1、背景
大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统、信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失。而最近在做项目的时候有一个需求,用户在表单页面中进行操作,为了防止用户在未保存表单数据的情况下离开、刷新页面等造成数据的丢失,需要在这种操作下出现是否离开的提示框,这里面的实现过程很简单,利用了HTML DOM事件中的onunload和onbeforeunload方法。
2、两个属性的对比
- 定义
- onbeforeunload :
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。 该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。 对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。 但你可以自定义一些消息提示与标准信息一起显示在对话框。 注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。 注意: 在 Firefox 与 Chrome 浏览器中,只显示默认提醒信息(不显示自定义信息)
- onunload :
onunload 事件在用户退出页面时发生。 onunload 发生于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。) 注意: onunload 事件同样触发了页面载入事件(+ onload 事件)。
- onbeforeunload :
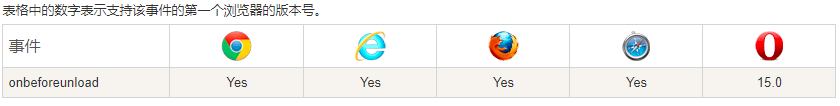
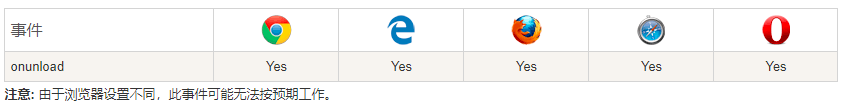
- 浏览器对onbeforeunload与onunload两个属性的支持程度
- onbeforeunload :

- onunload :

- onbeforeunload :
- 区别:
3、简单使用