1.vue的css动画的使用步骤是什么?
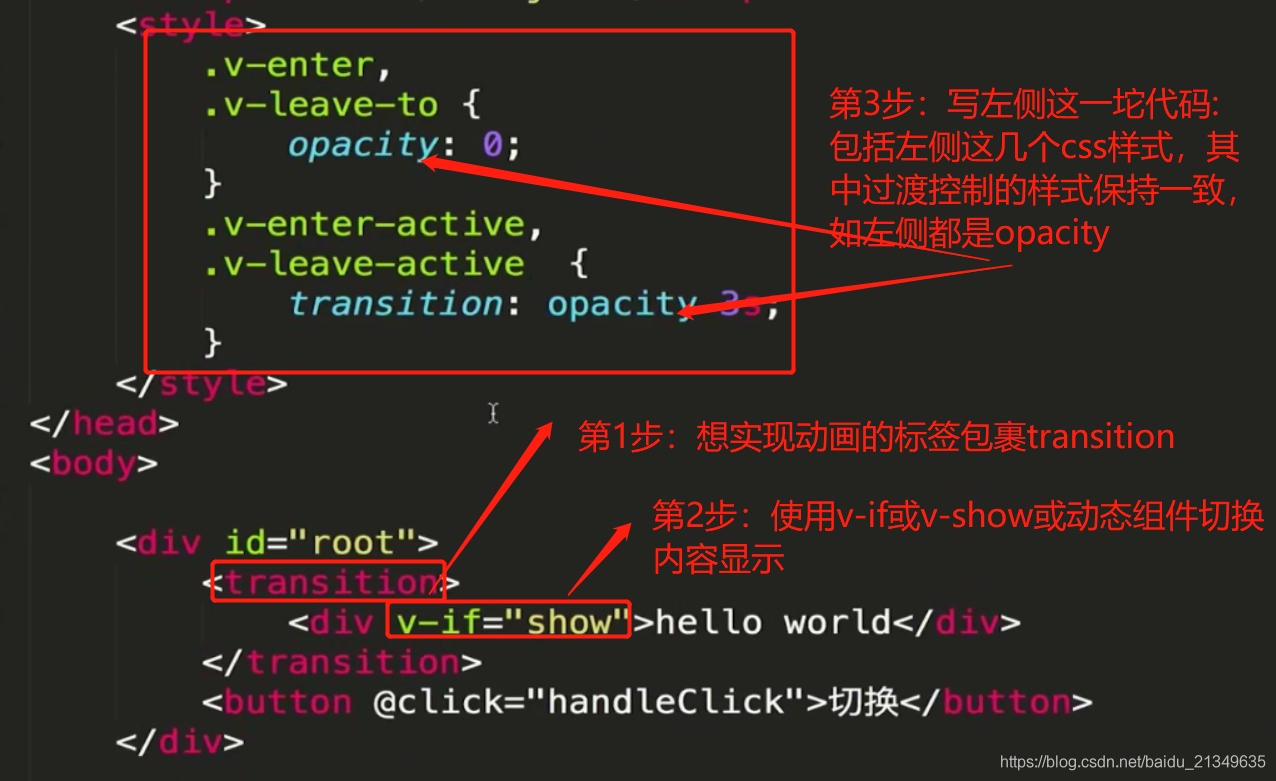
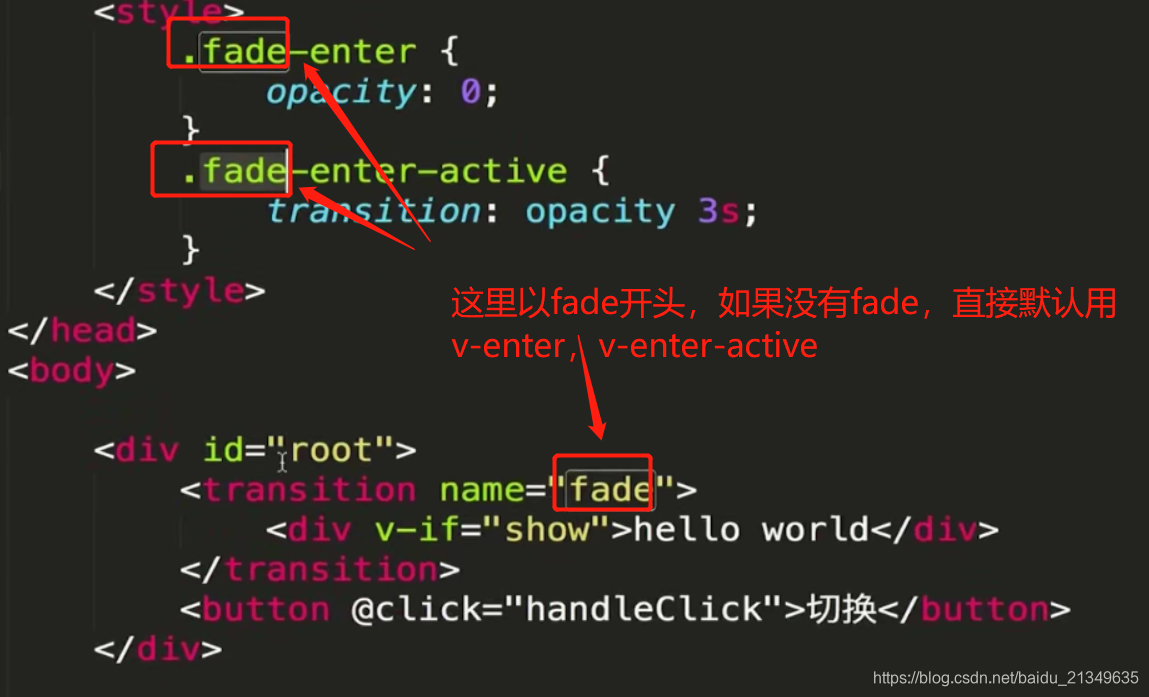
以元素过渡隐藏和显示为例,css使用步骤下图


这样就可显示动画了。
2.vue的css动画原理是什么?
答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。
流程分2块,一块是元素显示的流程,一块是元素隐藏的流程。
显示流程:

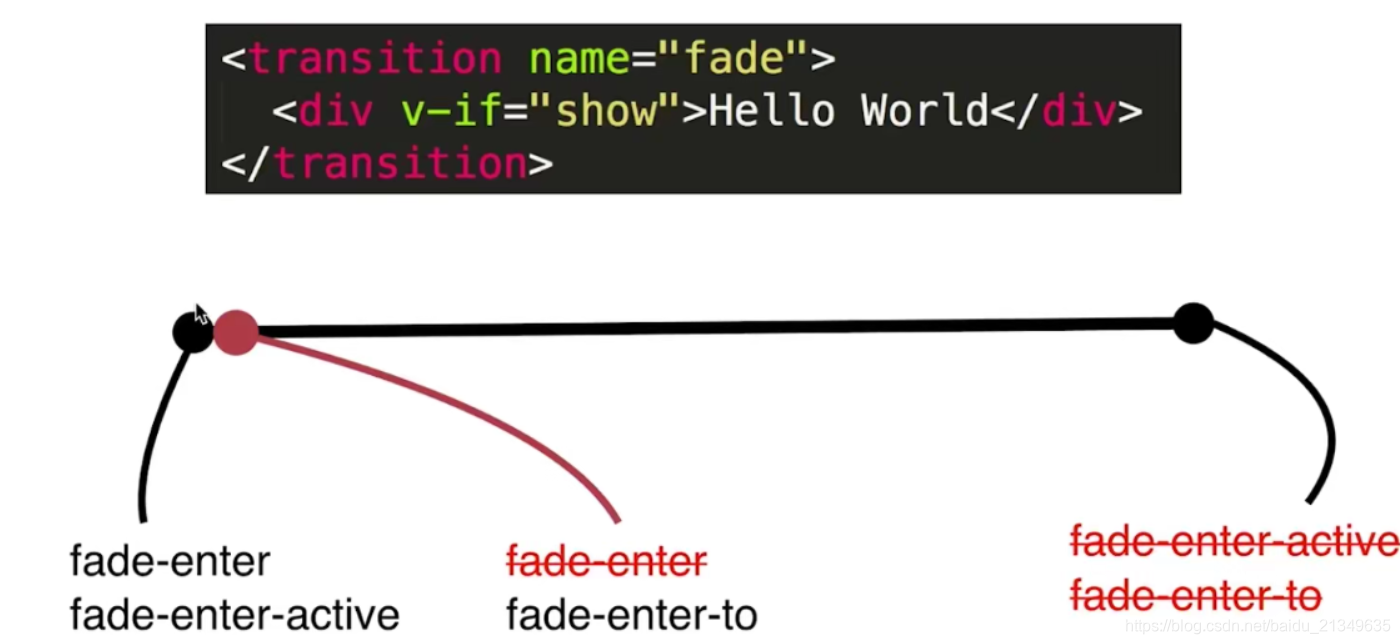
- 显示动画执行的瞬间,会在第一帧增加2个属性的名字: fade-enter和fade-enter-active。
- 当第一帧执行过后,vue会把之前添加的fade-enter这个class去掉,然后再增加一个fade-enter-to这样一个class的名字,接着动画继续执行。
- 执行的结束的这一瞬间,vue会吧fade-enter-active和fade-enter-to这2个class属性移除除掉。
那么我们通过自定义vue的这几个css样式,就可以实现我们想要的效果了。
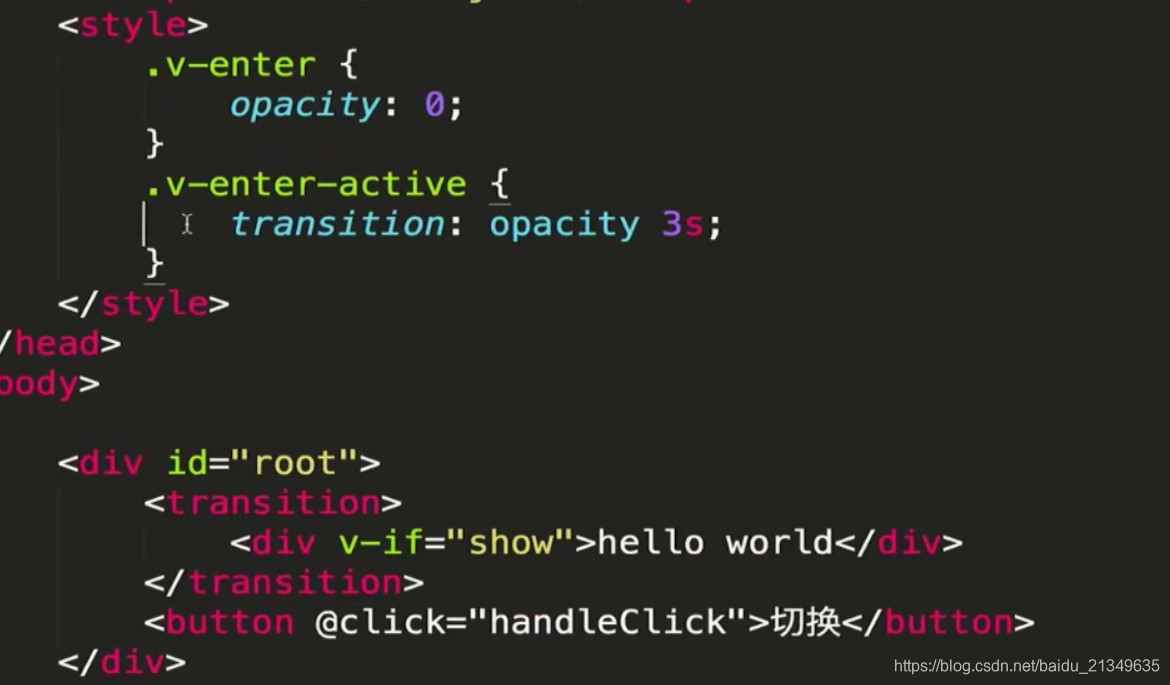
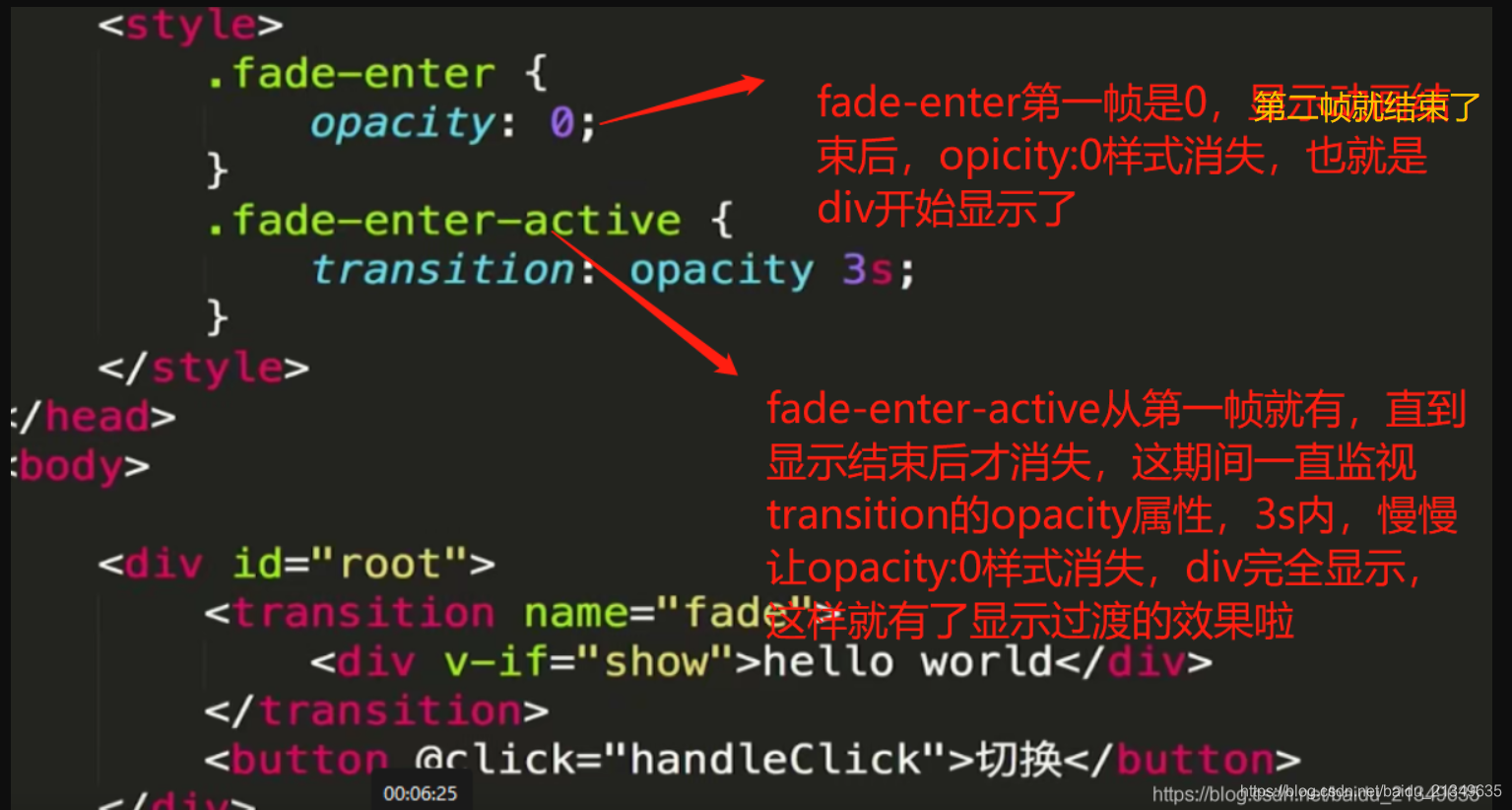
代码演示如下:

这样,div在显示的时候就有过渡的效果啦。
注意:
所有的样式都以fade开头是因为:

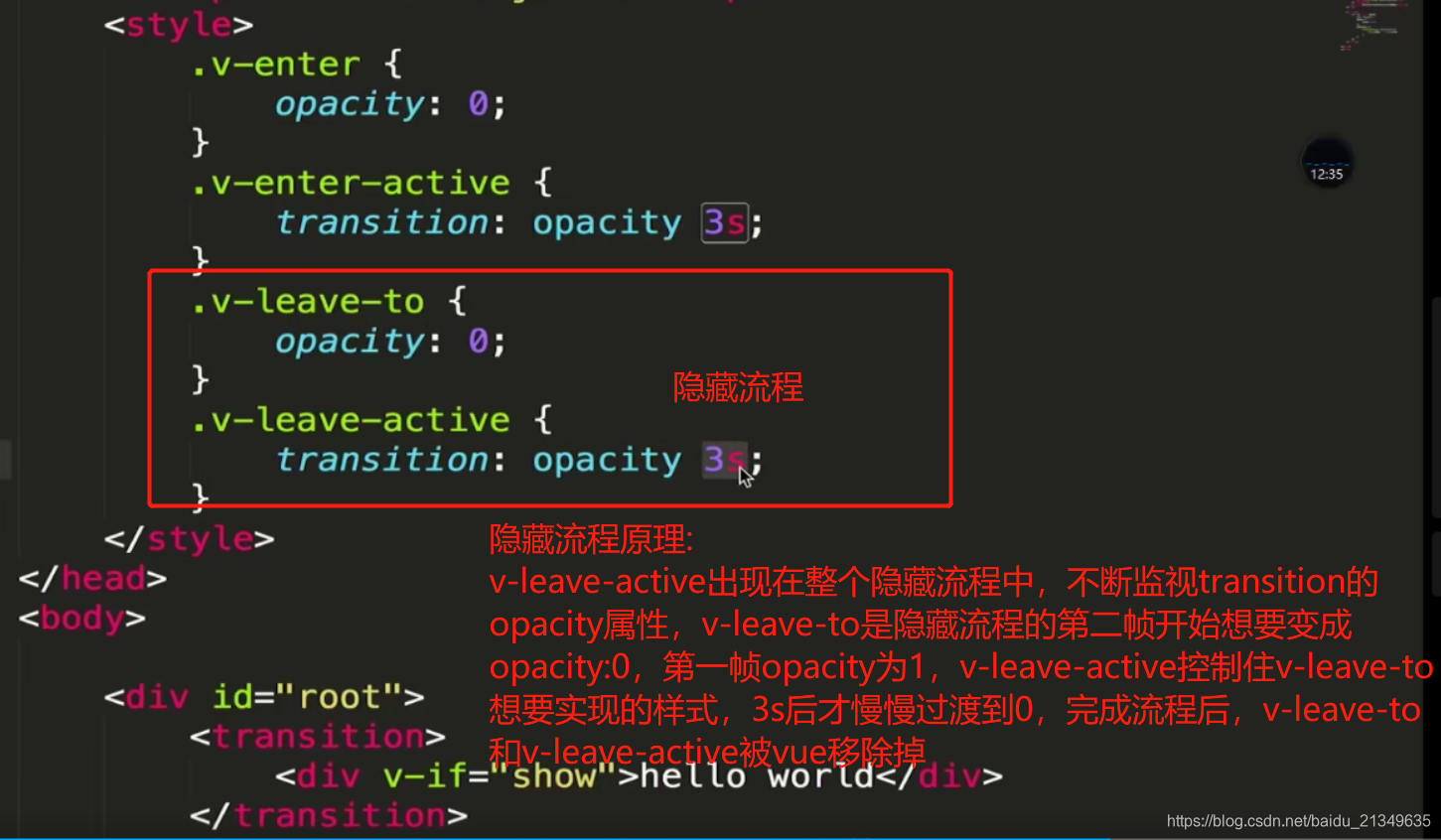
隐藏流程

- 隐藏动画执行的瞬间,会在第一帧增加2个属性的名字: fade-leave和fade-leave-active。
- 当第一帧执行过后,vue会把之前添加的fade-leave这个class去掉,然后再增加一个fade-leave-to这样一个class的名字,接着动画继续执行。
- 执行的结束的这一瞬间,vue会吧fade-leave-active和fade-leave-to这2个class属性移除除掉。
代码示例如下:

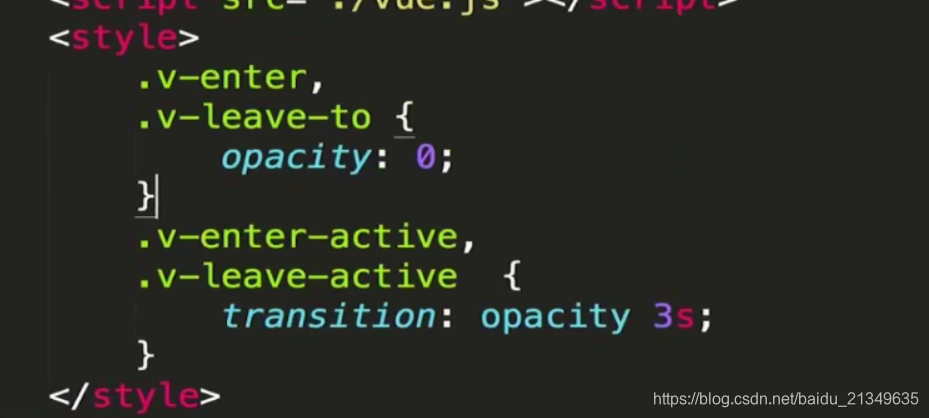
显示流程和隐藏流程合起来写就是如下的代码:

另外,vue的css动画效果,也叫vue的过渡动画效果。
开通了个微信公众号:
搜索: 怒放de每一天
后续可能不定时推送相关文章,期待和大家一起成长!!

完