

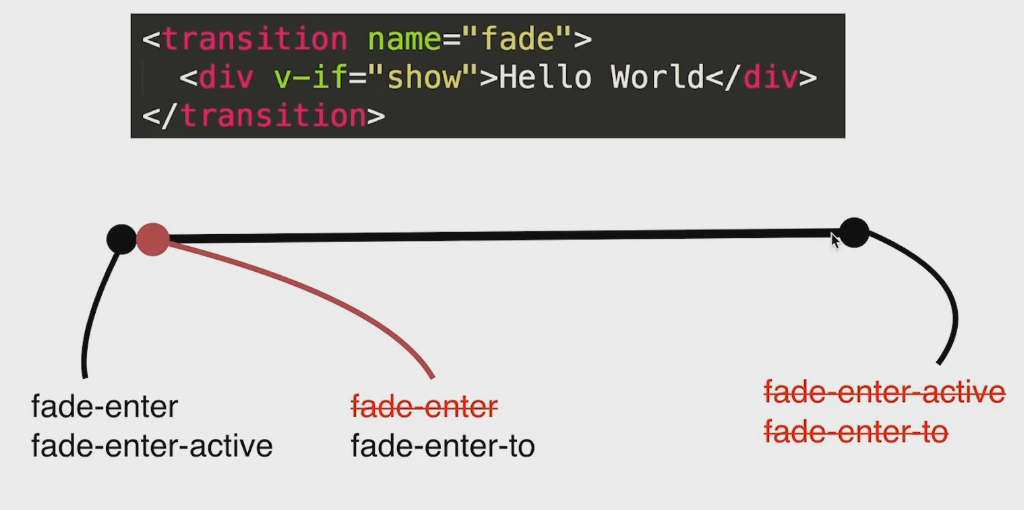
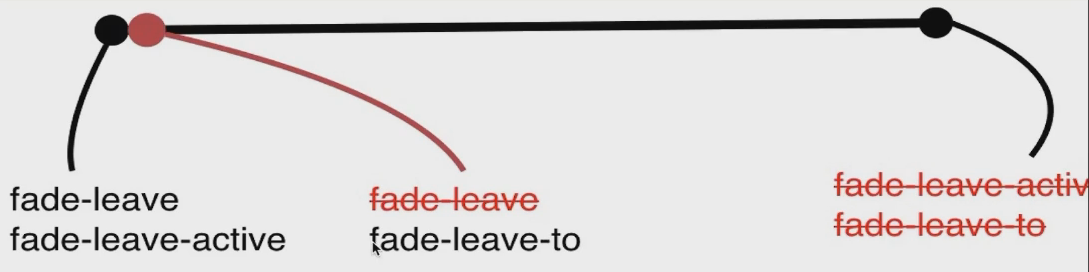
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS过渡动画效果</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> /* * 显示: * 第一帧添加v-enter、v-enter-active * 第二帧删掉v-enter,添加v-enter-to(1) * 最后一帧,删掉v-enter-active、v-enter-to * * 隐藏: * 第一帧添加v-leave(1)、v-leave-active * 第二帧删掉v-leave,添加v-leave-to * 最后一帧,删掉v-leave-active、v-leave-to */ .v-enter, .v-leave-to { opacity: 0; } .v-enter-active, .v-leave-active { transition: opacity 2s; } </style> </head> <body> <div id="root"> <transition> <div v-show="show">Harold</div> </transition> <transition><div v-if="show">Harold</div></transition> <button @click="handleBtnClick">change</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#root', data: { show: true }, methods: { handleBtnClick() { this.show = !this.show } } }) </script> </body> </html>