版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
林子大了,什么 BUG 都有。欢迎来到神仙 BUG 系列!
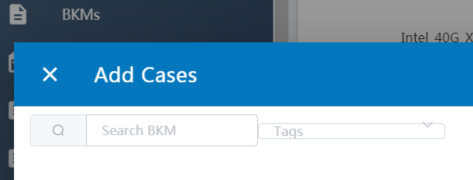
今天发现一个神仙 BUG,好好的 el-select 说缩水就缩水:

兄弟你怎么了!??
好好好,你有脾气。
刚拿到这个BUG的我,还天真的以为只是个小小小小问题,肯定是什么参数没配好或者什么东西挤到他老人家了之类的…
经过我一番折腾,发现并没有什么问题,而且同样的组件,同样的配置 (就是拷过去的啦) 在别的页面也用的好好的,为什么就在这个坑萎靡了…
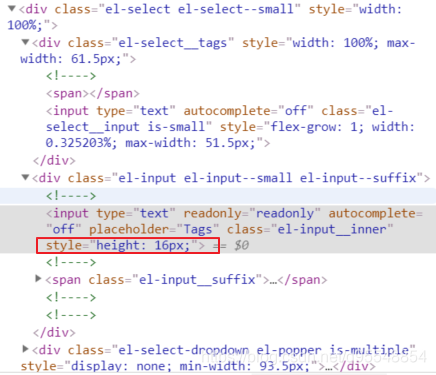
不过我发现了问题的所在:
在控制台发现: el-select 组件(filterable 多选情况下)中的第二个 input (.el-input__inner) 被加上了内敛样式 (height: 16px;):

然后又一顿找原因 (甚至还偷看了 element 的源码)
之后没发现什么,但因尝试在别的地方使用相同的组件,并没有出现问题,
所以我直接断定是Vuetify 影响了 el-select 组件。
Vuetify 中 的 v-dialog 组件内使用 element 的 el-select 组件,会出现 el-select 变扁现象。
接着我又在别的 v-dialog 中试了几次, 果(ma)然(de)是(gao)这(lao)样(zi)!
最后给出我的解决办法:
给有问题的 select 父级标签添加一个全局唯一的 class (防止样式污染),并在全局 添加一段 class:
(此情况专针对于 size 为 small 的 select ,如需其他的请自行模仿更改)
.mh-select {
.el-input.el-input--small.el-input--suffix {
.el-input__inner {
min-height: 32px !important;
}
}
}
觉得有帮助的小伙伴右上角点个赞~
