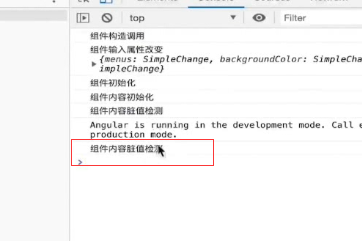
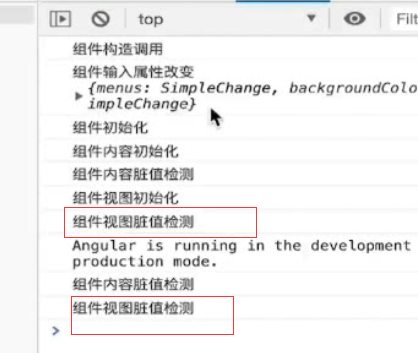
增值检测也进行了两遍。

补充onChanges的注释。

value是SimpleChanges

Simples是一个接口,里面的每一项是SimplChange对象。

SimpleChange对象

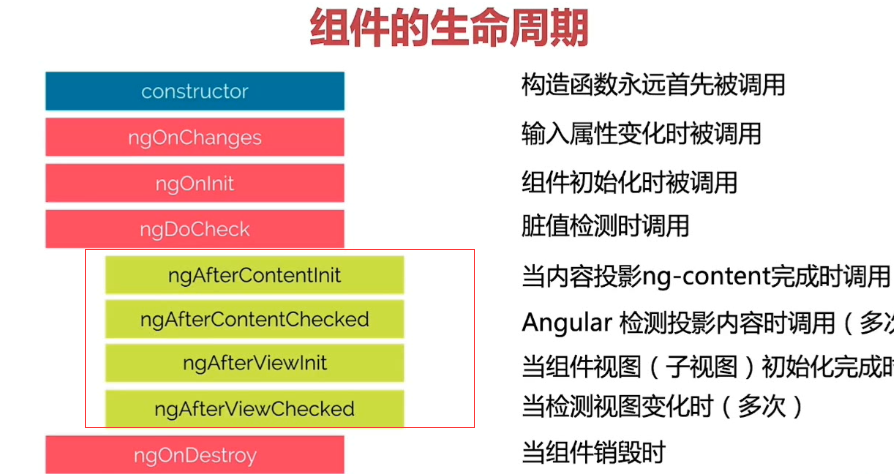
ngAfterContentInit
组件内容初始化。需要实现接口AfterContentInit




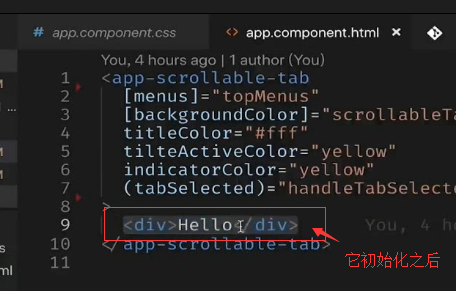
在组件调用的时候,组件的标签内加上div和内容

默认是不支持嵌套处理的。需要在组件内加上ng-content

这个时候我们再来看这个组件。显示出来了内容。

在div里面的hello初始化之后,我们要做点什么的话就可以在ngAfterContentInit里面去做了。

ngAfterContentChecked

需要实现接口


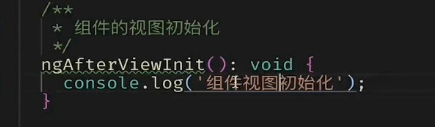
ngAfterViewInit
ngAfterViewInit也是多次调用的
一个组件和它的所有的子组件都初始化完成。

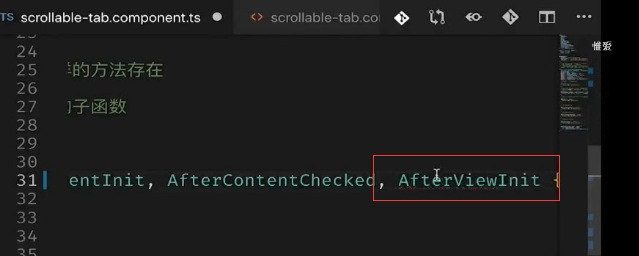
实现这个接口


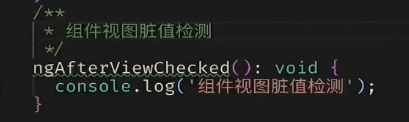
ngAfterViewChecked
视图初始化完成后的脏值监测。也是框架去完成的

加上接口

也是多次被调用

总结

一次性的,对组件类的初始化

先从ngContent内容搞起,初始化进来后,再脏值监测

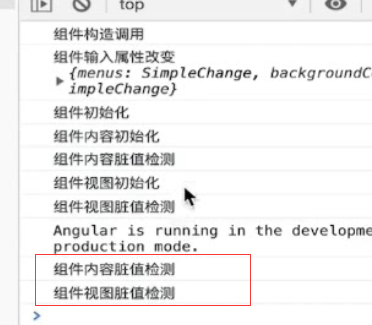
然后视图初始化,。在里面的子的组件,包括自己组件本身视图在初始化。然后进行视图的脏值监测,这个过程其实就是由里到外,先从内容开始,自己的视图还有包括自己的子组件,这样全检测完之后。然后算作你的整个View。init就给整个视图渲染成功了。

后面为什么还有两次脏值监测。这是由系统框架进行的。脏值监测一般都是多次。

onDestroy

没有被打印出来。因为组件没有销毁

实现接口

在它的父组件当中去销毁。背景色是红色的时候渲染这个组件。在其他颜色的时候这个组件就没有了。没有就会触发销毁的动作。

一开始是红色,点击menu后颜色随机成了红色就销毁了组件。

结束-总结
黄色的都是子过程

组件里嵌套的content或者view 都初始化完事后就是ngAfterViewInit
所有的checked都是脏值监测相关的,他们都是多次的。
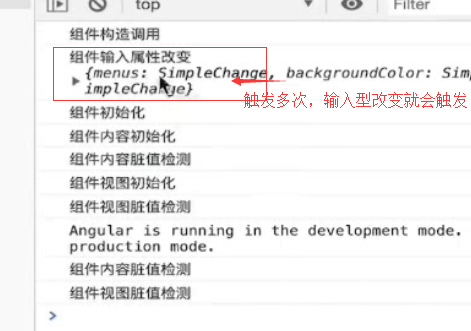
onChanges也是多次的,只不过是以偶触发性的,输入属性变化时才会触发