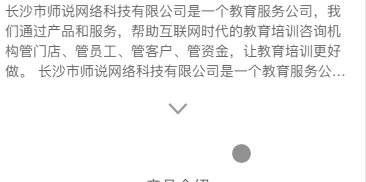
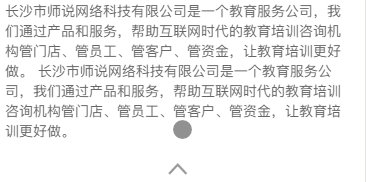
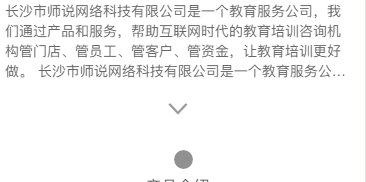
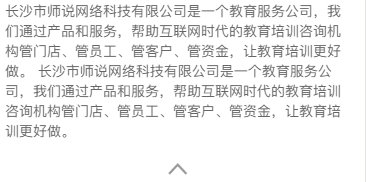
动态效果如下:

就是默认只显示4行,点击展开的按钮显示全部,再点击隐藏。
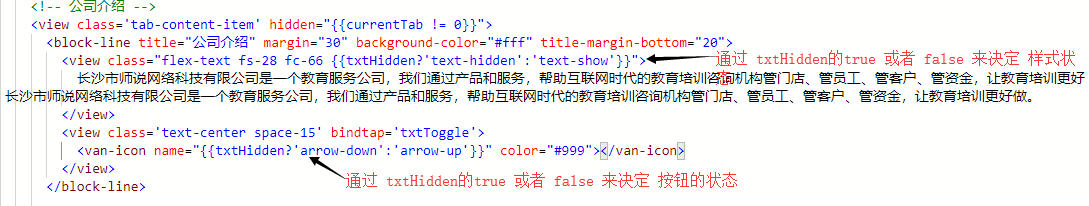
主要通过css来控制

主要的css:
.flex-text{ margin-top: 10px; display: -webkit-box; -webkit-box-orient:vertical; text-overflow: ellipsis; overflow:hidden; } .flex-text.text-hidden{ -webkit-line-clamp:4; } .flex-text.text-show{ -webkit-line-clamp:0; }
主要的js:

事件js:
txtToggle: function() { let that = this; that.setData({ txtHidden: !that.data.txtHidden }) },
O啦~~