博客园添加live2d看板娘
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
配置
添加代码到博客园侧边栏公告

代码
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/[email protected]/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right",
"width": 75,
"height": 150,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
选择人物
在上面jsonPath切换就可以啦
黑猫:https://unpkg.com/[email protected]/assets/hijiki.model.json
萌娘:https://unpkg.com/[email protected]/assets/shizuku.model.json
白猫:https://unpkg.com/[email protected]/assets/tororo.model.json
狗狗:https://unpkg.com/[email protected]/assets/wanko.model.json
小可爱:https://unpkg.com/[email protected]/assets/z16.model.json
小可爱:https://unpkg.com/[email protected]/assets/koharu.model.json
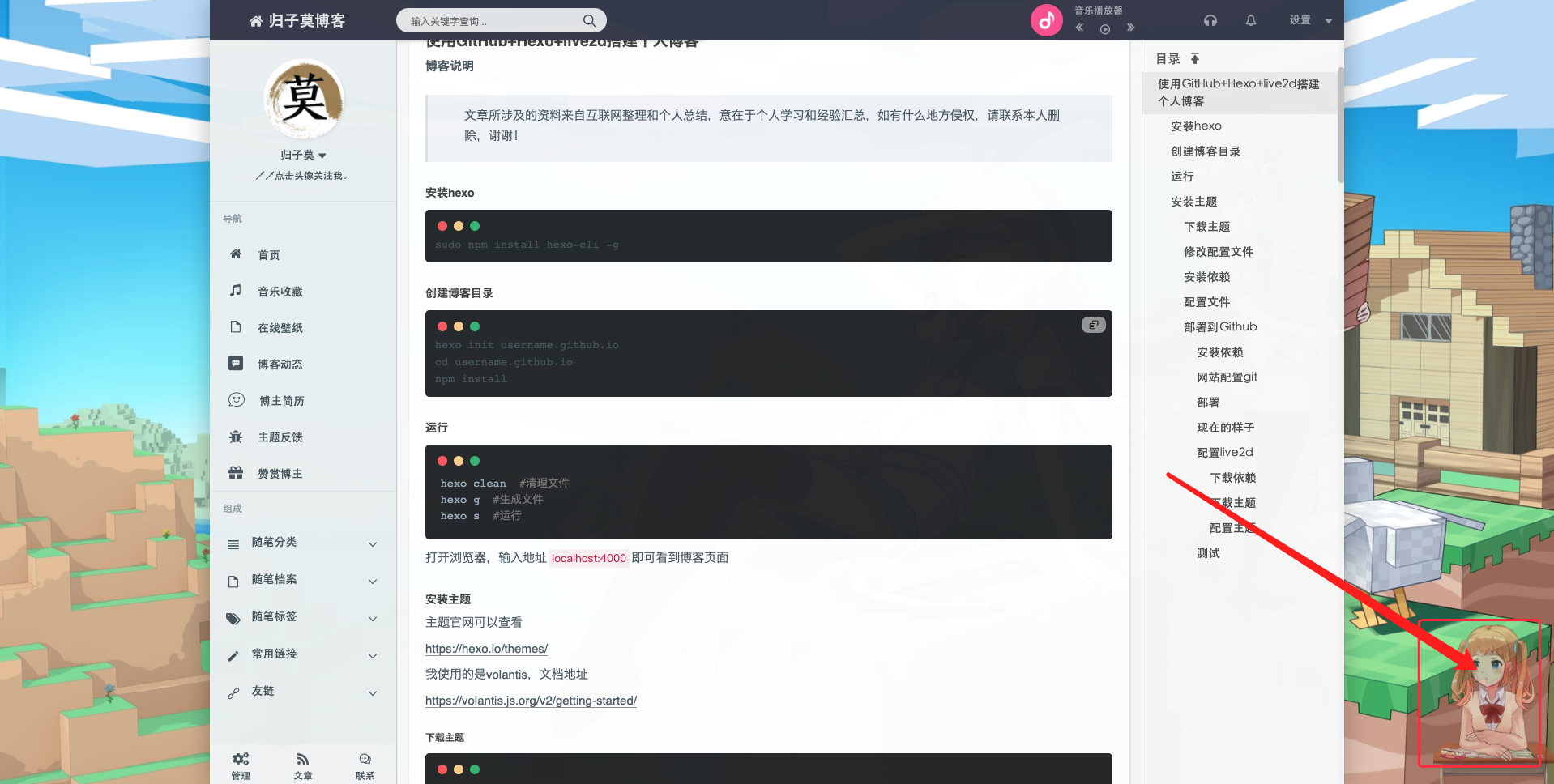
测试

当然这个大小可以去调整的
感谢
hexo+github+live2d+volantis
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划