(1)首先我们定义一下html结构:
<view class="container">
<view class="title">
<text class="title_txt">标题标题</text>
<image class="title_icon" src="/assets/images/arrow_up.png" />
</view>
<view class="content">
我所有的自负皆来自我的自卑,所有的英雄气概都来自于我的软弱。嘴里振振有词是因为心里满是怀疑,深情是因为痛恨自己无情。这世界没有一件事情是虚空而生的,站在光里,背后就会有阴影,这深夜里一片寂静,是因为你还没有听见声音。
</view>
</view>内容摘抄至马良《告坦白书》中我喜欢的文字。
(2)less样式:
.container {
.title {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 25rpx;
.title_txt {
font-size: 34rpx;
color: #2b2b2b;
}
.title_icon {
display: block;
width: 21rpx;
height: 11rpx;
}
}
.content {
height: 80rpx;
overflow: hidden;
text-overflow: ellipsis;
text-overflow: -o-ellipsis-lastline;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
padding: 0 25rpx;
font-size: 30rpx;
color: #888888;
}
}标题 title 就是一个简单的flex布局; 内容 content 中的文字我们默认收起状态且只展示两行
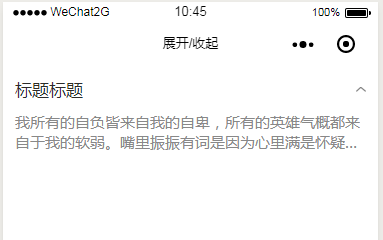
(3)这样我们就实现了一个默认布局样式
收起状态
添加点击事件
(1)首先我们应该在 data 中定义一个变量 isShow 用来控制样式的切换,默认为收起状态(即不展示)。
data = {
isShow: false
};(2)在箭头icon上添加一个点击事件,当点击的时候对 isShow 做取反操作;
toggle() {
this.isShow = !this.isShow;
this.$apply();
}样式动态切换
(1)首先是image箭头图片的切换(注意是如何动态的切换本地图片的)
<image class="title_icon" src="{{isShow ? '/assets/images/arrow_down.png' : '/assets/images/arrow_up.png'}}" @tap="toggle" />(2)然后我们定义一个展开的样式,根据isShow的状态值动态的切换样式
<view class="content {{isShow ? 'on' : ''}}">
我所有的自负皆来自我的自卑,所有的英雄气概都来自于我的软弱。嘴里振振有词是因为心里满是怀疑,深情是因为痛恨自己无情。这世界没有一件事情是虚空而生的,站在光里,背后就会有阴影,这深夜里一片寂静,是因为你还没有听见声音。
</view>
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}小结
这样我们就实现了文本框的展开/收起效果,当收起的时候显示省略号并隐藏,当展开的时候展示全部文字。
当然,不仅仅是文字的收起与展开,里面放其它的内容也是可以的,根据需求来应对了;还有就是可以加个动画之类的完善一下交互效果,感兴趣的朋友可以自己鼓捣。