

<el-date-picker v-model="value2" type="monthrange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期"
value-format="yyyy-MM" :picker-options="pickerOptions" @change="value2Change"> </el-date-picker>
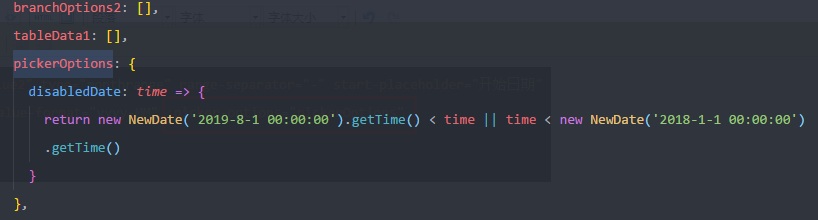
pickerOptions: { disabledDate: time => { return new NewDate('2019-8-1 00:00:00').getTime() < time || time < new NewDate('2018-1-1 00:00:00').getTime() } },