知识要点
- vue工作机制
- vue响应式原理
- 依赖收集与追踪
- 编译compile
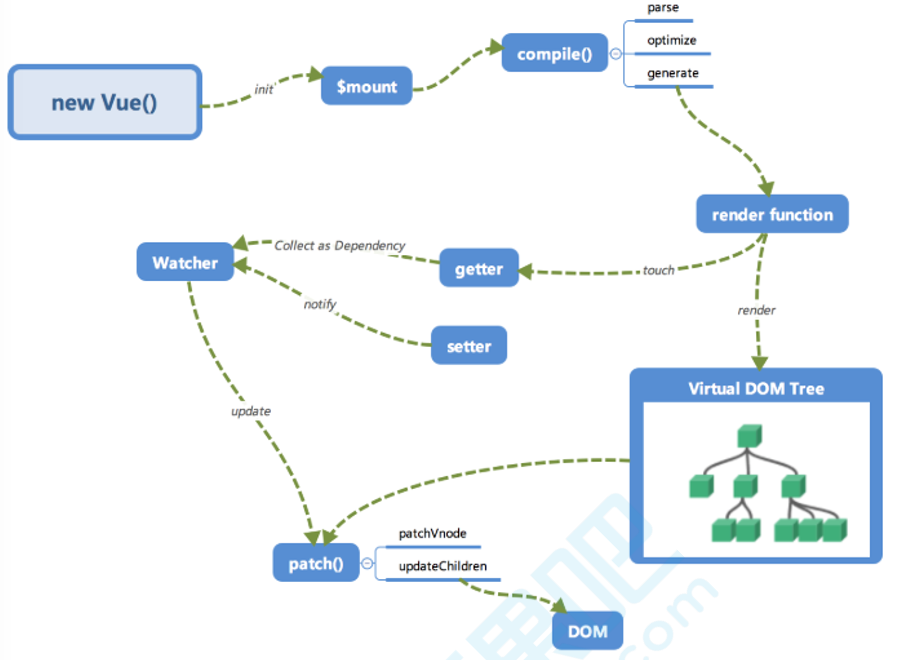
Vue工作机制
在new Vue() 之后。Vue会调用进行初始化,会初始化生命周期、事件、props、methods、data、computed 与 watch 等。其中最重要的是通过 Object.defineProperty 设置 setter 与 getter,用来实现 响应式 以及 依赖收集
初始化之后调用 $mount 挂载组件

简化版:

编译
编译模块分为三个阶段
1、parse:使用正则解析template中的vue指令(v-xxx)变量等等,形成抽象语法树AST
2、optimize:标记一些静态节点,用作后面的性能优化,在diff的时候直接略过
3、generate:把第一步生成的AST转化为渲染函数 render function
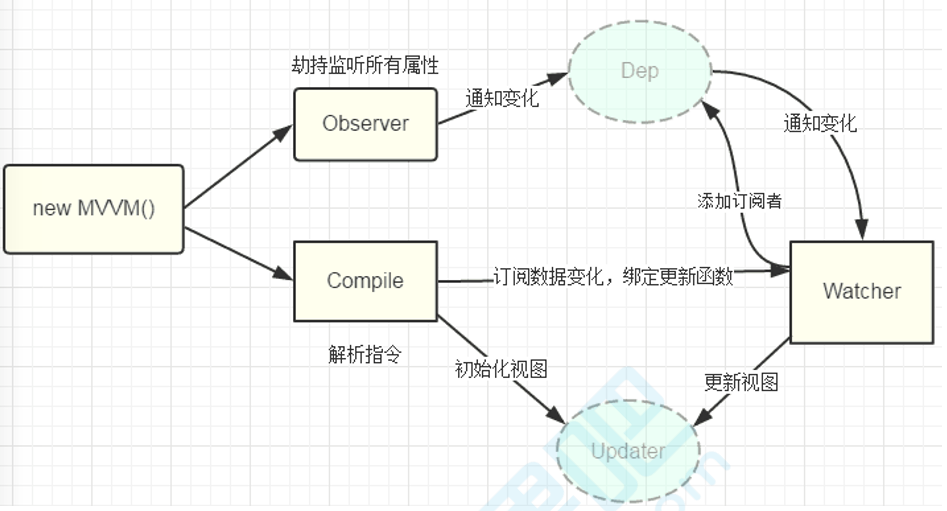
响应式
这一块是vue最核心的内容,初始化的时候通过defineProperty定义对象getter、setter,设置通知机制
当编译生成的渲染函数被实际渲染的时候,会触发getter进行依赖收集,在数据变化的时候,触发setter进行更新
虚拟dom
Virtual DOM 是react首创,Vue2开始支持,就是用JavaScript对象来描述dom结构,数据修改的时候,我们先修改虚拟dom中的数据,然后数组做diff,最后再汇总所有的diff,力求做最少的dom操作,毕竟js里对比很快,而真实的dom操作太慢
更新视图
数据修改触发setter,然后监听器会通知进行修改,通过对比新旧vdom树,得到最小修改,就是patch,然后只需要把这些差异修改即可
Vue2