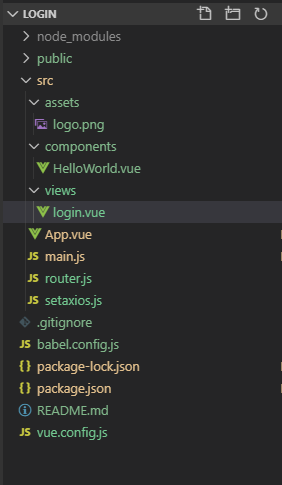
项目结构:需要平级src建一个vue.config.js,然后src建一个setaxios.js,

setaxios.js
import axios from "axios";
// import store from './store' //vuex
// import router from './router' //路由
export default function setAxios() {
//拦截request请求
axios.interceptors.request.use(config => {
// eslint-disable-next-line no-console
console.log(config.data);
return config;
});
//拦截response回调
axios.interceptors.response.use(response => {
if (response.status === 200) {
const data = response.data;
// if (data.code === 400){
// //登录过期,权限不足
// console.warn("登陆过期");
// //清除token
// store.commit('setToken','')
// window.localStorage.removeItem('token')
// //跳转登录
// router.replace({
// path:"/login"
// })
// }
return data;
}
return response;
});
}
main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import axios from "axios";
Vue.config.productionTip = false;
//Vue全局挂载axios
Vue.prototype.$http = axios;
//设置baseUrl
axios.defaults.baseURL = "/api";
new Vue({
router,
render: h => h(App)
}).$mount("#app");
login.vue插入js代码
<script >
export default {
name: "login",
data() {
return {
username: "",
password: ""
};
},
methods: {
get: function() {
this.$http({
method: "POST",
url: "接口路径",
data: {
mobile: this.username,
password: this.password
}
}).then(function(res) {
if (res.statusText == "OK") {
alert("登陆成功");
}
});
}
}
};
</script>
vue.config.js
module.exports = {
publicPath: "./",
outputDir: "dist",
assetsDir: "static",
configureWebpack: {
devServer: {
contentBase: "./build", //项目基本访问目录
host: "localhost", //服务器ip地址
port: 8088, //端口
open: true, //自动打开页面
hot: true, //模块热替换
hotOnly: true, //只有热更新不会刷新页面
//mock数据接口部分 关键部分
before(app) {
const bodyParser = require("body-parser");
app.use(bodyParser.json()); //通过bodyParser获取req.body)
/**
* testGet
*/
app.get("/api/test/get", (req, resp) => {
// console.log(req.query);
resp.json({
code: 111,
msg: "get测试成功"
});
});
/**
* testPost
*/
app.post("/api/test/post", (req, resp) => {
// console.log(req.body);
resp.json({
code: 123,
msg: "post测试成功"
});
});
/**
* testPut
*/
app.put("/api/test/put", (req, resp) => {
// console.log(req.body);
resp.json({
code: 123,
msg: "put测试成功"
});
});
/**
* testDelete
*/
app.delete("/api/test/delete", (req, resp) => {
// eslint-disable-next-line no-console
console.log(req.body);
resp.json({
code: 666,
msg: "delete测试成功"
});
});
}
}
}
};