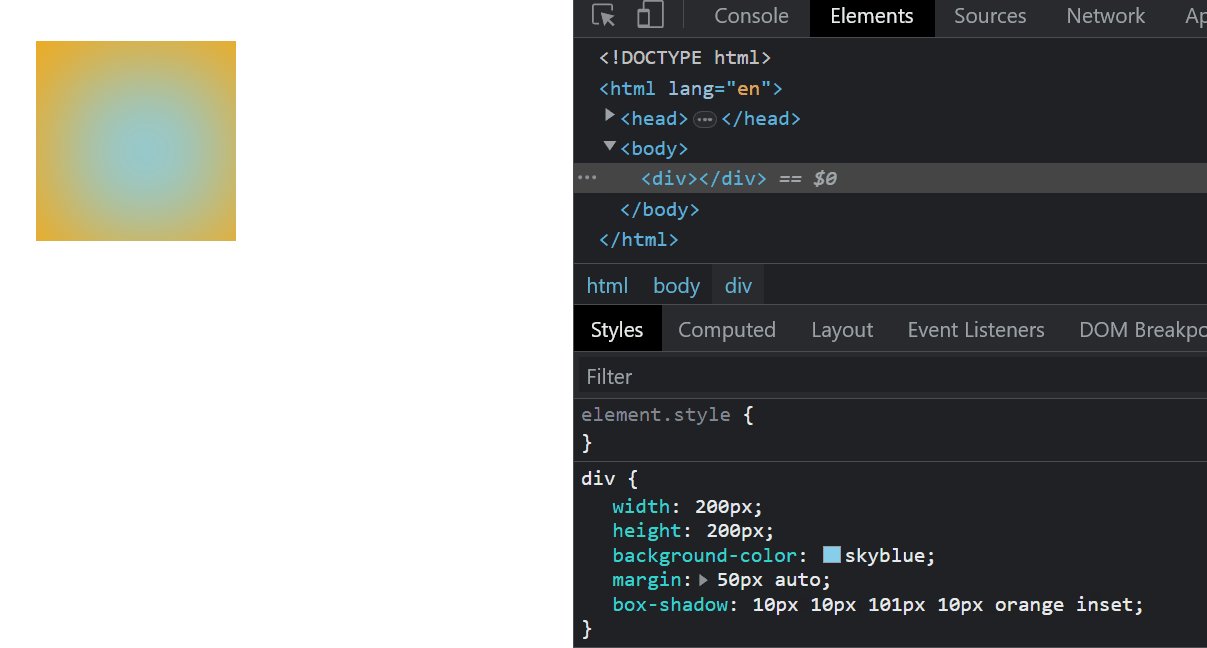
● box-shadow 是 CSS3 规范中出现的一个属性, 用于在元素周围创建一个阴影效果.
●通过属性值来设置阴影效果, 也可以给一个元素设置多个阴影效果
●阴影 : 一个和原始元素一样大小的影子内容, 并且默认和原始元素重叠在一起
属性值详解
全部属性值
| 值 | 描述 |
|---|---|
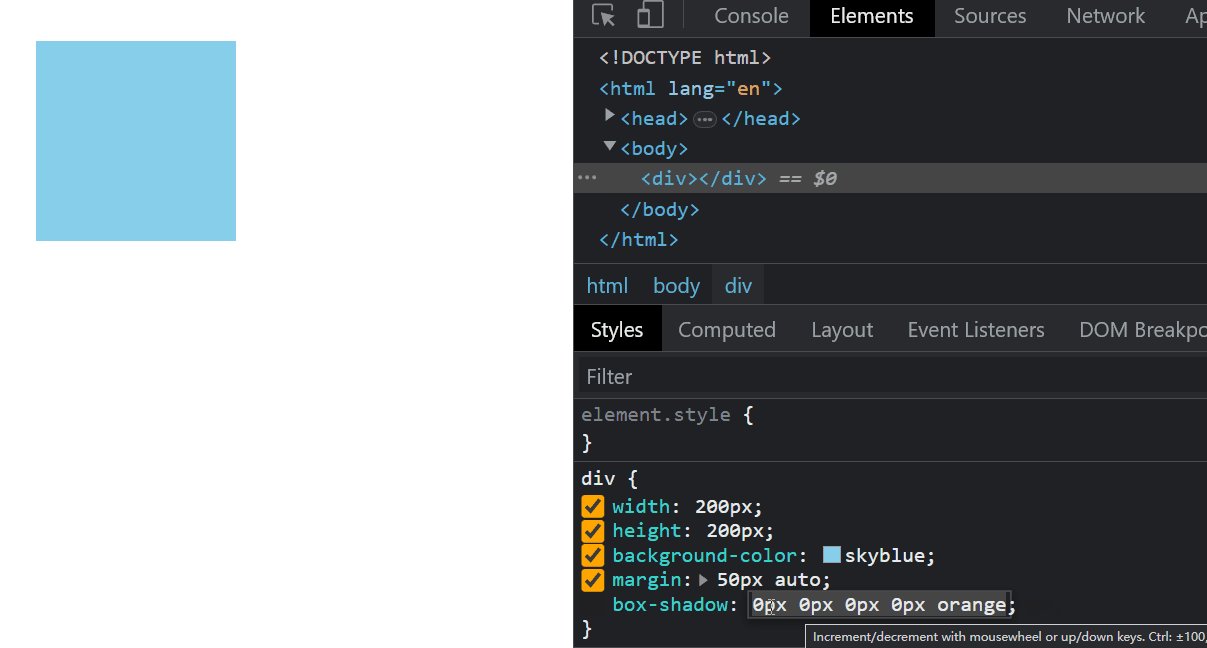
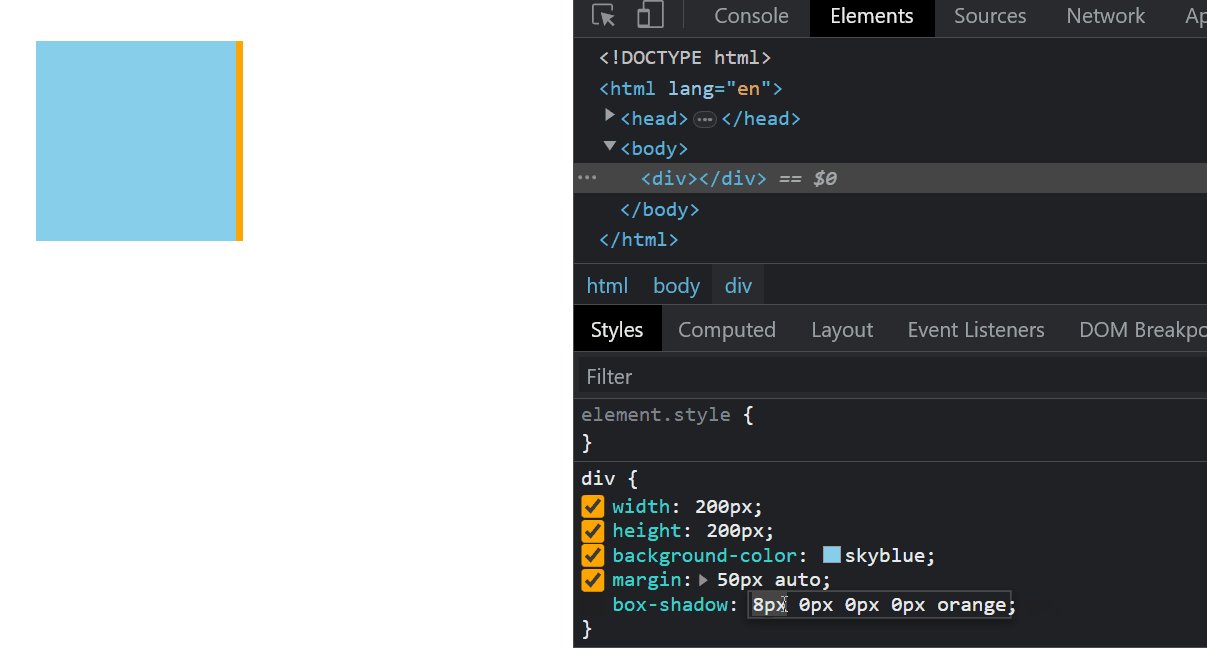
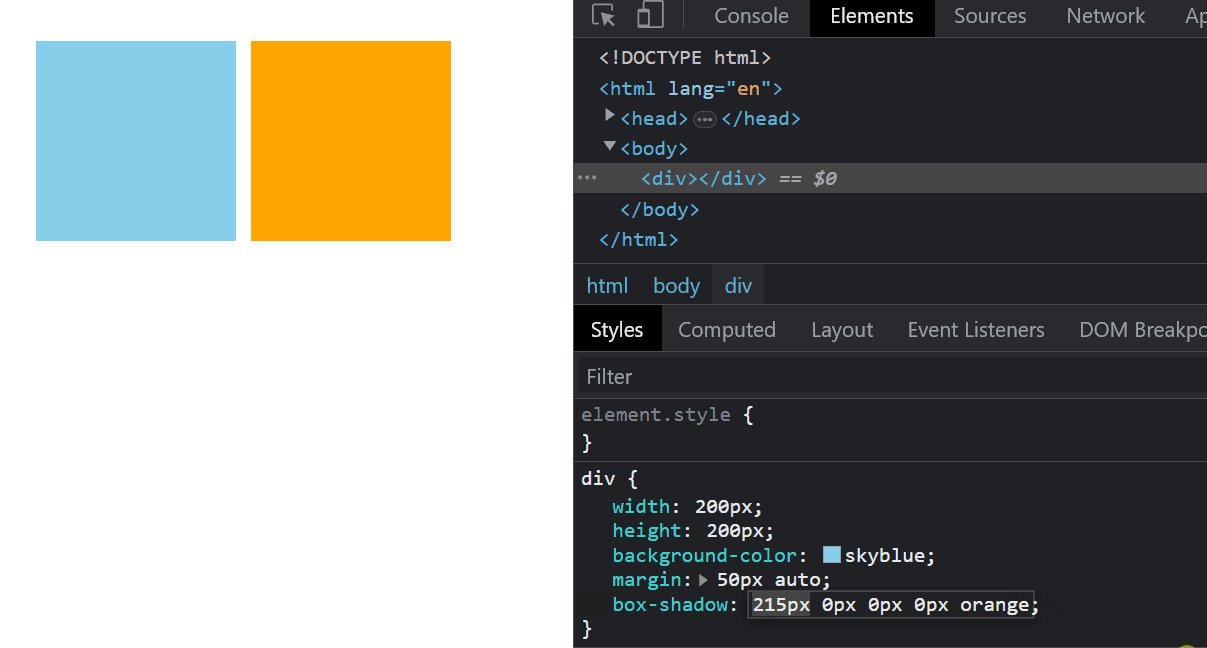
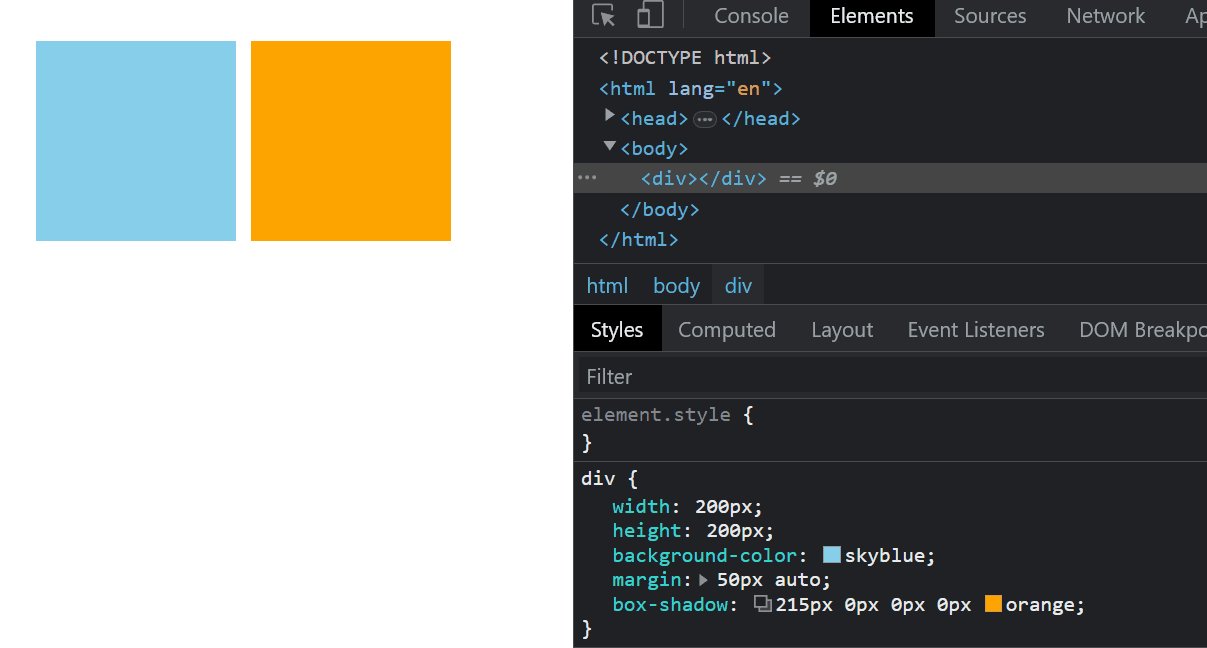
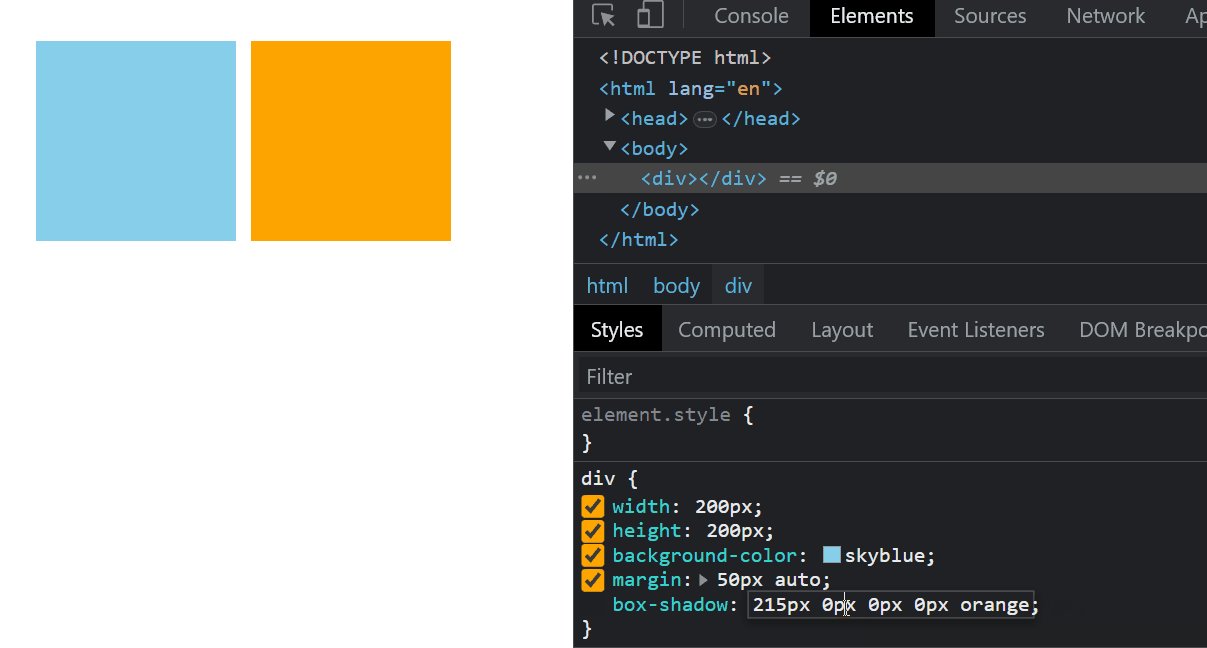
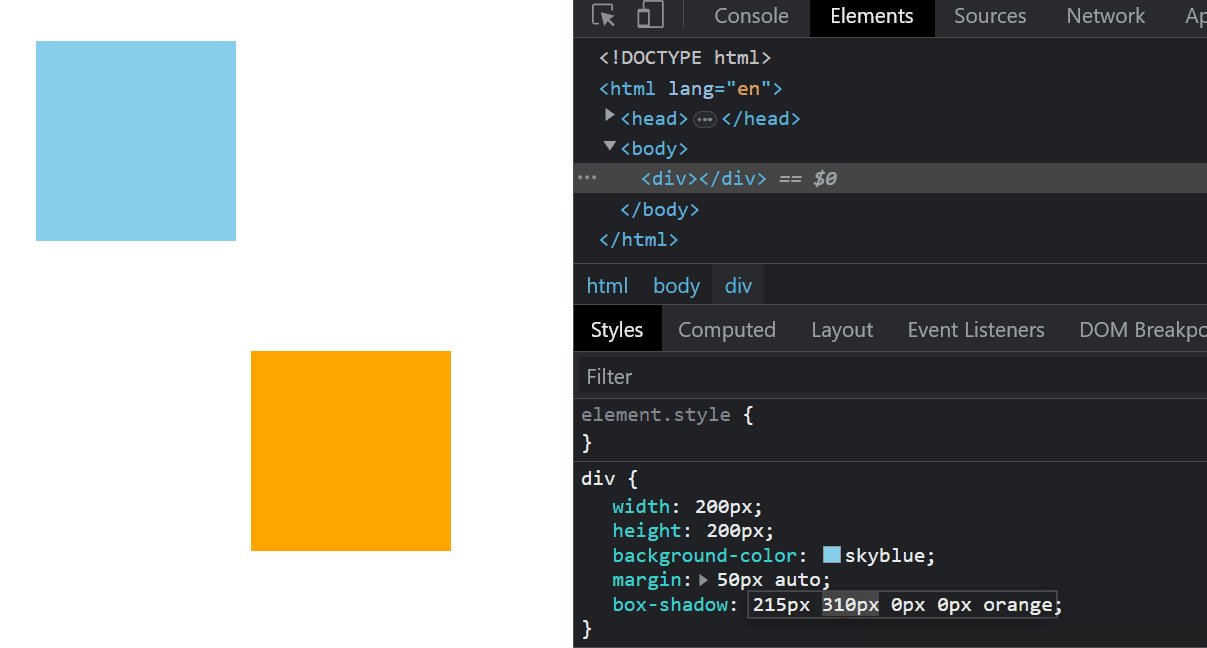
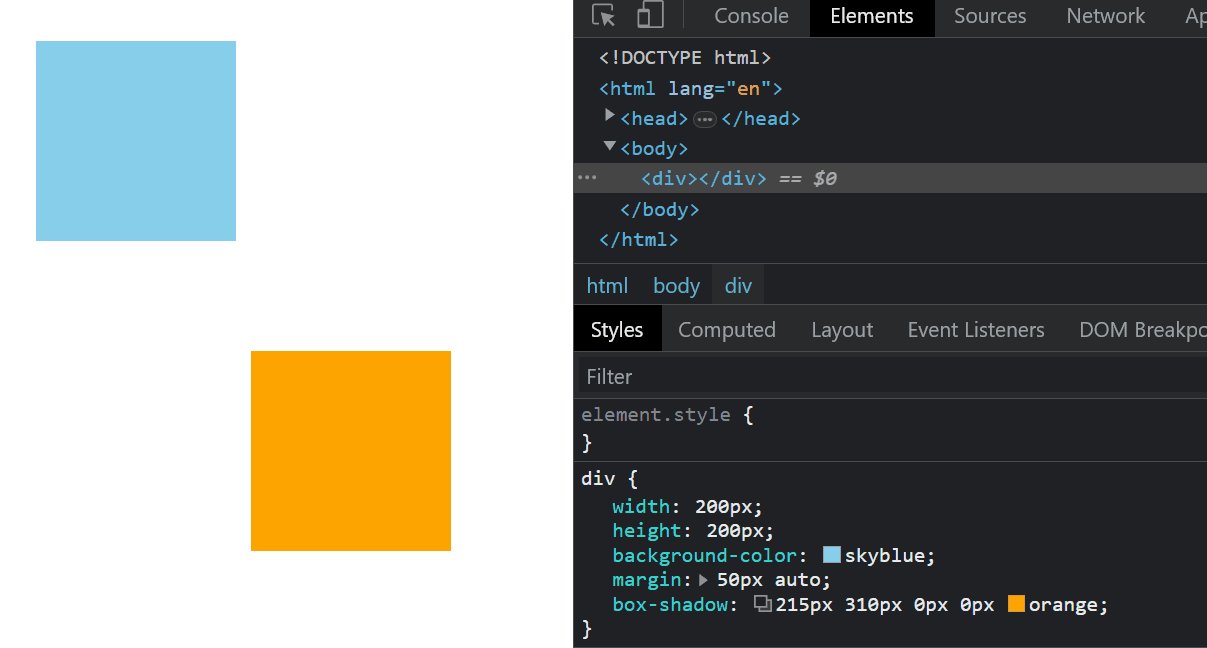
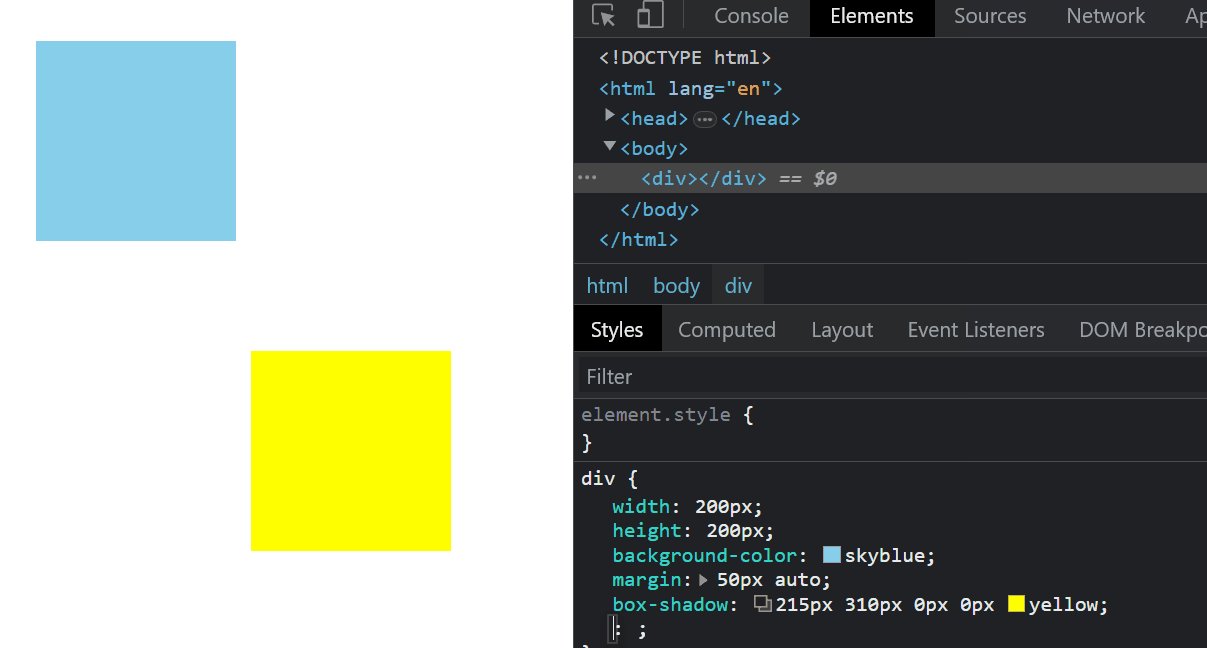
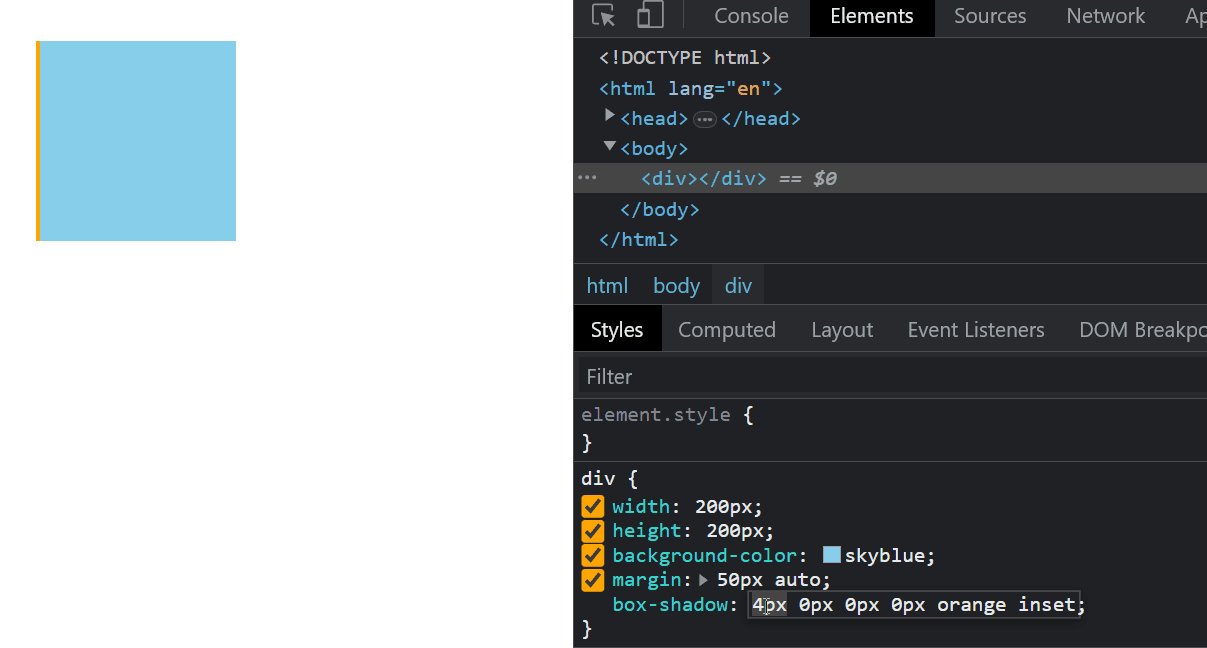
| horizontal offset | 阴影水平方向偏移量, 默认值是 0 |
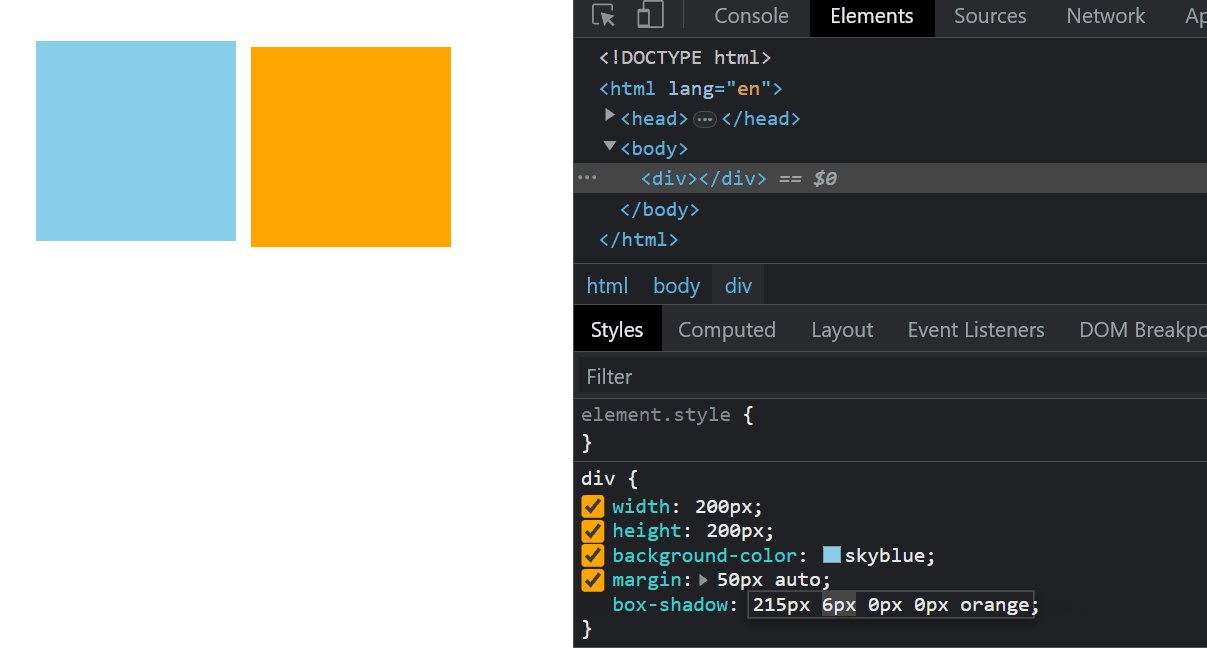
| vertical offset | 阴影垂直方向偏移量, 默认值是 0 |
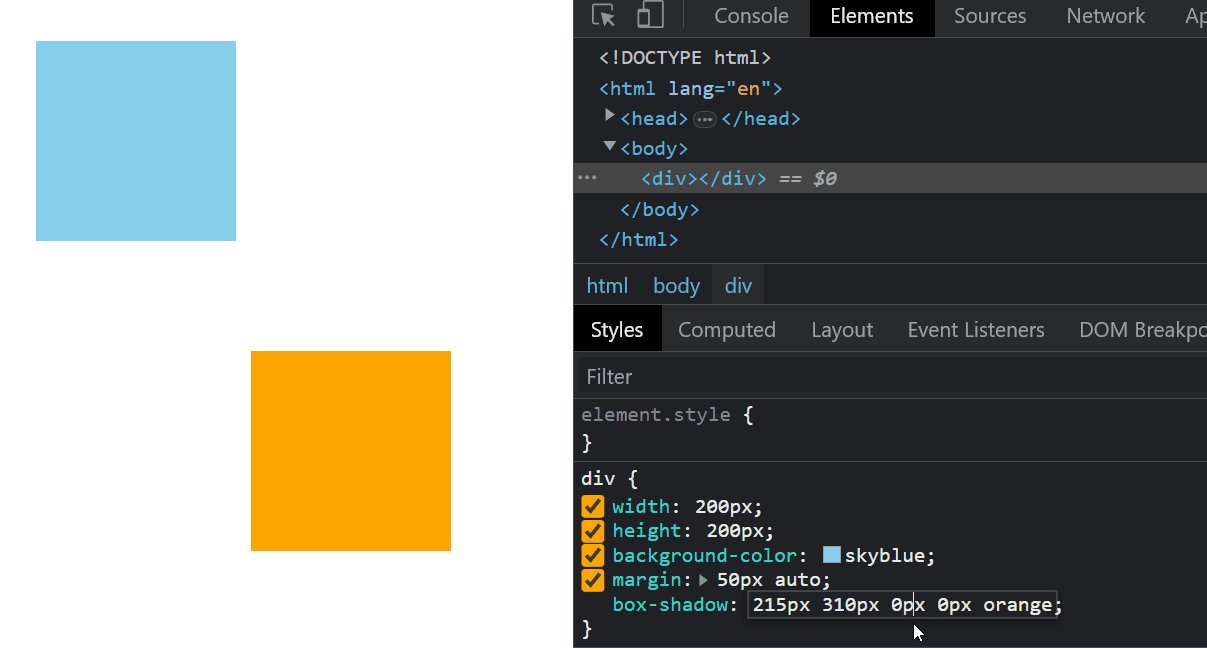
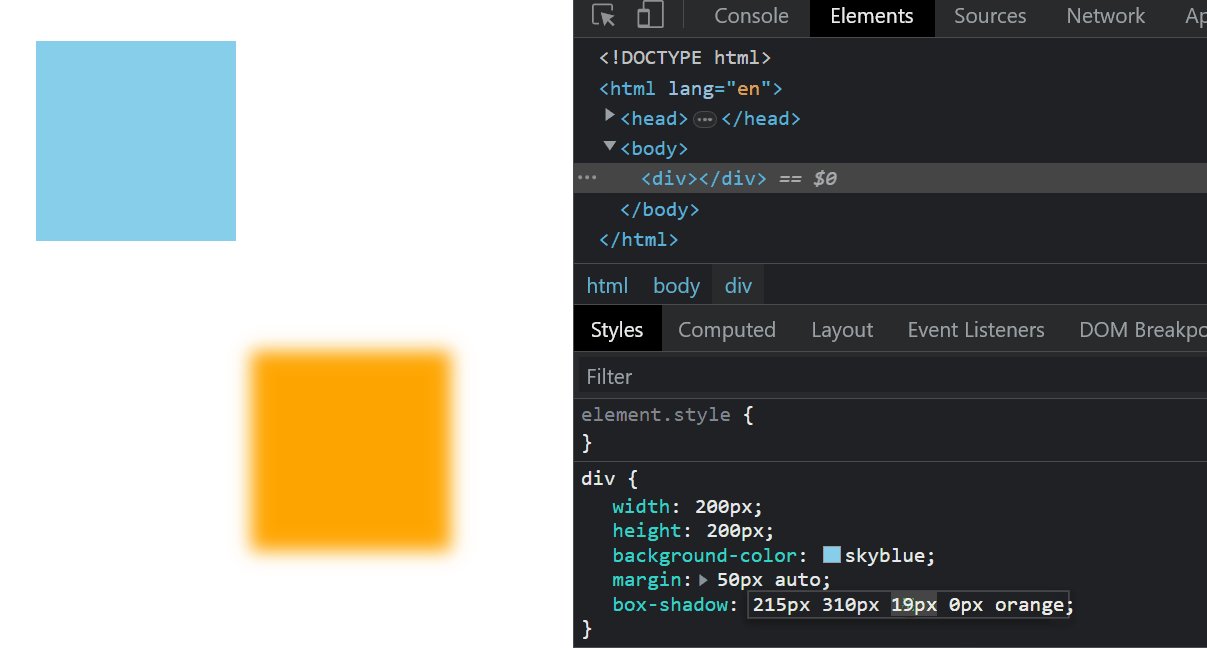
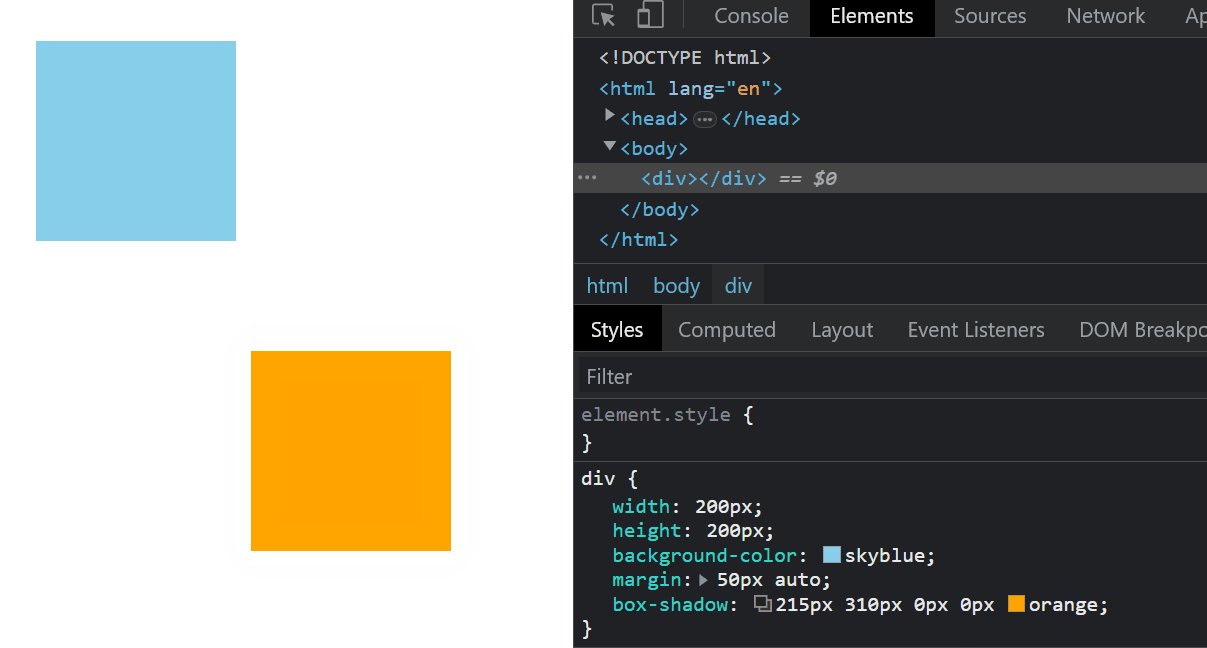
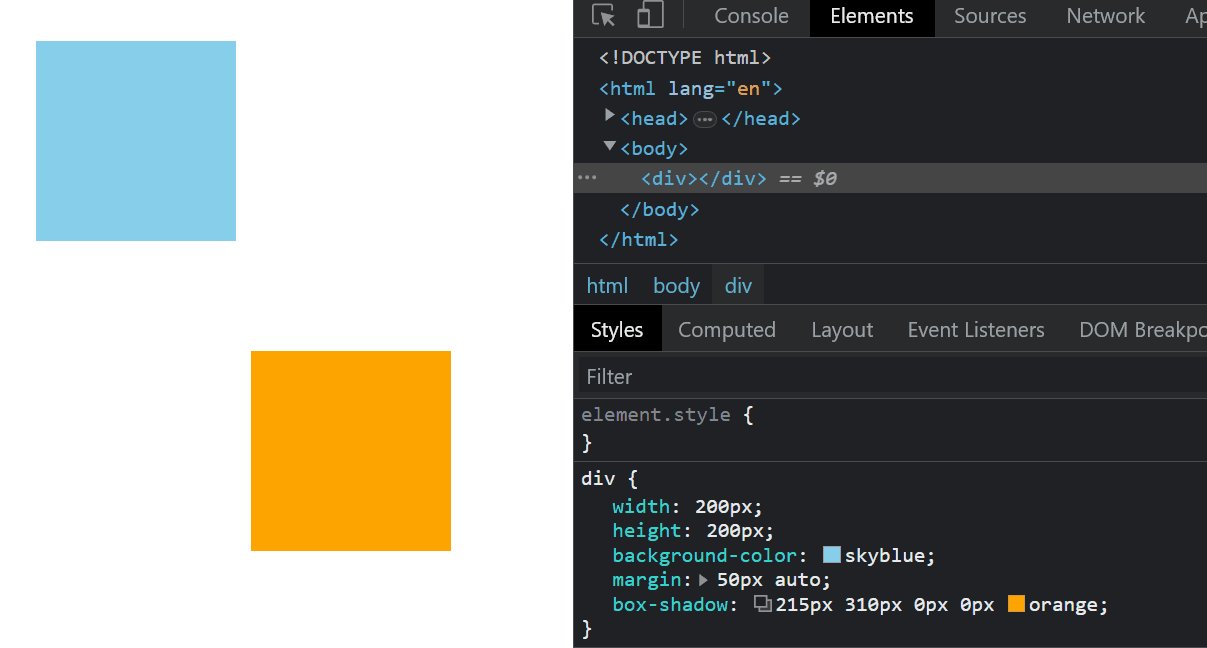
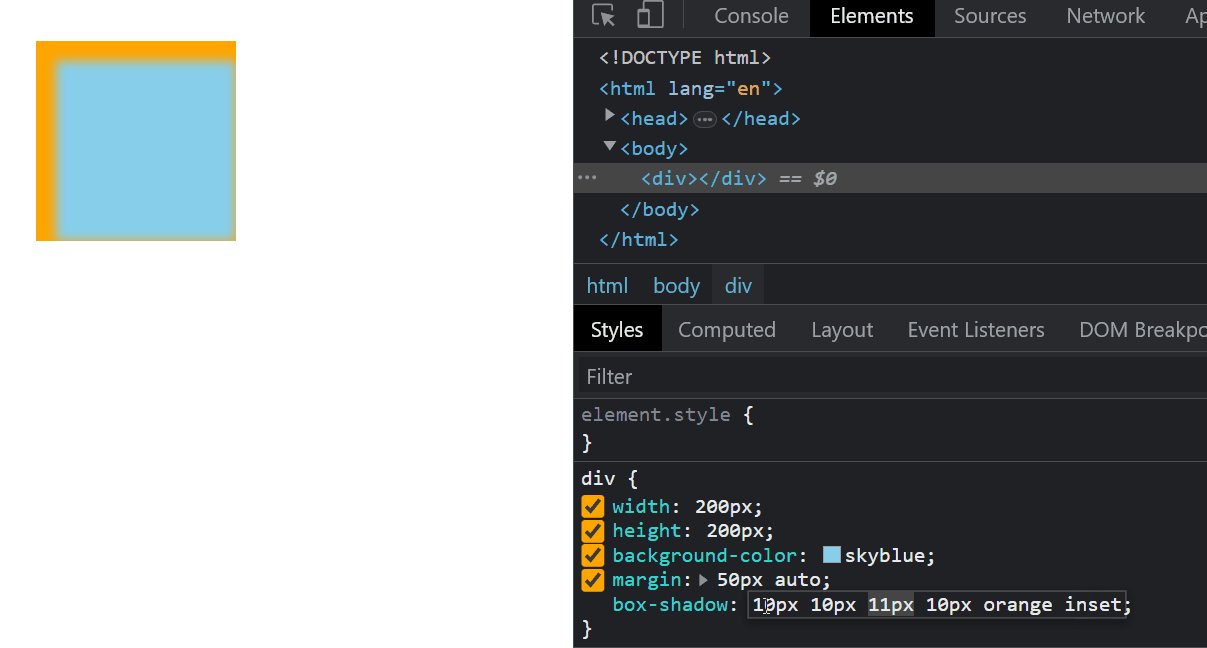
| blur radius | 阴影的模糊半径, 默认值是 0 |
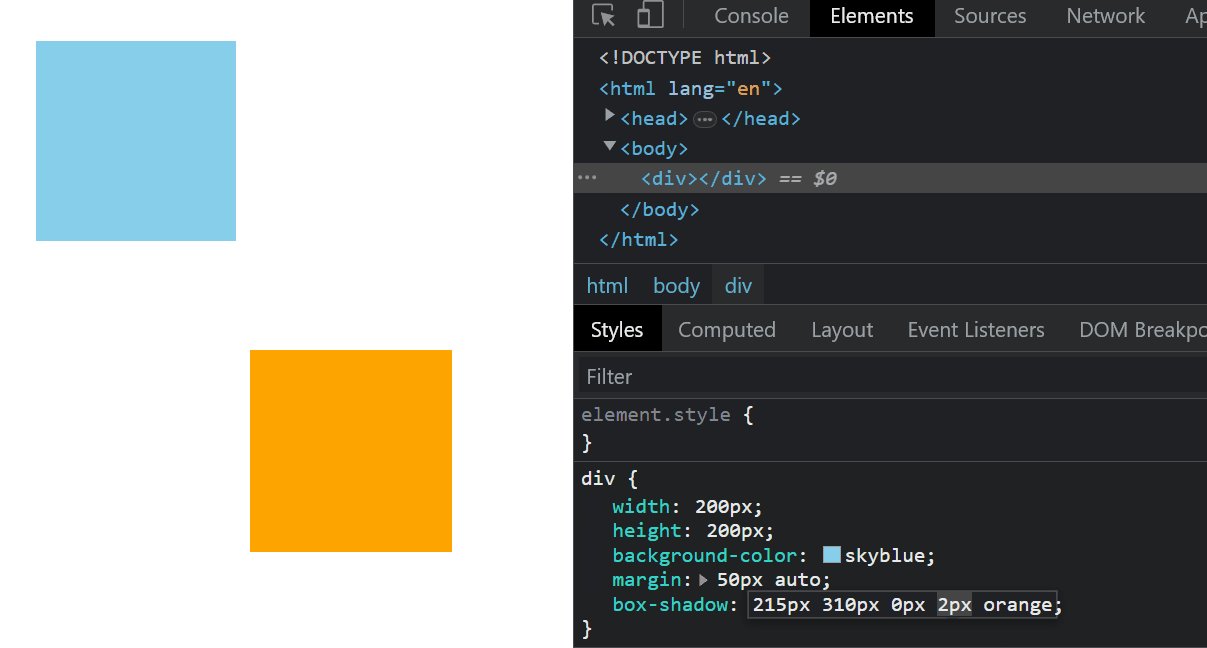
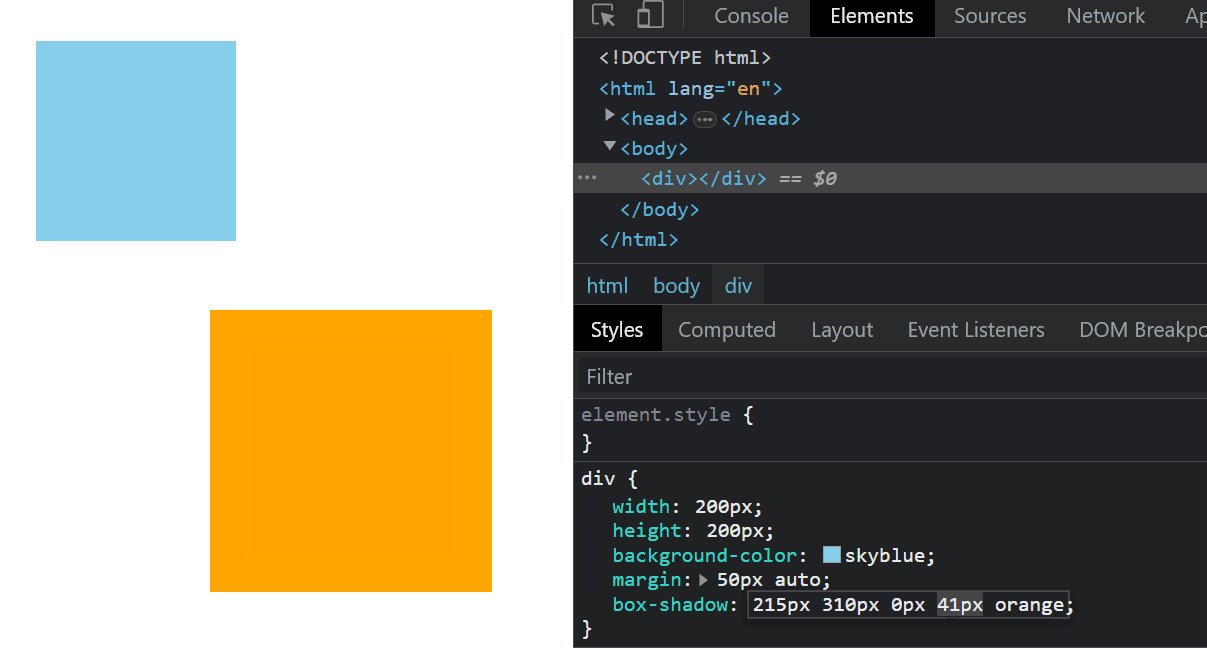
| spread radius | 阴影的扩散半径, 默认值是 0 |
| color | 阴影的颜色, 默认值是黑色 |
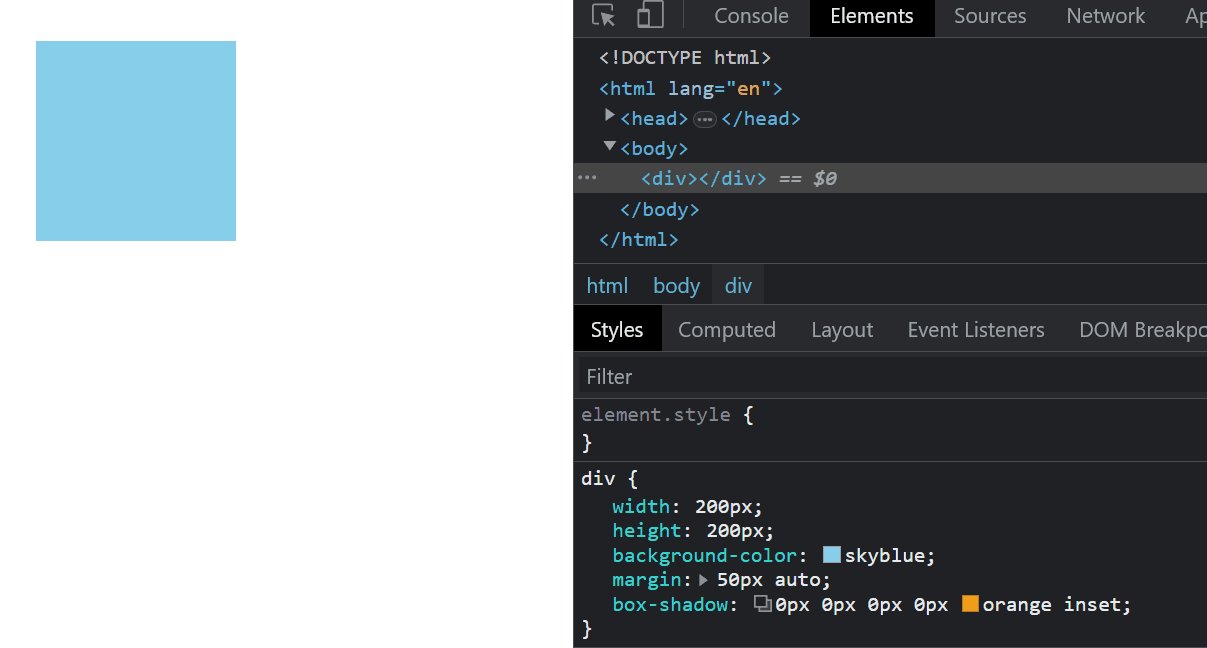
| inset | 内阴影设置, 不设置是外阴影 |
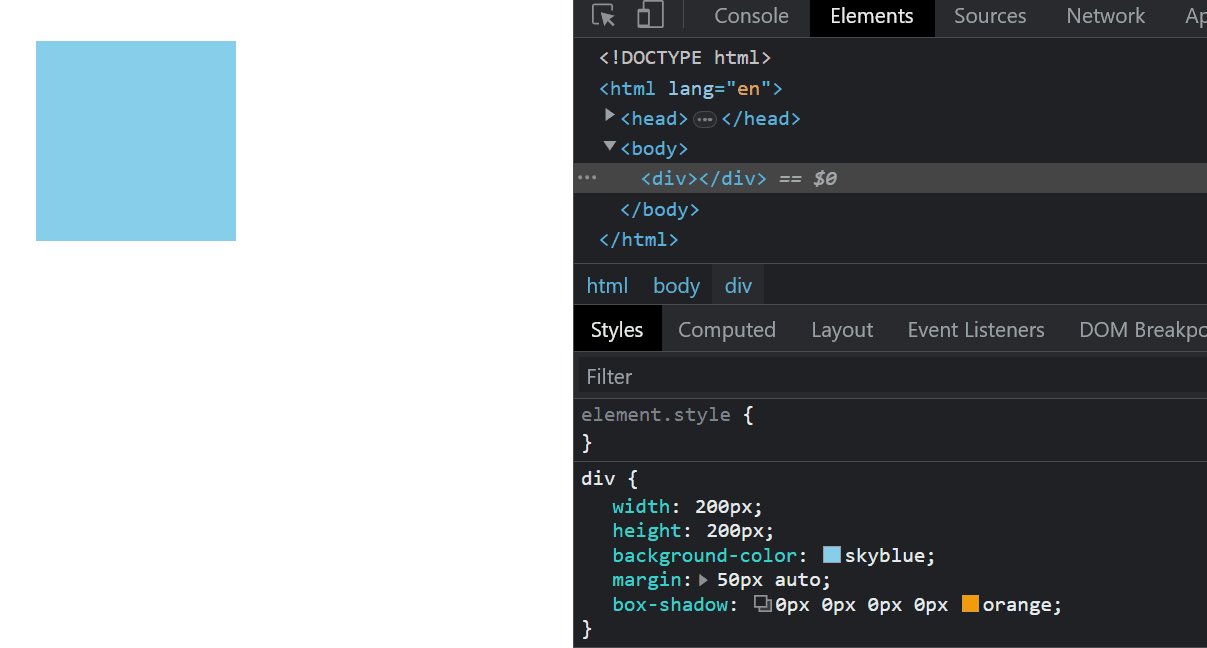
{
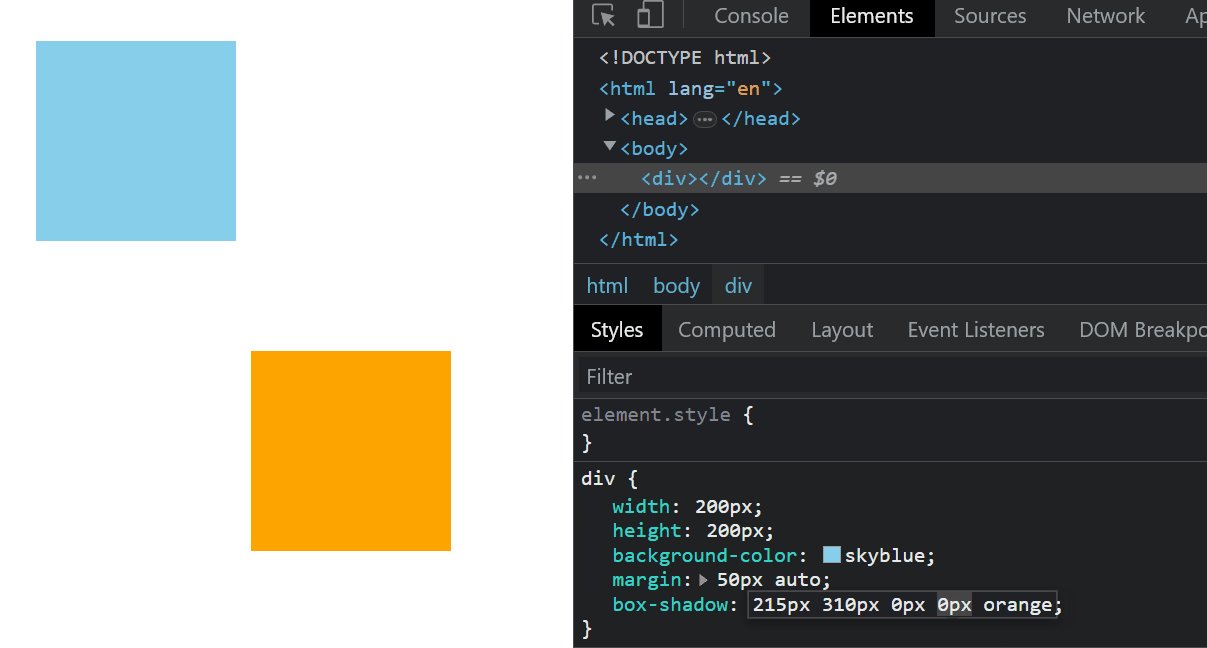
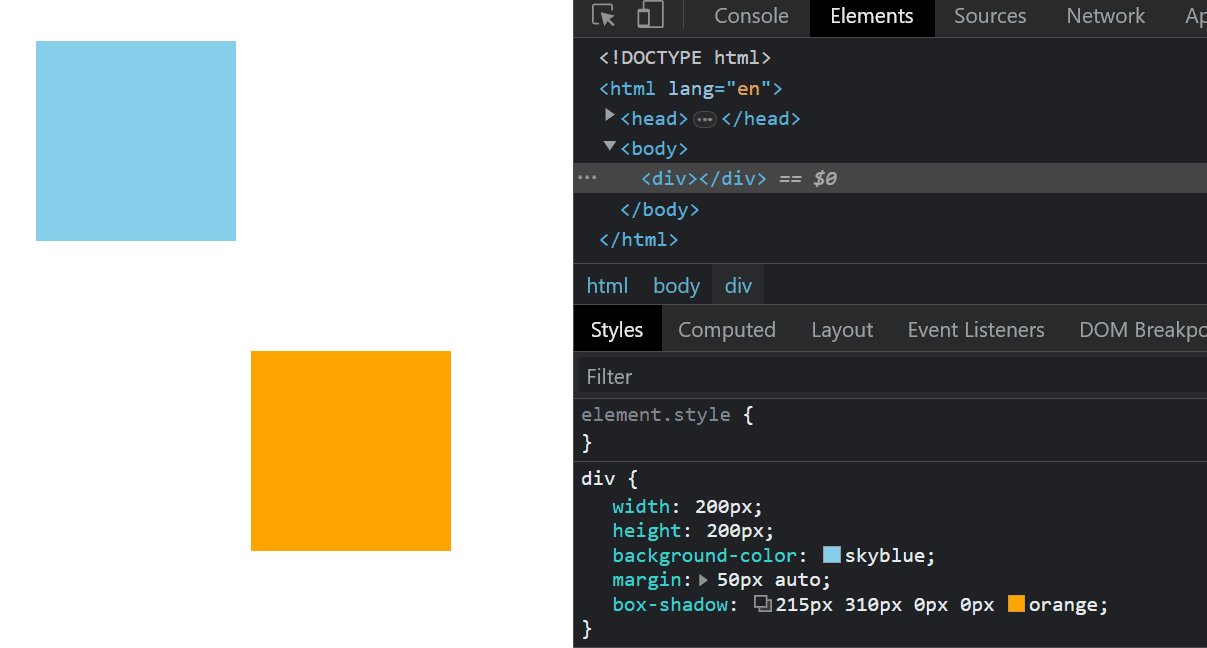
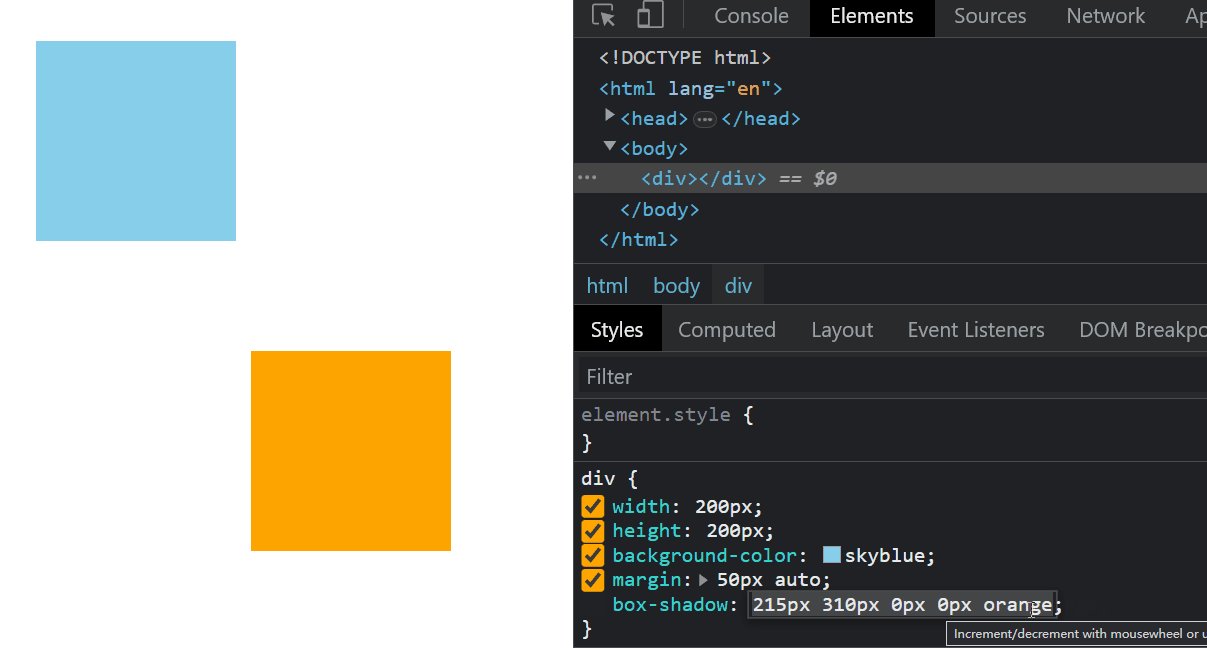
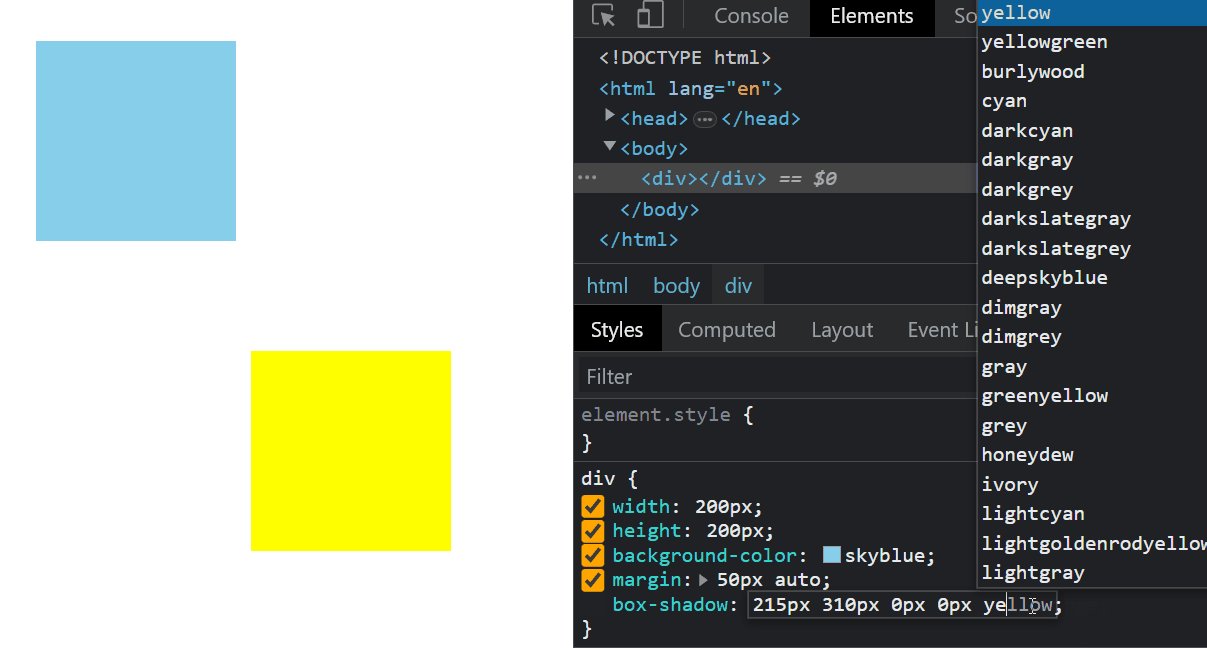
/* box-shadow: [h] [v] [blur] [spread] [color] [inset]; */
box-shadow: 0px 0px 0px 0px skyblue;
}
horizontal offset

vertical offset

blur radius

spread radius

color

inset

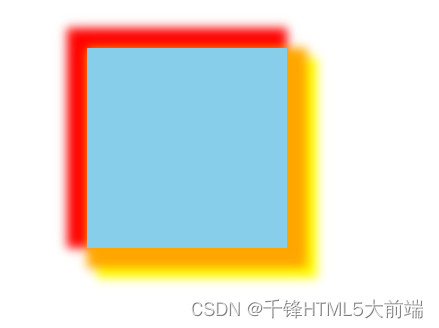
多阴影
●一个元素也可以设置多个阴影, 每一组属性值之间使用逗号分隔开就好
box-shadow:
[h] [v] [blur] [spread] [color] [inset],
[h] [v] [blur] [spread] [color] [inset],
[h] [v] [blur] [spread] [color] [inset];
div {
box-shadow:
10px 10px 10px 10px orange,
20px 20px 10px 10px yellow,
-10px -10px 10px 10px red;
}
●这样一来, 这个元素就有三个阴影了