有一个需求,表单需要上传文件是必填项,通过添加表单校验rules可以校验成功。
data数据:
ruleForm: {
receiveMoney: '',
fileList: []
},
校验:
rules: {
receiveMoney: [
{
required: true, message: '请输入金额', trigger: 'blur' },
{
pattern: /^(([1-9]{1}\d*)|(0{1}))(\.\d{0,2})?$/, message: '请输入数字,至多保留两位小数', trigger:'blur' }
],
fileList: [
{
required: true, message: '请上传凭证', trigger: 'change' }
]
},

提交时校验表单:
submitForm(){
this.$refs.ruleForm.validate((val)=>{
if(val){
// 校验通过
}
})
}
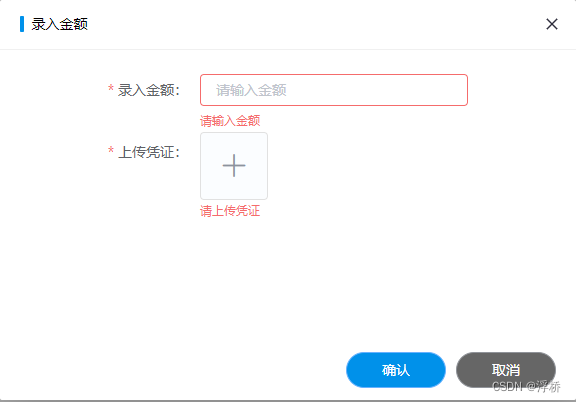
此时,未上传文件时,点击提交发起表单校验this.$refs.ruleForm.validate可以看到校验提示

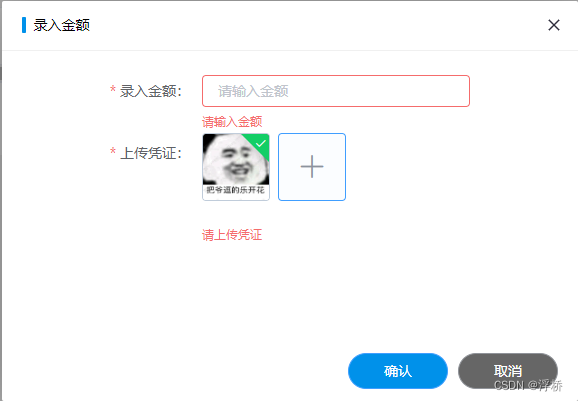
但是发现在有校验提示信息时,上传文件后提示信息没有像其他表单校验一样消失,尝试了自定义校验validator,发现上传文件后未触发自定义校验validator

解决: 通过vue的watch监听,当有上传文件时清除上传的校验this.$refs['ruleForm'].clearValidate(['fileList']) ,fileList是表单校验prop的名称
代码:
watch: {
'ruleForm.fileList': {
handler (newVal) {
if(newVal.length){
this.$refs['ruleForm'].clearValidate(['fileList'])
}
},
deep: true
}
},
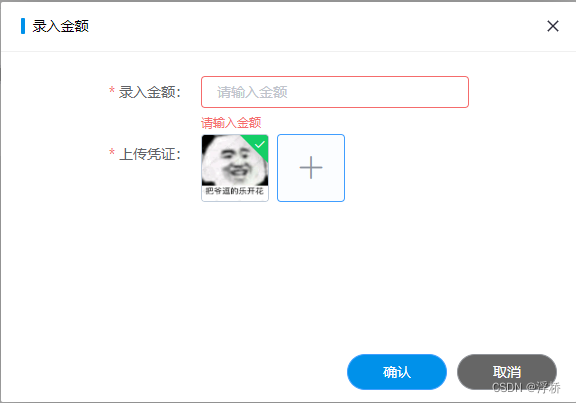
效果:在有校验提示信息时,上传文件后提示信息消失

【参考文章】https://juejin.cn/post/6844903779926556686
其他答案
我这里没有编辑回显操作,效果实现了也没有去看其他方法。评论区小伙伴实现的方法:
在弹窗唤醒时在$nextTick中使用clearValidate方法,后续就不需要监听操作
this.$nextTick(() => {
this.$refs['ruleForm'].clearValidate()})