我们知道,HTML 文档是由 HTML 元素定义的,但什么是 HTML 中的元素呢?
一:元素的定义
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
如果你在其它地方看到 HTML 标签,其实指的也是 HTML 元素,两者是等价的说法。
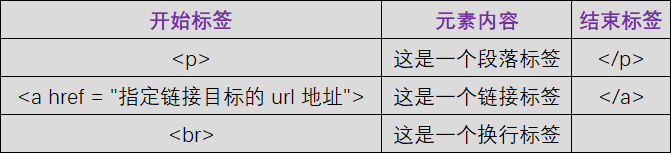
下面让我们通过一张表格来理解 HTML 元素,如下所示

开始标签也被称为起始标签(opening tag),结束标签也被称为闭合标签(closing tag),不要换了一个说法就不认识它了。
二:元素的语法
- HTML 元素以开始标签起始;
- HTML 元素以结束标签终止;
- 元素的内容是开始标签与结束标签之间的内容;
- 一些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭,即以开始标签的结束而结束。
- 大多数 HTML 元素可拥有属性(属性将会在下一篇博客中提到);
三:HTML 空元素
没有内容的 HTML 元素被称为空元素,空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
也许你会发现,即使 br 后面不加斜杠 / ,但 <br> 这种写法在所有浏览器中也是有效的,但建议使用 <br /> 这种写法,因为我们从事的编程本身就是一个很严谨的职业,而且这种写法也更有保障。
四:嵌套的 HTML 元素
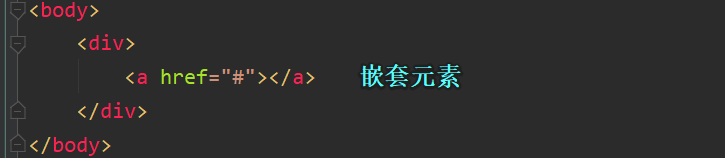
HTML 文档由嵌套的 HTML 元素构成,大多数 HTML 元素可以嵌套(即可以包含其他 HTML 元素)。如下图所示

五:HTML 元素的大小写
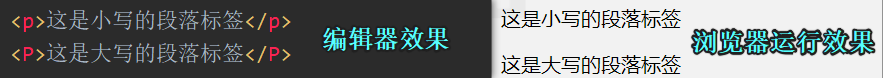
HTML 标签对大小写不敏感:<P> 等同于 <p>,如下所示

也有许多网站使用了大写的 HTML 标签,但建议使用小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中也会强制使用小写。
六:HTML 元素实例分析
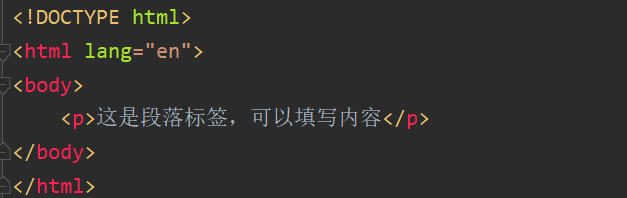
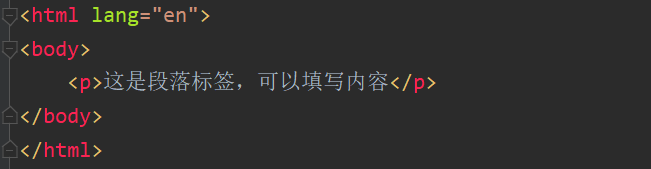
我们先来看一段代码,如下

该段代码包含了三个 HTML 元素:p 元素,html 元素,body 元素。
下面我们来对这三个元素一 一说明。
第一个元素:p 元素

这个 <p> 元素定义了 HTML 文档中的一个段落,这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是:这是段落标签,可以填写内容。
第二个元素:body 元素

<body> 元素定义了 HTML 文档的主体,该元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
元素内容是另一个 HTML 元素,即上面说到的 p 元素。
第三个元素:html 元素

<html> 元素定义了整个 HTML 文档,该元素拥有一个开始标签 <html> ,以及一个结束标签 </html>。
元素内容是另一个 HTML 元素,即上面说到的 body 元素。
其它参考文章 点击跳转。
特别说明:网上想找点其它关于 HTML 元素的参考资料,但发现竟然好几个网站的内容都完全一样,究竟谁是原创这里不得而知,所以给了一个参考的文章链接。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
