版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
上一篇博客说到了 什么是 HTML 中的元素 ,俗话说 HTML 元素和属性不分家,本篇博客就来说一说 HTML 中的属性。
一:什么是 HTML 属性
作用:属性为 HTML 元素提供附加信息,HTML 属性有以下几个特点
- HTML 元素可以设置属性;
- 属性可以在元素中添加附加信息;
- 属性一般描述于开始标签;
- 属性总是以 名称/值对 的形式出现,比如 name=“value”。
二: HTML 属性实例
下面我们以链接标签举例,如下图所示

HTML 链接由 <a> 标签定义,href 就是 a 元素的一个属性,双引号里面的内容是属性值,填的是 url 地址。
三: 属性可以随便写在任意元素里吗
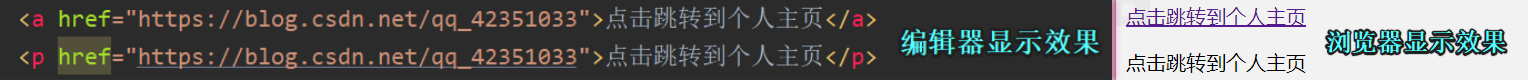
答案是否定的,如果你把 href 属性写到一个段落元素 p 内部,虽然在编辑器里正常写入和显示,但在浏览器里却不会被正常解析,如下图所示

由浏览器效果就可以看出来,默认的链接标签在文字下面都会有一个下划线,虽然我们把 href 属性写在了 p 元素内,但点击是没有任何效果的 。
细心的你可能会发现,其实在我的 WebStorm 编辑器里,已经提示了我 href 属性不允许写在 p 元素内。
四:一些适用于大多数 HTML 元素的属性
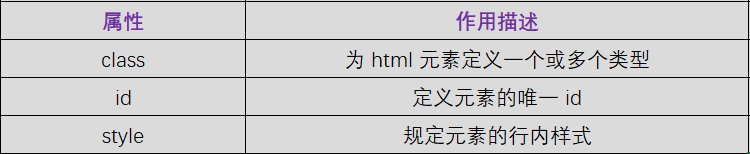
下面列举出一些适用于大多数 HTML 元素的属性,如下表格所示

五:HTML 属性的注意事项
注意事项一:
HTML 属性的属性值应该被写到引号内,至于引号写成单引号还是双引号都是可行的,从使用频率上,用双引号的时候更多。
不过需要特别说明的是,在一些个别情况下,比如属性值本身就含有双引号,则你必须使用单引号,例如:name = ‘John “ShotGun” Nelson’ 。
注意事项二:
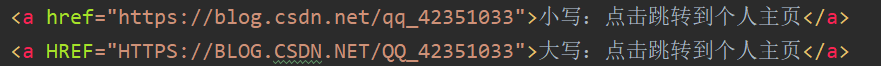
属性和属性值对大小写不敏感,下面我分别以小写,大写的形式写两个链接标签
编辑器效果如下图所示:

谷歌浏览器运行效果如下图所示

这两个链接标签都是可以正常点击并正确跳转的。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值,而新版本的 (X)HTML 要求使用小写属性。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
