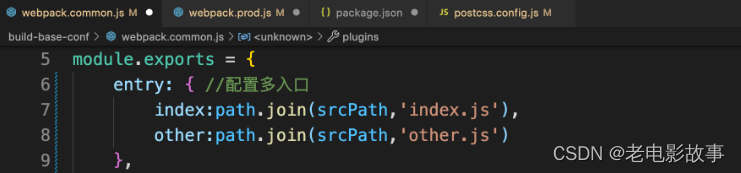
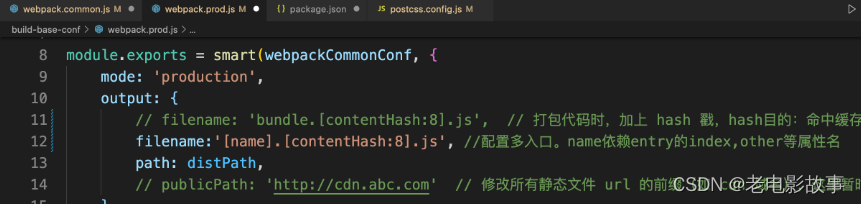
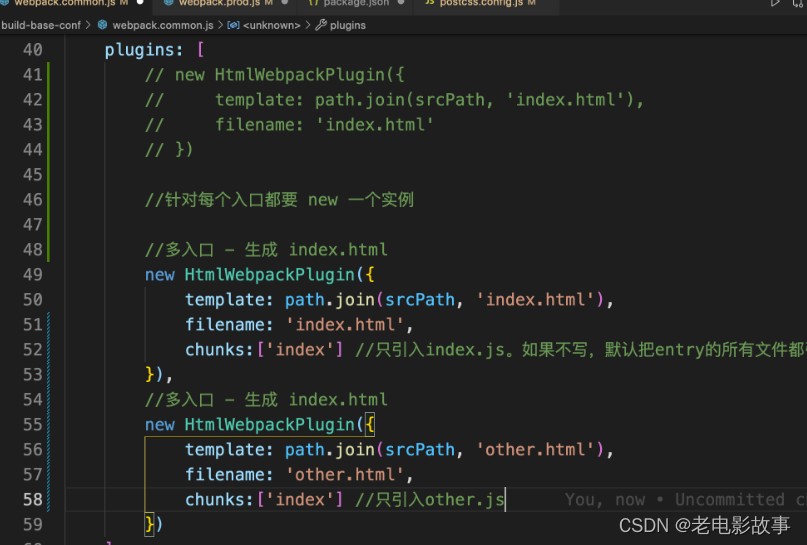
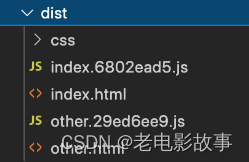
Webpack 配置多入口
猜你喜欢
转载自blog.csdn.net/weixin_44582045/article/details/132387449
今日推荐
周排行