版权声明:本文为博主原创文章,转载请注明作者和出处,如有错误,望不吝赐教。 https://blog.csdn.net/weixin_41888813/article/details/82425014
Radio和Select需要区分以下的是:
在Radio中:
绑定的值是label接收的
<div class="row">
<div class="col-sm-6">
<el-form-item label="医生职称" prop="title">
<el-radio-group v-model="form.title" size="medium">
<template v-for="(item, index) in titles">
<el-radio-button v-bind:label="item.val">{{item.name}}</el-radio-button>
</template>
</el-radio-group>
</el-form-item>
</div>
</div>在Select中:
绑定的值是value接收的
<div class="row">
<div class="col-sm-6">
<el-form-item label="等级:" prop="level">
<el-select placeholder="请选择" v-model="form.level" style="width: 100%">
<el-option v-for="item in levels"
:key="item.val"
:label="item.name"
:value="item.val">
</el-option>
</el-select>
</el-form-item>
</div>
</div>注: item取的基于前端接收到的集合
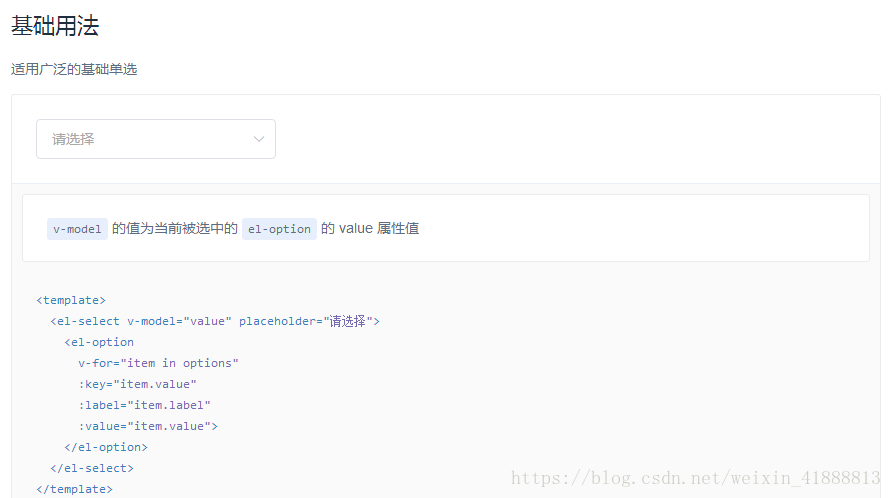
以下是Element官方基础使用方法:
Radio 单选框
Select 选择器