摘要
本文主要介绍如何搭载vue的开发环境。通过下载vue的开发者版本,在通过下载开发者调试工具消除警告
下载生产版本的Vue.js
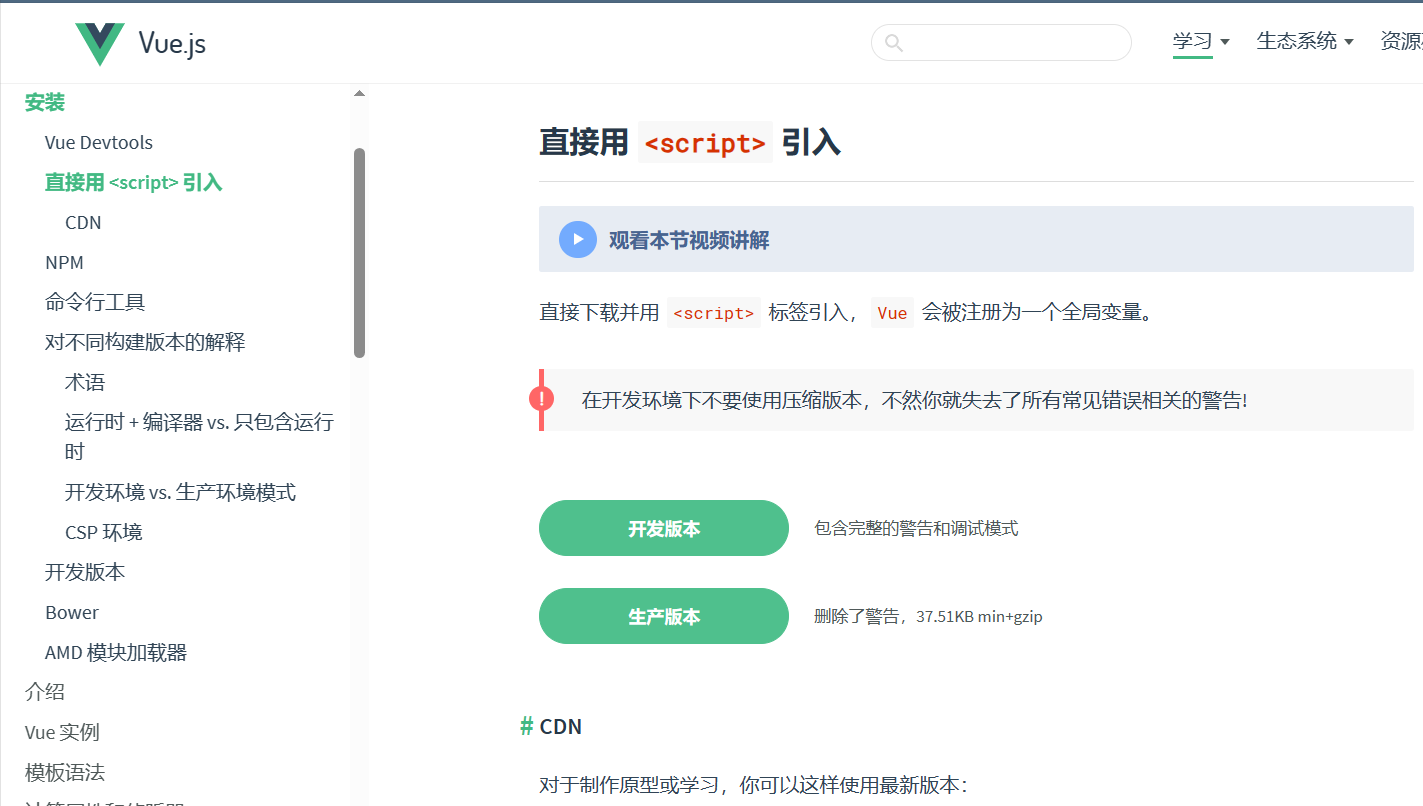
观看vue2文档,点击左侧的安装,点击生成版本下载(包含完整的警告和调试).
如果vue的代码编写完全后,项目搭建的时候,需要使用生产版本。

然后将下载的生产版本的vue.js移动到项目的本地目录中,使用相对地址引用文件
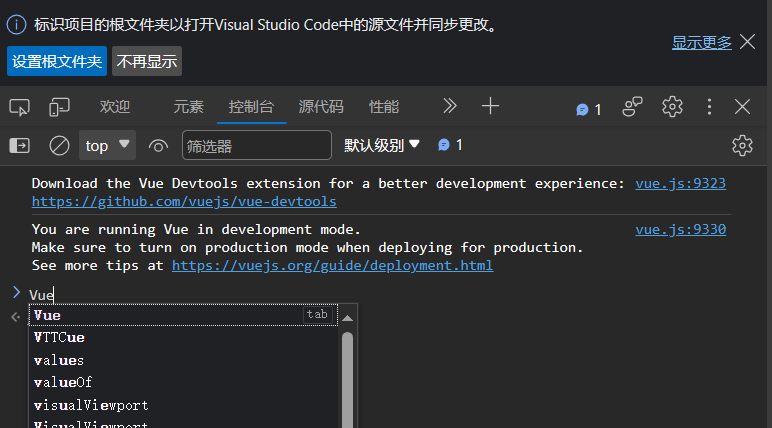
当引入vue的时候,全局就多了一个Vue的构造函数
可以在控制台中输入Vue验证是否引用成功

消除第一个警告,安装开发者工具
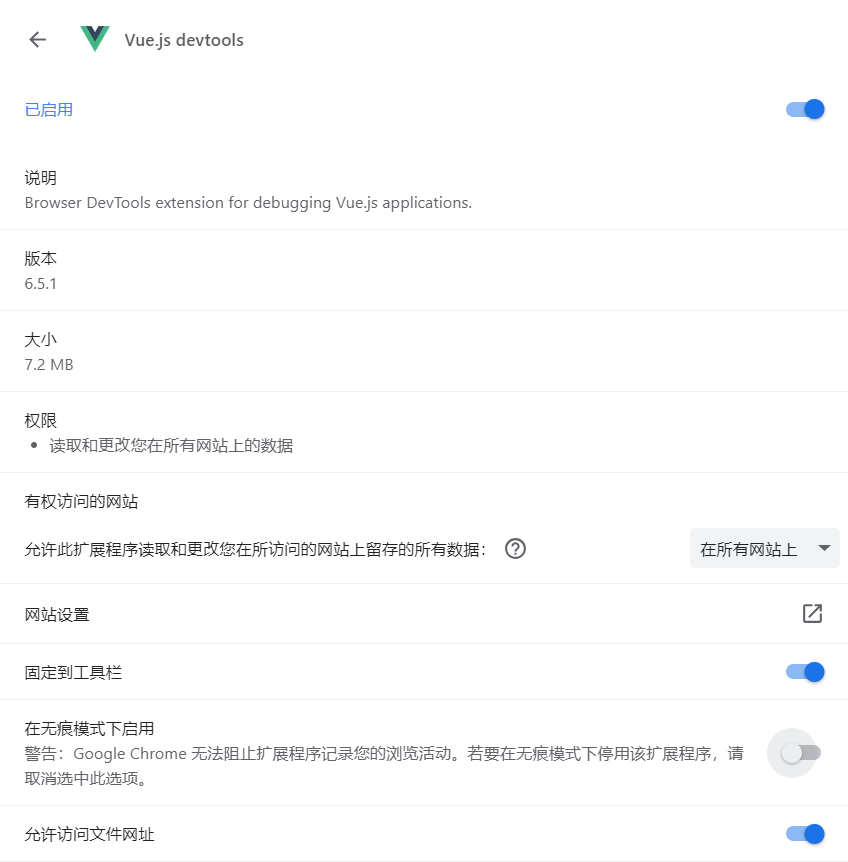
在浏览器的应用商店中安装vue的开发者工具可以消除第一个警告(要魔法)
如果安装后仍然无法消除,打开该拓展的详情,允许该拓展访问文件网址即可

消除第二个警告
方法一:
在代码的body中添加代码:
<script type="text/javascript">
Vue.cofig.productionTip = false
</script>
方法二:
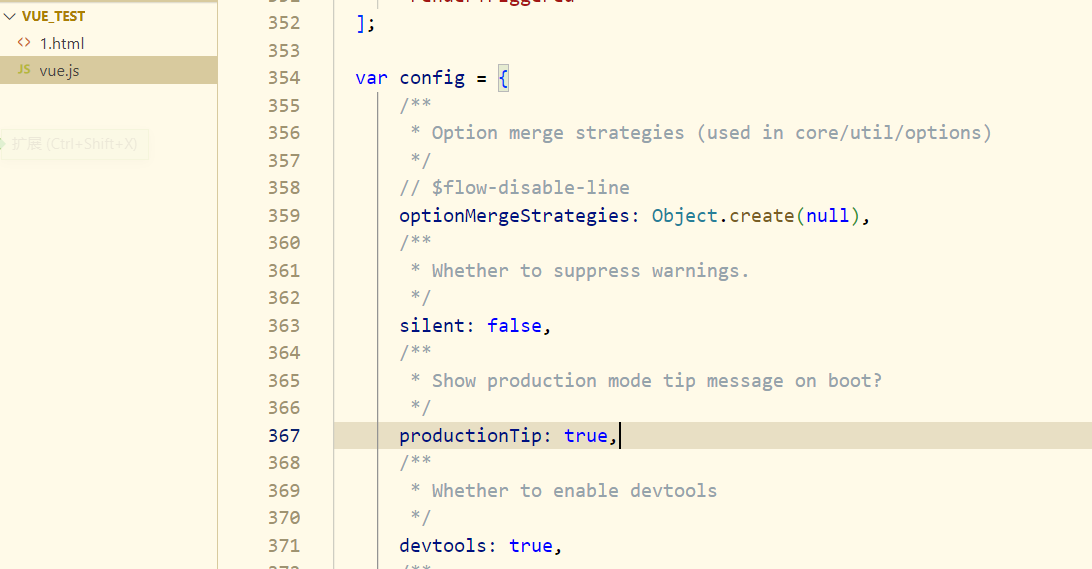
如果添加完,仍然有这个提示,可以打开vue.js中直接修改productionTip,将其改为false

至此,结束