vue项目和个人主页仓库关联
我们想将个人主页和github进行关联,必要的操作是增加一个index.html文件,因为github会主动去识别这个文件的内容。而我构建的是vue项目,要想和github进行关联,必须要进行打包的处理。

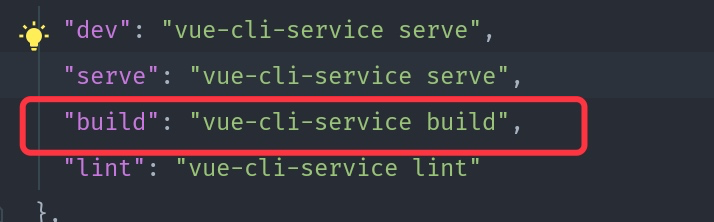
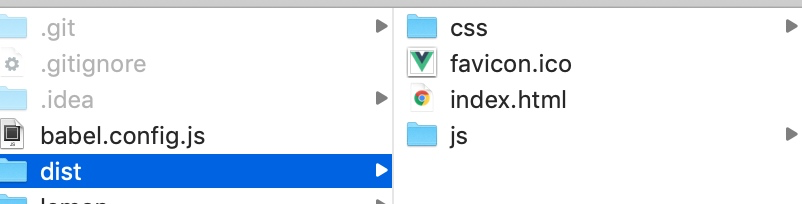
npm run build 打包完成之后,我们会得到这样的一个文件夹

我们双击index.html文件会得到这样的界面

如果点击之后是空白界面,不要方,只是有一步骤没有处理。
打开项目增加vue.config.js文件 cli3搭建项目不会创建这个文件,需要手动创建

增加代码:
module.exports = {
publicPath: './'
} 重新进行build之后再查看就会有对应的界面展示了。
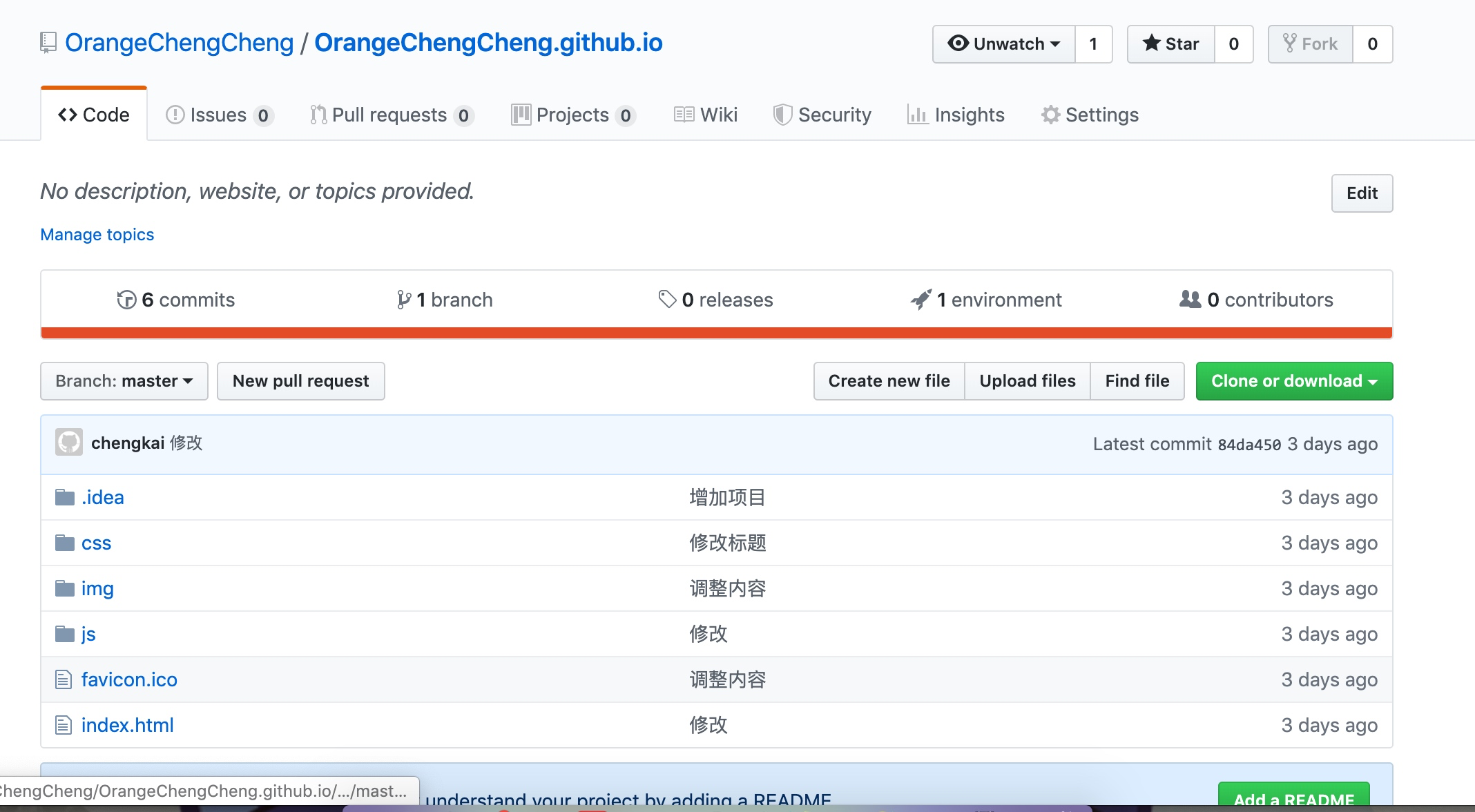
做到这里基本上就可以宣布大功告成了,剩下的就是将打包后的文件添加到 创建好的github个人仓库中,并push到远程仓库。

剩下的就是校验了,查看我们是否成功的进行了关联,链接就是我们的个人仓库名称。

打开空白的窗口,见证成果吧。