版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
(一)Vue框架的安装
1.1 常用的几种vue安装方式介绍
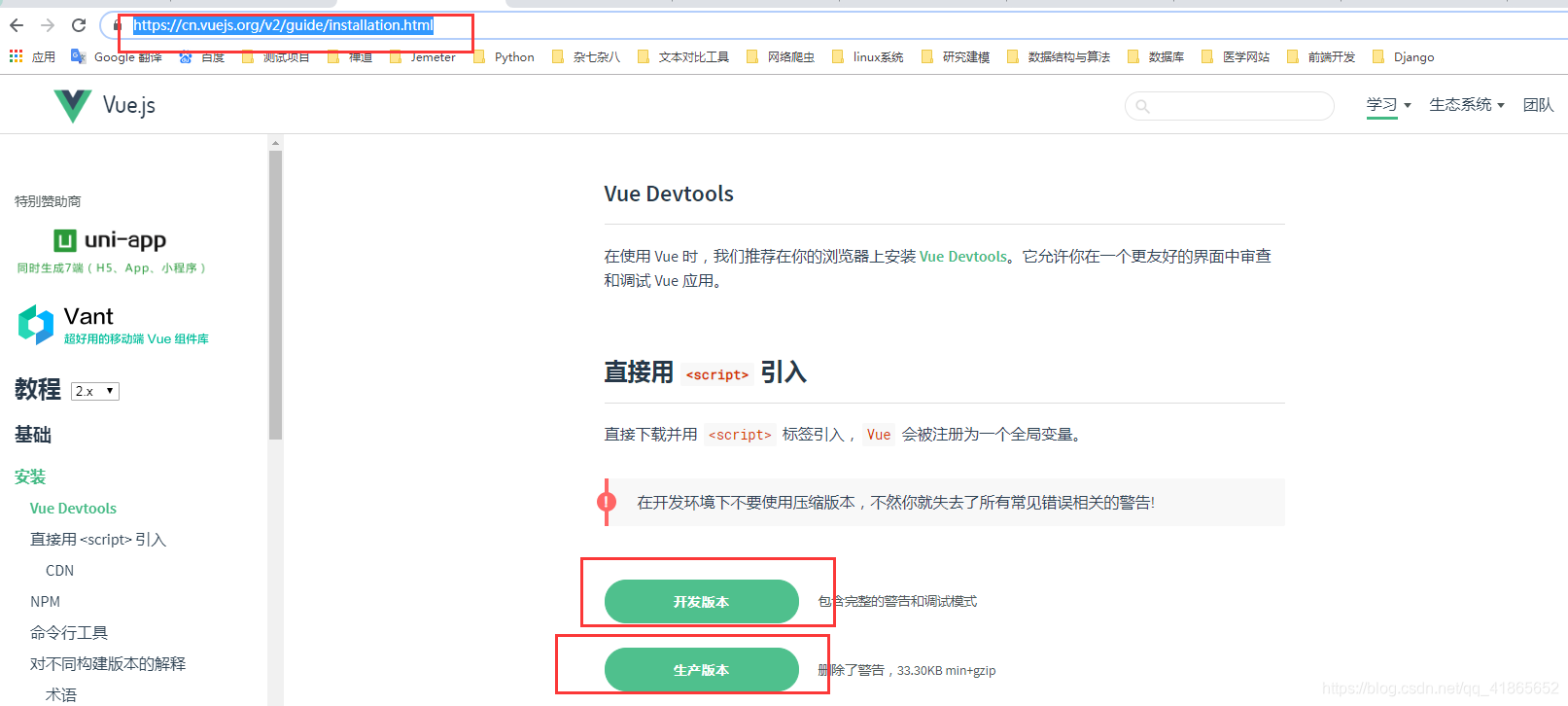
方式一:通过官方网站:https://cn.vuejs.org/v2/guide/installation.html 下载,使用script标签引入即可

方式二:通过cdn提供的链接地址直接引入(可以连接网络的时候才可以使用)
对于生产环境,我们需要链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
方式三:使用nodejs的第三包管理工具npm进行安装
在你在使用 Vue 构建大型应用时,推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
命令:npm install vue(安装的是最新稳定版本)