版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
有时候一个列表的文章过长,显示的时候要省略显示,但是还要有一个展开查看全文的点击事件,可以实现展开与折叠。
写的粗略,请见谅!
index.js
//index.js
Page({
data: {
motto: '在实际的开发中,疑或是页面的预览中,或多或少都碰到过这样的情景,那就是文本的折叠与展开!近期在做一个小程序项目,也遇到此情况,就将此顺便总结下来~',
isF: true
},
aa: function() {
this.setData({
isF: !this.data.isF
})
}
})
index.wxml
<view>
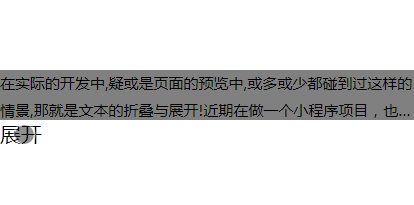
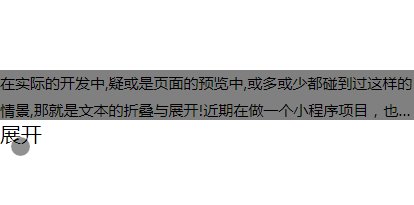
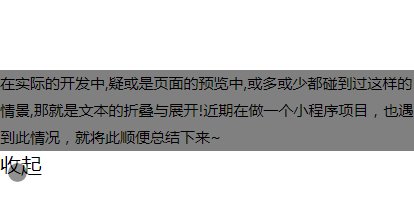
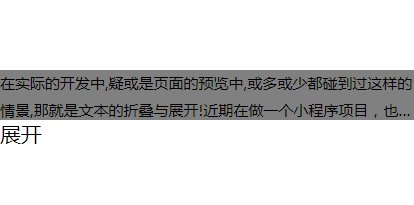
<text class="conts {{isF?'hide':''}}">{{motto}}</text>
<text bindtap='aa'>{{isF ? '展开' : '收起'}}</text>
</view>
index.wxss
/*文本描述 */
.conts {
font-size: 28rpx;
line-height: 50rpx;
background-color: grey;
/*关键属性(必须有的) */
display: -webkit-box;
}
.hide {
/*规定子元素的排列方向 */
-webkit-box-orient: vertical;
/*限制文本显示的行数 */
-webkit-line-clamp: 2;
/*实现多余的文字隐藏并用省略号来代表被隐藏的文字 */
overflow: hidden;
text-overflow: ellipsis;
}
效果

注意:被折叠的文字只能是行内元素,行内块状元素与块状元素不行,
<span style="color:#ff0000;">line-clamp</span>
属性只会计算inline元素的行数!
供参考!