live2D可交互性动画角色
最近在网上查资料的时候发现好多博客都有一个小人 眼睛还会盯着你鼠标 厉害的还能拖动自动说话看着十分炫酷 我就琢磨着搞一个
查了资料才知道这叫live2D可交互性动画角色 听着学名挺高大上的 实际操作发现一点都不难
本文转自https://ikmoe.com/7218.html
首先从 https://pan.baidu.com/s/1i5xS5Id 下载live2d总文件
解压密码ikmoe
首先再项目中在项目中创建一个lib 然后把下载过来的文件放入其中
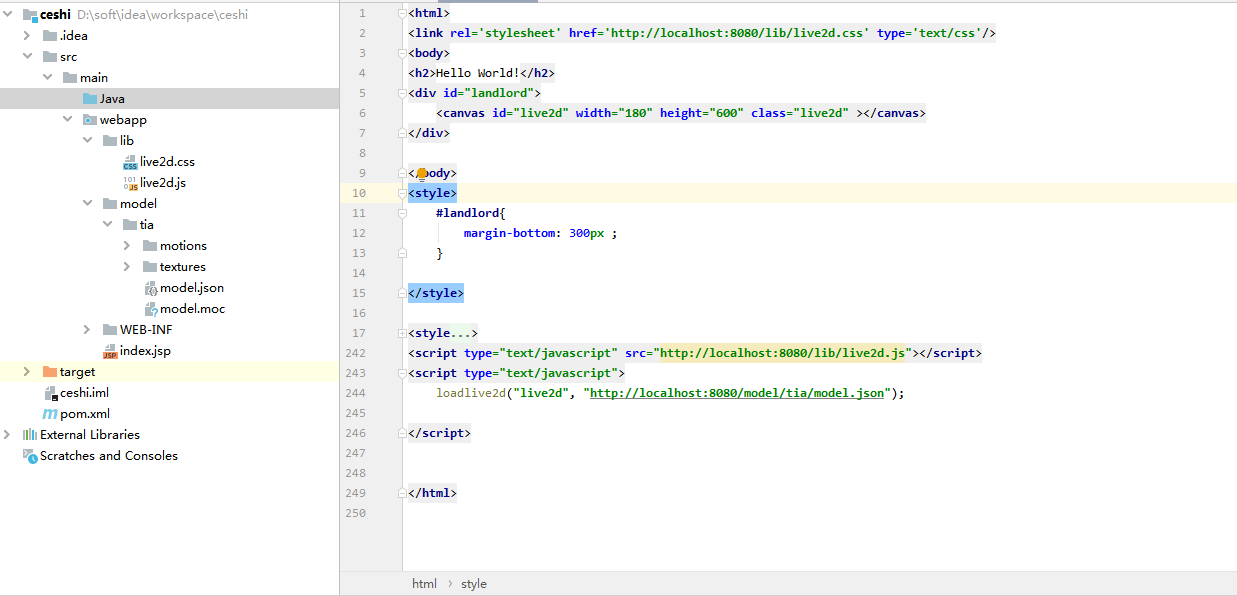
输入<link rel='stylesheet' href='http://localhost:8080/lib/live2d.css' type='text/css'/>引入css

输入<script type="text/javascript" src="http://localhost:8080/lib/live2d.js"></script>引入js
(如果不确定路径是否正确可以在启动tomcat后复制 直接在地址栏访问)
之后就是你要把这个角色放在哪里了
<div id="landlord">
<canvas id="live2d" width="180" height="600" class="live2d" ></canvas>
</div>
再引入模型
<script type="text/javascript">
loadlive2d("live2d", "http://localhost:8080/model/tia/model.json");
</script>
其中width设置的是宽 height设置的是高 记得不要设太低不然会变成无头骑士的
具体代码如下图

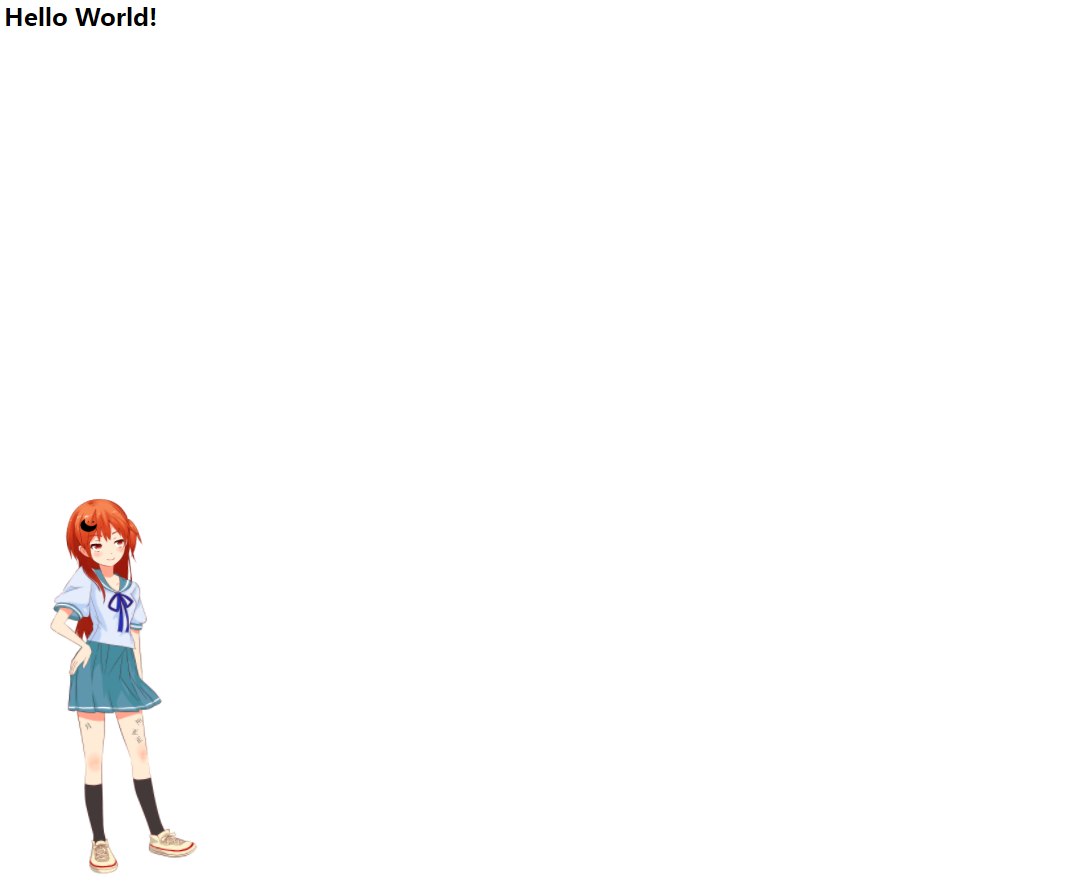
默认图片是月娘(我也不认识)
如果想要修改图片的话
只需要上传图片与model.moc文件就OK了
以chitose模型为例子,这里texture_00.png文件重命名为default-costume.png
\live2d总文件\模型\chitose\moc\chitose.2048\texture_00.png
这里的chitose.moc重命名为model.moc
\live2d总文件\模型\chitose\moc\chitose.moc
将重命名后的文件依次上传到
\live2d总文件\加载文件\model\tia\textures\default-costume.png
\live2d总文件\加载文件\model\tia\model.moc
然后刷新一下你就能看见你新加的人物啦!人物是PNG格式可以在PS里面自己修改,但不要随便移动原来的位置。另外更多模型你可以到live2d官方网站与live2d贴吧下载资源,或者自行提取
最后附上效果图