一、盒模型的概念
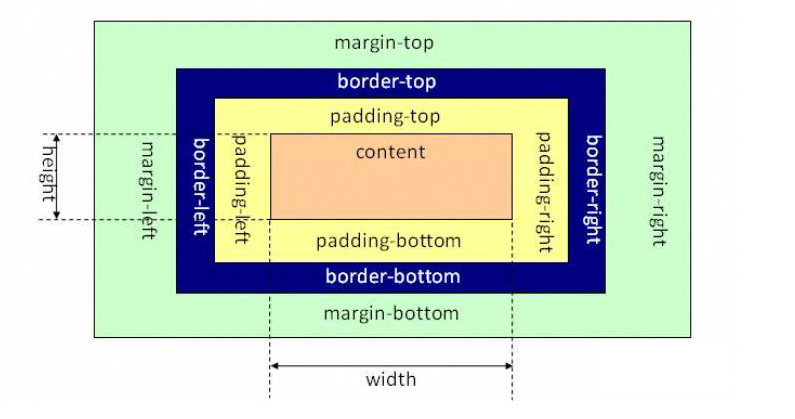
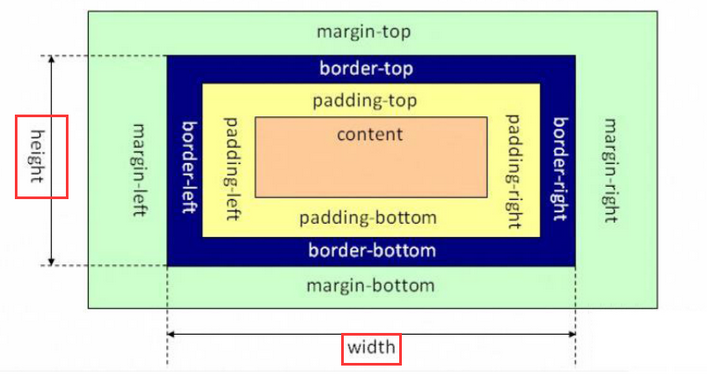
CSS中每一个元素都是一个盒模型(Box Model),包括HTML和body标签元素。一般称之为box model。它的本质就是一个盒子,它的属性有margin,border,padding,content,background。下图有一个标准盒模型(content)。
盒子的长=margin-left+border-left+padding-left+width+padding-right+border-right+margin-right
拿子的宽=margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom

怪异盒模型(border-box):和标准盒模型不一样的是它的content部分包含了paddiing和margin。可用于移动端,这样好做适配,最好不用于pc端。

范例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
border: 10px solid green;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
二、BOX
Box是css布局的对象和基本单位,简单的来说,一个页面是由多个box组合而成。元素的种类和display属性决定了这个box的类型,不同类型的box会参与不同的Formatting Context(它是页面中的一块渲染区域,有一套渲染规则决定了其子元素将如何定位,以及和其它元素的关系和相互作用)。由此box内的元素会以不同的方式渲染。
(一)、盒的基本类型
a. block:块级元素
常见的块元素有:<div>,<p>,<h1~h6>,<ul>,<li>,<ol>,<dl>,<dt>,<dd>,<header>,<footer>,<nav>,<section>,<article>,<aside>
具有以下特点:默认独占一行;没有给宽度时,宽度为auto,撑满一行(宽度为父级的宽度);它可以容纳内联元素和其它元素;
b. inline:内联元素
常见的行内元素有:<a>,<span>,<img>,<strong>,<em>,<mark>,<time>
具有以下特点:和其它元素都在一行;内容撑开宽度,不支持设置宽高;内联元素只能容纳文本或者是其它内联元素;不支持上下margin和上下padding(上下padding是有问题,虽然背景撑起来,但只是一个表象,不会对其它元素有影响);代码换行会被解析成一个空格。
c. inline-block:行内块元素
具有以下特点:可以设置宽高,padding,margin;不独占一行,宽度不会占满父元素,在不设置宽度的情况下,宽度由内容撑开;代码换行会被解析成一个空格;存在兼容性的问题ie6,7不支持块元素的iniine-block.
d. 元素类型的转换
块元素转行内元素:display:inline 转换后块元素就具有了行内元素的特征但实际上还是块元素
行内元素转块元素:display:block 转换后行内元素就有了块元素的特征但实际上还是行内元素
2、box-shadow
概念:box-shadow属性用于在元素的框架上添加阴影的效果,这个属性可设置的值如下:x偏移(x-offset),y偏移(y-offset),阴影模糊半径(blur),阴影扩散半径(spread)和阴影颜色(color)。
详解:box-shadow:10px 20px 30px 40px red inset
10px 从原点开始,沿x轴正方向的长度(可为正值也可为负值)
20px 从原点开始,沿y轴正方向的长度(可为正值也可为负值)
30px 阴影的模糊度(只能为正值)
40px 阴影的扩展半径
red 阴影颜色
inset 设置为内阴影(不写,则默认为外阴影)
特点:阴影离开文字的横纵距离均为0时,效果是阴影围绕在周围;阴影的模糊半径为0时,效果是不向外模糊的阴影;可以通过inset创建内阴影,对盒子的子元素可以单独添加阴影(对表格或是单元格都可添加);第一个文字或第一行使用阴影用到first-letter,first-line选择器;阴影是可以叠加,但不推荐使用。
3、box-sizing
概念:指定元素的宽度和高度
box-sizing:content-box 元素的宽度和高度不包括padding和margin(标准盒模型)
box-sizing:border-box 元素的宽度和高度包括padding和margin(怪异盒模型)
4、overflow(盒中容纳不下的内容的显示)
overflow:hidden(超出部分进行隐藏)/scroll(出现固定的滚动条)/auto(超出容纳范围根据需要来显示滚动条)/visible(照旧显示)
(二)、Formatting Contexts(格式化上下文)
概念:它是页画中的一块渲染区域,且有一套渲染规则,它决定了其子元素将如何定位,以及和其它元素的关系和相互作用。
1、Formatting Context的种类
BFC(Block Formatting Context):块级格式化上下文
是一个独立的布局环境。如果有一个块级元素它触发BFC特性后,会决定块级子元素,应该如何去布局,布局完成后,外边的元素不会对里面的元素产生影响,同样里面的元素也不会对外面的元素有影响。
产生的方式:根元素;float的值不为none;overflow的值不是默认值即不为visible;display的值为table-cell,table-caption和inline-block中的任意一个;position的值不为static或者是relative中的一个
bfc布局规则:浮动元素是会被父级计算高度; 非浮动元素不会覆盖浮动元素的位置;margin不会传递给父级;内部的box会在垂直方向,一个接一个地放置
bfc的作用:
往往用在消除浮动元素对非浮动兄弟元素和子元素带来的影响
防止margin的重叠:属于同一个bfc的两个相邻块级子元素的上下margin会发生重叠,可以让两上盒子处于独立的bfc中就可避免这个问题。
IFC(Inline formatting Context):行内格式化上下文
以可称之为“内联格式化上下文”。IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来。不受到竖直方向的padding,margin的影响。
产生的方式:块级元素中仅包含内联级别元素
布局规则:IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的padding/margin影响);IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱;float元素会位于IFC与与line box之间,使得line box宽度缩短。 同个ifc下的多个line box高度会不同; IFC中时不可能有块级元素的,当插入块级元素时(如p中插入div)会产生两个匿名块与div分隔开,即产生两个IFC,每个IFC对外表现为块级元素,与div垂直排列。
ifc的作用:水平居中。当一个块要在环境中水平居中,设置其为inline-block则会在外层产生IFC通过text-align可以达到。
垂直居中:创建一个IFC用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其它行内元素则可以在此父元素下垂直居中。
主要影响ifc布局的css:font-size,line-height,heigth,vertical-align
FFC(Flex formatting Context):css3中的flex布局
概念:弹性格式化上下文
GFC(Grid formatting Context):css3中grid布局
概念:为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域,我们可以通过在网格容器(grid container)上定义网格定义行(grid definition rows)和网格定义列(grid definition columns)属性各在网格项目(grid item)上定义网格行(grid row)和网格列(grid columns)为每一个网格项目(grid item)定义位置和空间。