而实现标题的切换效果。
// index.js
Page({
data: {
isShow: true
},
onToggle: function() {
this.setData({
isShow: !this.data.isShow
})
}
})
在 JavaScript 文件中,我们使用 setData 函数来更新 isShow 的值,从而触发模板的重新渲染。
通过使用 wx:if 条件渲染标签,我们可以方便地实现根据条件显示不同内容的效果,从而增强小程序的交互性和可用性。
2、wx:if/else 条件控制
WXML 模板中,除了使用 wx:if 条件渲染标签,还可以使用 wx:else 标签来实现条件判断的 else 分支。下面是一个 WXML 模板条件 if/else 示例:
<!-- index.wxml -->
<view class="container">
<view class="title">Welcome to My Page!</view>
<view wx:if="{
{isVIP}}" class="subtitle">VIP User</view>
<view wx:else class="subtitle">Normal User</view>
</view>
<!--elif-->
<view wx:if="{
{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{
{view == 'APP'}}"> APP </view>
<view wx:else="{
{view == 'MINA'}}"> MINA </view>
在这个示例中,我们定义了一个 isVIP 数据项,用于控制显示不同的用户类型。在 WXML 中,我们使用 wx:if 和 wx:else 标签,根据 isVIP 的值来判断显示不同的用户类型。
在 JavaScript 文件中,我们定义了一个 onLoad 函数,用于初始化 isVIP 数据项。
// index.js
Page({
data: {
isVIP: true
},
onLoad: function () {
}
})
在 JavaScript 文件中,我们可以使用各种方式来初始化数据项,例如从服务器获取数据、从本地缓存获取数据、从用户输入获取数据等等。
通过使用 wx:if 和 wx:else 标签,我们可以方便地实现条件判断的 else 分支,从而增强小程序的可用性和交互性。
3、wx:for 循环
WXML 模板中,可以使用 wx:for 列表渲染标签,实现根据数据循环渲染列表的效果。下面是一个 WXML 模板循环示例:
<!-- index.wxml -->
<view class="container">
<view class="title">List:</view>
<view wx:for="{
{list}}" wx:key="id" class="item">{
{item.name}}</view>
</view>
在这个示例中,我们定义了一个 list 数据项,它是一个数组,包含了一些对象。在 WXML 中,我们使用 wx:for 列表渲染标签,遍历 list 数组中的每个对象,然后根据对象的属性渲染列表项。
在 JavaScript 文件中,我们定义了一个 onLoad 函数,用于初始化 list 数据项。
// index.js
Page({
data: {
list: [
{
id: 1, name: 'Item 1' },
{
id: 2, name: 'Item 2' },
{
id: 3, name: 'Item 3' }
]
},
onLoad: function () {
}
})
在 JavaScript 文件中,我们可以使用各种方式来初始化数据项,例如从服务器获取数据、从本地缓存获取数据、从用户输入获取数据等等。
通过使用 wx:for 列表渲染标签,我们可以方便地实现根据数据循环渲染列表的效果,从而增强小程序的可用性和交互性。
3)WXSS 样式
WXSS(WeiXin Style Sheets)是小程序的样式语言,用于控制小程序界面的外观和布局。它是一种 CSS 扩展语言,具有类似 CSS 的语法,但也有一些自己的特点和限制。
WXSS 支持大部分 CSS 语法和特性,如选择器、盒模型、浮动、定位、字体、背景、颜色、动画等等。目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
全局样式与局部样式:
如果您想要在多个页面或组件中使用相同的样式,可以使用小程序提供的全局样式(global style)或公共样式(common style)功能。具体来说,您可以在 app.wxss 中定义全局样式或在一个独立的wxss文件中定义公共样式,然后在页面或组件的样式标签中引用它们。
定义全局样式的方法是在 app.wxss 中定义样式类,这些类可以在整个小程序中使用。例如:
/* app.wxss */
.global-text {
font-size: 16px;
color: #333;
}
然后,您可以在任何页面或组件中使用这个样式类:
/* 页面或组件的样式标签 */
<view class="global-text">这是全局样式中定义的文本样式</view>
定义公共样式的方法是在一个独立的wxss文件中定义样式类,然后在页面或组件的样式标签中引用它们。例如:
/* common.wxss */
.common-button {
background-color: #00c2ff;
color: #fff;
padding: 10px 20px;
}
/* 页面或组件的样式标签 */
<view class="common-button">这是公共样式中定义的按钮样式</view>
请注意,如果使用公共样式,您需要在页面或组件中引入该文件。例如,在页面的config对象中设置 usingComponents 字段:
/* 页面的js文件 */
Page({
config: {
usingComponents: {
'common-style': '/path/to/common.wxss'
}
}
})
然后在页面或组件的样式标签中使用 @import 语句引入该文件:
/* 页面或组件的样式标签 */
@import 'common-style';
<view class="common-button">这是公共样式中定义的按钮样式</view>
除了支持 CSS 语法和特性之外,WXSS 还有一些自己的特点和扩展,例如:
- 支持尺寸单位
rpx,可以根据屏幕宽度自动缩放; - 支持导入外部样式文件,可以使用
@import关键字; - 支持样式继承,可以使用
inherit和initial值; - 支持全局样式覆盖,可以使用
!important关键字。
通过使用 WXSS,我们可以方便地控制小程序界面的外观和布局,从而实现各种视觉效果和交互效果。
以下是一个基本的WXSS样式示例:
/* 定义样式 */
.page {
background-color: #fff;
color: #333;
font-size: 14px;
padding: 10px;
}
.title {
font-weight: bold;
font-size: 18px;
margin-bottom: 10px;
}
.subtitle {
font-weight: bold;
font-size: 16px;
margin-bottom: 8px;
}
.text {
line-height: 1.5;
margin-bottom: 10px;
}
.link {
color: #00c2ff;
text-decoration: none;
}
.link:hover {
text-decoration: underline;
}
/* 使用样式 */
<view class="page">
<view class="title">这是标题</view>
<view class="subtitle">这是副标题</view>
<view class="text">这是文本内容</view>
<a class="link" href="https://www.example.com">这是链接</a>
</view>
在这个示例中,定义了一些基本样式,如背景色、字体大小、边距和颜色等,并分别给不同的元素应用了不同的样式类。在使用样式时,只需要在对应的元素上添加对应的类名即可。
4)JS(JavaScript)逻辑交互
微信小程序中的JS主要用于实现页面的逻辑交互和数据处理等功能。以下是一些常见的JS交互方式:
-
数据绑定和事件绑定:在WXML中通过
{ {}}语法进行数据绑定,在WXSS中使用{ {}}语法绑定样式,同时也可以在JS中使用setData方法更新页面数据。事件绑定则可以使用bind和catch前缀绑定事件处理函数。 -
API调用:微信小程序提供了丰富的API接口,可以通过JS代码调用这些API来实现各种功能,例如获取用户信息、调用支付接口、发送请求等。
-
生命周期函数:微信小程序中提供了多个生命周期函数,可以在不同的阶段执行相应的操作,例如
onLoad、onShow、onReady、onHide、onUnload等。 -
自定义组件:自定义组件可以将一组WXML、WXSS和JS封装成一个独立的组件,可以在不同的页面中复用。自定义组件中可以使用属性和事件来实现数据传递和交互。
总之,微信小程序中的JS主要用于实现页面的逻辑交互和数据处理,可以通过数据绑定、事件绑定、API调用、生命周期函数、自定义组件等方式来实现不同的功能。需要注意的是,为了提高小程序的性能和体验,应尽量减少不必要的操作和网络请求,同时避免频繁更新页面数据。
下面是一个简单的微信小程序JS逻辑交互的示例:
1、WXML文件
<view>{
{message}}</view>
<button bindtap="changeMessage">点击我修改消息</button>
2、JS文件
Page({
data: {
message: 'Hello World'
},
changeMessage: function () {
this.setData({
message: '你好,世界!'
})
}
})
这个示例中,我们在WXML中定义了一个 view 元素和一个 button 元素。view 元素用于显示一个消息,button 元素用于触发一个事件。在JS文件中,我们定义了一个名为 changeMessage 的事件处理函数,当用户点击按钮时,会触发这个事件处理函数。changeMessage 函数使用 setData 方法来更新 message 数据,将其改为“你好,世界!”。由于 message 数据已经被绑定到view元素中,所以当数据更新后,页面上的消息也会相应地更新。
在这个示例中,我们演示了数据绑定、事件绑定和API调用的基本用法。其中,setData方法用于更新页面数据,可以在changeMessage事件处理函数中实现数据更新;bindtap用于绑定点击事件,可以在button元素上使用该属性来绑定事件处理函数。
1、生命周期函数
微信小程序生命周期函数的执行顺序如下:
-
onLaunch:当小程序初始化完成时,会触发onLaunch函数,这是整个小程序生命周期的第一个函数,只执行一次。一般用来做一些初始化操作。 -
onShow:当小程序启动或从后台进入前台显示时,会触发onShow函数。在小程序生命周期中,onShow函数可能会被多次执行。一般用来获取小程序的状态信息。 -
onPageLoad和onReady:当小程序页面加载完成时,会依次触发onLoad和onReady函数。onLoad函数会在页面加载时触发,而onReady函数会在页面初次渲染完成时触发。onPageLoad一般用来初始化页面数据。onReady一般用来进行页面布局操作。 -
onTabItemTap:当用户点击tab栏时,会触发onTabItemTap函数。 -
onPullDownRefresh:当用户下拉刷新页面时,会触发onPullDownRefresh函数。 -
onReachBottom:当页面滚动到底部时,会触发onReachBottom函数。 -
onHide:当小程序从前台进入后台时,会触发onHide函数。 -
onUnload:当小程序退出时,会触发onUnload函数。
以页面为例,可以在.js文件中定义相应的生命周期函数:
Page({
// 页面的初始数据
data: {
message: 'Hello World!'
},
// 生命周期函数--监听页面加载
onLoad: function (options) {
console.log('页面加载完成')
},
// 生命周期函数--监听页面初次渲染完成
onReady: function () {
console.log('页面初次渲染完成')
},
// 生命周期函数--监听页面显示
onShow: function () {
console.log('页面显示')
},
// 生命周期函数--监听页面隐藏
onHide: function () {
console.log('页面隐藏')
},
// 生命周期函数--监听页面卸载
onUnload: function () {
console.log('页面卸载')
},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh: function () {
console.log('用户下拉刷新')
},
// 页面上拉触底事件的处理函数
onReachBottom: function () {
console.log('页面上拉触底')
},
// 用户点击右上角分享
onShareAppMessage: function () {
console.log('用户点击分享')
return {
title: '小程序分享',
path: '/pages/index/index'
}
}
})
在组件中也可以使用相应的生命周期函数进行配置。需要注意的是,在小程序中,组件的生命周期函数会受到父组件的影响,具体的执行顺序会受到组件的嵌套关系的影响。
2、事件函数
在微信小程序中,事件函数是指在小程序中发生事件时所执行的函数,例如用户点击按钮、滑动页面、输入内容等。事件函数可以通过wxss样式表中的bind或catch属性和wxml模板中的event对象来绑定和触发。
微信小程序中常见的事件函数有:
bindtap/catchtap:点击事件函数,当用户点击某个元素时触发。
bindtap和catchtap都是用来绑定点击事件的属性,它们之间的区别在于事件冒泡的处理方式不同。
具体来说:
- bindtap是捕获型事件,触发事件后先执行当前元素的事件函数,再向上冒泡执行父元素的事件函数。如果父元素也绑定了bindtap事件,那么该事件也会被触发执行。
- catchtap是冒泡型事件,触发事件后先执行父元素的事件函数,再向下捕获执行当前元素的事件函数。如果当前元素绑定了catchtap事件,那么该事件会阻止冒泡,不会继续向上执行父元素的事件函数。
-
bindinput/catchinput:输入事件函数,当用户在输入框中输入内容时触发。这两者的区别跟上面的区别一样。 -
bindscroll/catchscroll:滚动事件函数,当用户在页面上滑动时触发。这两者的区别跟上面的区别一样。 -
bindlongpress/catchlongpress:长按事件函数,当用户长按某个元素时触发。这两者的区别跟上面的区别一样。 -
bindsubmit/catchsubmit:表单提交事件函数,当用户提交表单时触发。这两者的区别跟上面的区别一样。 -
bindcancel/catchcancel:表单取消事件函数,当用户取消表单时触发。这两者的区别跟上面的区别一样。
除了以上常见的事件函数外,微信小程序还提供了很多其他的事件函数,具体可以参考微信小程序开发文档。
在编写事件函数时,需要注意以下几点:
-
事件函数的名称应该与绑定事件的属性名称一致,以便能够正确地触发事件。
-
事件函数中可以通过event对象获取事件的相关信息,例如事件类型、触发元素、触发位置等。
-
事件函数中可以使用this关键字来获取事件的源对象,例如点击事件中的this指向被点击的元素。
-
在事件函数中可以调用小程序提供的API来实现相应的功能和效果。
需要注意的是,事件函数的触发顺序与绑定的先后顺序有关,即先绑定的事件函数先执行。同时,在一个元素上绑定多个事件函数时,需要使用 bind 和 catch 来区分冒泡事件和非冒泡事件。
3、双向绑定
微信小程序支持双向绑定的方式是通过使用 <input>、<textarea> 等表单元素的 value 属性实现的。当用户在表单元素中输入内容时,value 属性会自动更新绑定的数据,反之,当数据更新时,表单元素的值也会随之更新。
以下是一个示例,演示了如何在微信小程序中实现双向绑定:
<!-- 在 wxml 文件中 -->
<view class="container">
<input type="text" value="{
{inputValue}}" bindinput="onInput" />
<text>输入的内容是:{
{inputValue}}</text>
</view>
js 文件
// 在 js 文件中
Page({
data: {
inputValue: ''
},
onInput: function(e) {
this.setData({
inputValue: e.detail.value
})
}
})
在这个示例中,<input> 元素的 value 属性与 inputValue 数据进行了双向绑定。当用户在输入框中输入内容时,onInput 方法会被调用,并通过 setData 更新 inputValue 数据的值。这个过程中,value 属性会自动更新,以反映 inputValue 数据的当前值。同时,在页面中也会展示出用户输入的内容。
三、目录结构
微信小程序的目录结构如下:
├── app.js // 小程序逻辑
├── app.json // 小程序公共配置
├── app.wxss // 小程序公共样式
├── pages // 页面目录
│ ├── index // index页面目录
│ │ ├── index.js // index页面逻辑
│ │ ├── index.wxml // index页面结构
│ │ └── index.wxss // index页面样式
│ └── ...
├── components // 组件目录
│ ├── my-component // my-component组件目录
│ │ ├── my-component.js // my-component组件逻辑
│ │ ├── my-component.wxml // my-component组件结构
│ │ └── my-component.wxss // my-component组件样式
│ └── ...
├── images // 图片目录
├── utils // 工具目录
├── package.json // 项目配置文件
└── README.md // 项目说明文件
其中说明:
app.js是小程序的全局逻辑文件,包括小程序的生命周期函数等。app.json是小程序的公共配置文件,包括小程序的页面路径、窗口配置、全局样式等。app.wxss是小程序的公共样式文件,包括全局样式和公共组件样式等。pages目录下存放小程序的页面文件,每个页面文件包括对应的js、wxml和wxss文件。components目录下存放小程序的组件文件,每个组件文件包括对应的js、wxml和wxss文件。images目录下存放小程序的图片资源文件。utils目录下存放小程序的工具函数文件,用于封装一些常用的功能函数,如请求函数、验证函数等。package.json是小程序的项目配置文件,包括小程序的依赖库、开发者工具版本等。README.md是小程序的项目说明文件,包括小程序的介绍、使用方法、常见问题等。
四、Page 构造器和 Component 构造器的区别
基础库 1.6.3 开始支持,低版本需做兼容处理。
微信小程序中,Page 构造器和 Component 构造器都是用来创建页面或组件的工具,但是它们的使用方式和作用有所不同。
-
Page构造器用来创建页面,它是一个对象,用于定义页面的初始数据、生命周期函数、事件处理函数等。每个小程序页面都必须至少包含一个 Page 构造器。通过 Page 构造器可以创建一个新页面,也可以重用一个已有的页面,从而实现页面的复用。 -
Component构造器则用来创建组件,它也是一个对象,用于定义组件的属性、数据、方法和生命周期函数。组件是小程序中的一个重要概念,它可以被多个页面引用和复用。与Paget 不同,Component 本身并不具有生命周期,它的生命周期由引用它的页面或组件决定。 Component 构造器的主要区别是:方法需要放在methods: { }里面。
Component 代码示例:
Component({
data: {
text: "This is page data."
},
methods: {
onLoad: function(options) {
// 页面创建时执行
},
onPullDownRefresh: function() {
// 下拉刷新时执行
},
// 事件响应函数
viewTap: function() {
// ...
}
}
})
下面我将通过一个简单的示例来看一下。
假设我们要创建一个包含一个输入框和一个按钮的组件,当点击按钮时,将输入框中的内容显示在页面上。
首先,我们可以使用 Component 构造器来创建这个组件,代码如下:
// index.wxml
<custom-input bindinput="onInput"></custom-input>
// custom-input.wxml
<view class="input-container">
<input bindinput="onInput" placeholder="请输入内容"></input>
<button bindtap="onTap">显示内容</button>
</view>
// custom-input.js
Component({
methods: {
onInput(event) {
this.setData({
value: event.detail.value })
},
onTap() {
this.triggerEvent('show', {
value: this.data.value })
}
}
})
在这个示例中,我们使用 Component 构造器创建了一个名为 custom-input 的组件。该组件包含一个输入框和一个按钮,当输入框内容发生变化时,将会触发 onInput 方法,将输入框的值保存在组件数据中。当按钮被点击时,将会触发 onTap 方法,通过 triggerEvent 方法触发自定义事件 show,并将输入框的值作为参数传递给该事件。
接下来,我们可以在一个页面中使用这个组件,代码如下:
// index.wxml
<custom-input bind:show="onShow"></custom-input>
// index.js
Page({
data: {
inputValue: ''
},
methods: {
onShow(event) {
this.setData({
inputValue: event.detail.value })
}
}
})
在这个示例中,我们使用 Page 构造器创建了一个名为 index 的页面。该页面引用了 custom-input 组件,并监听了它的 show 事件。当该事件触发时,将输入框的值保存在页面数据中。
可以看到,Page 构造器用于创建页面,可以在页面中引用和使用自定义组件。而 Component 构造器用于创建组件,可以在多个页面中复用。这是两者的主要区别。
总的来说,Page 构造器和 Component 构造器都是用来创建小程序中的不同类型的对象,它们的作用和使用方式略有不同。Page 构造器用来创建页面,而Component 构造器用来创建组件。
五、小程序的生命周期
微信小程序有两种生命周期,一种是应用生命周期,另一种是页面生命周期。
1)应用生命周期
应用生命周期指的是整个小程序从打开到关闭的过程中的生命周期,包括小程序的启动、进入前台/后台、退出等事件。小程序的应用生命周期包括以下事件:
onLaunch:小程序初始化时触发,只会触发一次。onShow:小程序启动或从后台进入前台时触发。onHide:小程序从前台进入后台时触发。onError:小程序发生脚本错误或 API 调用失败时触发。
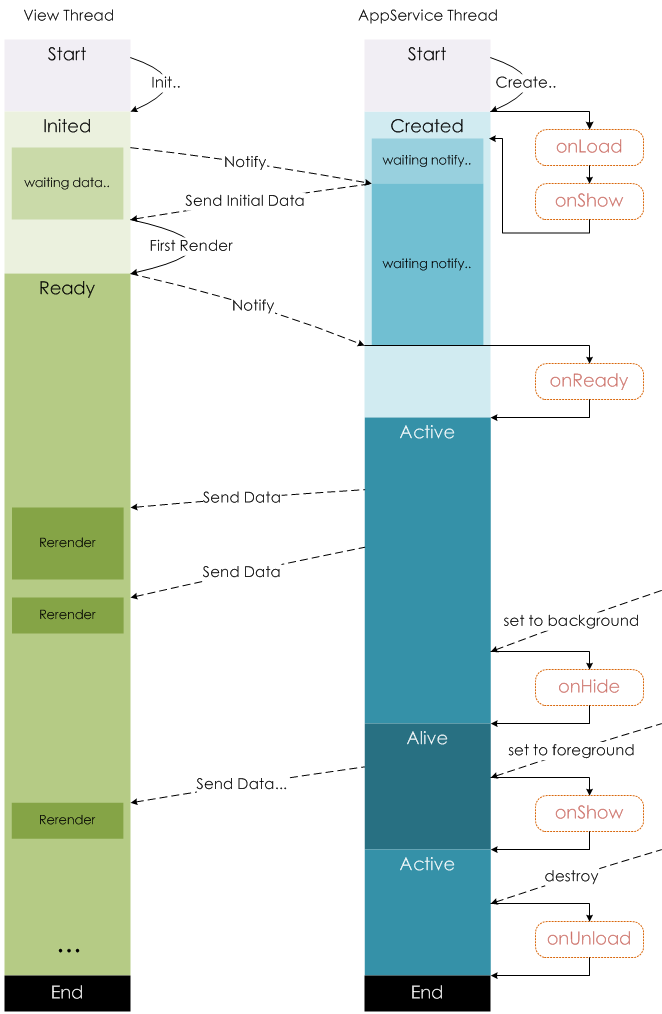
2)页面生命周期
页面生命周期指的是小程序中每个页面的生命周期,包括页面的创建、显示、隐藏和销毁等事件。每个页面都有自己的生命周期函数,可以在这些函数中执行相应的操作。下图说明了页面 Page 实例的生命周期。

以下是小程序页面生命周期函数的执行顺序:
onLoad:页面加载时触发,只会触发一次。onShow:页面显示时触发,每次打开页面都会触发。onReady:页面初次渲染完成时触发,只会触发一次。onHide:页面隐藏时触发。onUnload:页面卸载时触发。
除了上述五个生命周期函数外,还有一些其他的生命周期函数,例如:
onPullDownRefresh:下拉刷新时触发。onReachBottom:上拉触底时触发。onShareAppMessage:点击分享按钮时触发。onPageScroll:页面滚动时触发。
需要注意的是,不同的页面可能具有不同的生命周期,具体的生命周期函数触发顺序和触发次数也会因页面类型的不同而不同。
六、小程序页面路由
微信小程序的页面路由是指在小程序中切换页面的过程。小程序中有两种方式可以进行页面路由:
1) 声明式导航
小程序中可以使用 <navigator> 标签实现声明式导航,类似于 HTML 中的超链接。通过设置 url 属性,可以指定要跳转的页面路径,例如:
<navigator url="/pages/index/index">跳转到首页</navigator>
也可以通过 open-type 属性指定跳转类型,例如:
navigateTo:普通跳转,关闭当前页面打开新页面。redirectTo:重定向,关闭当前页面并跳转到新页面。switchTab:跳转到 tabBar 页面,只能跳转到带有 tabBar 的页面。reLaunch:关闭所有页面并跳转到新页面。navigateBack:用户按左上角返回按钮。

<navigator url="/pages/index/index" open-type="navigateTo">跳转到首页</navigator>
注意事项
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的onLoad中获取。
2)编程式导航
小程序中也可以使用编程式导航进行页面路由,通过调用 wx.navigateTo()、wx.redirectTo()、wx.switchTab()、wx.reLaunch() 等 API 实现。例如:
wx.navigateTo({
url: '/pages/index/index'
})
【注意】在小程序中使用编程式导航时,需要在
app.json文件中声明要跳转的页面路径。
{
"pages": [
"pages/index/index",
"pages/about/about",
"pages/contact/contact"
]
}
小程序中还可以通过 getCurrentPages() API 获取当前所有页面栈,通过 getCurrentRoute() API 获取当前页面路径,以及通过 onRouteChange 生命周期函数监听页面路由变化事件。
const pages = getCurrentPages()
const currentRoute = getCurrentRoute()
wx.onRouteChange(function(route) {
console.log('当前路由变化为:', route)
})
七、小程序事件
微信小程序有许多事件可以触发,以下是一些常见的事件:
- Page事件:包括页面加载、页面显示、页面隐藏等事件;
- View事件:包括点击事件、长按事件、滑动事件等;
- Form事件:包括表单提交事件、表单重置事件等;
- Audio事件:包括音频播放事件、音频暂停事件等;
- Video事件:包括视频播放事件、视频暂停事件等;
- NavigationBar事件:包括导航栏按钮点击事件、导航栏高度变化事件等;
- TabBar事件:包括Tab切换事件、Tab被点击事件等;
- 交互事件:包括模态框显示事件、动画结束事件等。
以上只是微信小程序事件的一部分,开发者还可以自定义事件,实现更多复杂的交互逻辑。
下面我用一个简单的微信小程序示例来讲解事件处理。
假设我们现在要实现一个功能,在页面上显示一个按钮,点击按钮后弹出一个提示框,提示框上显示一段文本内容。
1、在 WXML 文件中添加一个按钮元素:
<view>
<button bindtap="showModal">点击我</button>
</view>
这里我们使用了 <button> 元素来创建一个按钮,它有一个 bindtap 属性,用来绑定 tap 事件,并调用 showModal 函数来处理事件。
2、在 JS 文件中添加 showModal 函数:
Page({
showModal: function() {
wx.showModal({
title: '提示',
content: 'Hello, world!'
})
}
})
这里我们使用了 wx.showModal 函数来创建一个提示框,它有两个参数:title 和 content,分别用来设置提示框的标题和内容。在 showModal 函数中,我们直接调用了 wx.showModal 函数,并传入了相应的参数。
3、在微信开发者工具中预览页面,点击按钮,即可看到弹出的提示框,上面显示着 Hello, world! 这段文本内容。
以上就是一个简单的微信小程序事件处理示例,通过绑定 tap 事件,并调用相应的函数来处理事件,实现了按钮点击后弹出提示框的功能。开发者可以根据自己的需求来编写相应的事件处理函数,实现更复杂的交互效果。
篇幅有点长,就先到这里了,剩余的内容会放到下篇文章继续讲解,有任何疑问欢迎给我留言哦,也可关注我的公众号【大数据与云原生技术分享】加群交流或私信沟通~