版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_38858002/article/details/82114774
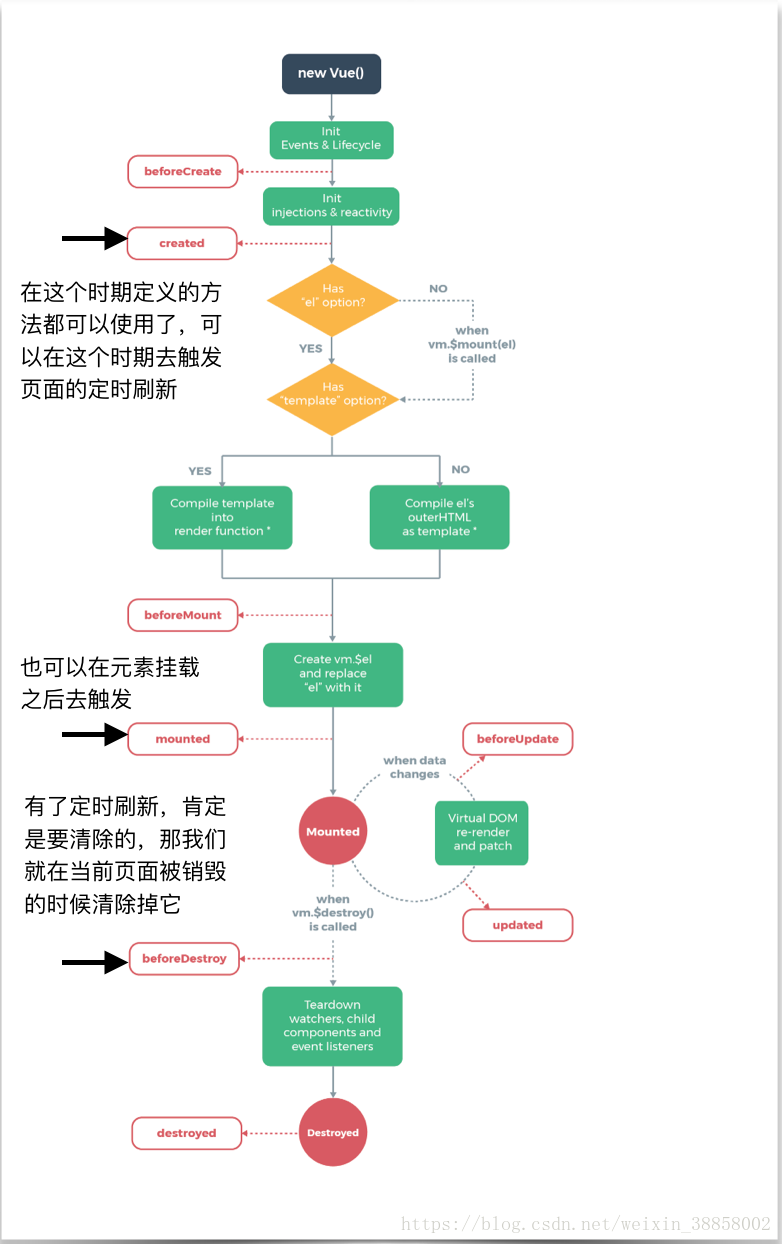
在做项目时我们肯定会遇到要求该页面几分钟去定时刷新一下获取最新数据这样的情况,那么这个时候我们就要使用setInterval()了。那么我们应该把定时刷新放在什么位置什么时候触发什么时候清除呢?这就需要我们了解vue的生命周期。首先贴一张从官网截下来的图吧。
在该图上我已经标注了触发和清除的时期,那么我们在使用中还有几个需要注意的点。
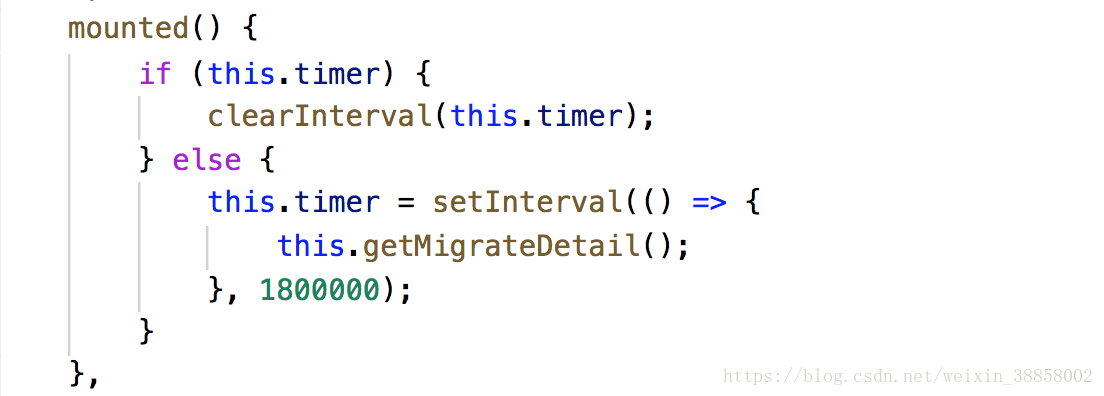
- 使用setInterval时this指向的问题。如果我们直接
this.timer = setInterval(function(){要触发的函数})是会报错的。因为这样的话this的指向为window,但是我们要触发的函数是挂载在vm实例上面的。所以这个时候就是箭头函数发挥用处的时候了。我们可以直接这样写this.timer.
= setInterval(() => {要触发的函数}) - 使用mouted,beforeDestory时注意他们是和method平级的。
贴一下我写的吧

我是在destroyed的时候清除页面刷新的。