为了自己能更加好的查看自己的总结以及让关注我的小可爱们能更加好的学习我弄了阅读模式
一.直接上代码
放在页脚即可
<style>
.read_book {
background: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_greedread.png)
}
.not_read_book {
background: url(https://images.cnblogs.com/cnblogs_com/pythonywy/1516412/o_notread.png)
}
.read_book_button {
height: 38px;
width: 38px;
border-radius: 50%;
border: none;
position: fixed;
bottom: 22px;
left: 20px;
outline:none;
}
</style>
<button class="read_book_button not_read_book" style="display: none"></button>
<script>
//判断是否出现正文出现正文的时候出现read按钮
var topics = document.querySelector('#topics');
var read_book_button = document.querySelector('.read_book_button');
if (topics) {
read_book_button.style.display = 'block'
}
read_book_button.onclick = function () {
//点击事情跟换类名
var class_name = this.classList[1];
class_name == 'read_book' ? this.className = 'read_book_button not_read_book' : this.className = 'read_book_button read_book'
//更换样式
//头
var head= document.querySelector('#header');
//右侧
var sideBar = document.querySelector('#sideBar');
//评价栏
var comment_form = document.querySelector('#comment_form');
//正文无关的内容
var blog_post_info_block = document.querySelector('#blog_post_info_block');
var postDesc = document.querySelector('.postDesc');
var footer = document.querySelector('#footer');
var blog_comments_placeholder = document.querySelector('#blog-comments-placeholder');
//文章
var mainContent = document.querySelector('#mainContent');
//这里能还是要根据自己博客稍微改改就好啦
if (class_name == 'read_book') {
head.style.display='block';
sideBar.style.display='block';
comment_form.style.display='block';
blog_post_info_block.style.display='block';
postDesc.style.display='block';
footer.style.display='block';
blog_comments_placeholder.style.display='block';
mainContent.style.width='94%'
}
else {
head.style.display='none';
sideBar.style.display='none';
comment_form.style.display='none';
blog_post_info_block.style.display='none';
postDesc.style.display='none';
footer.style.display='none';
blog_comments_placeholder.style.display='none';
mainContent.style.width='120%'
}
}
</script>二.补充hover特效
写在全局css样式中
@keyframes pulse {
25% {
transform: scale(1.05);
}
75% {
transform: scale(.99);
}
}
.read_book_button:hover {
animation-name: pulse;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
box-shadow: none;
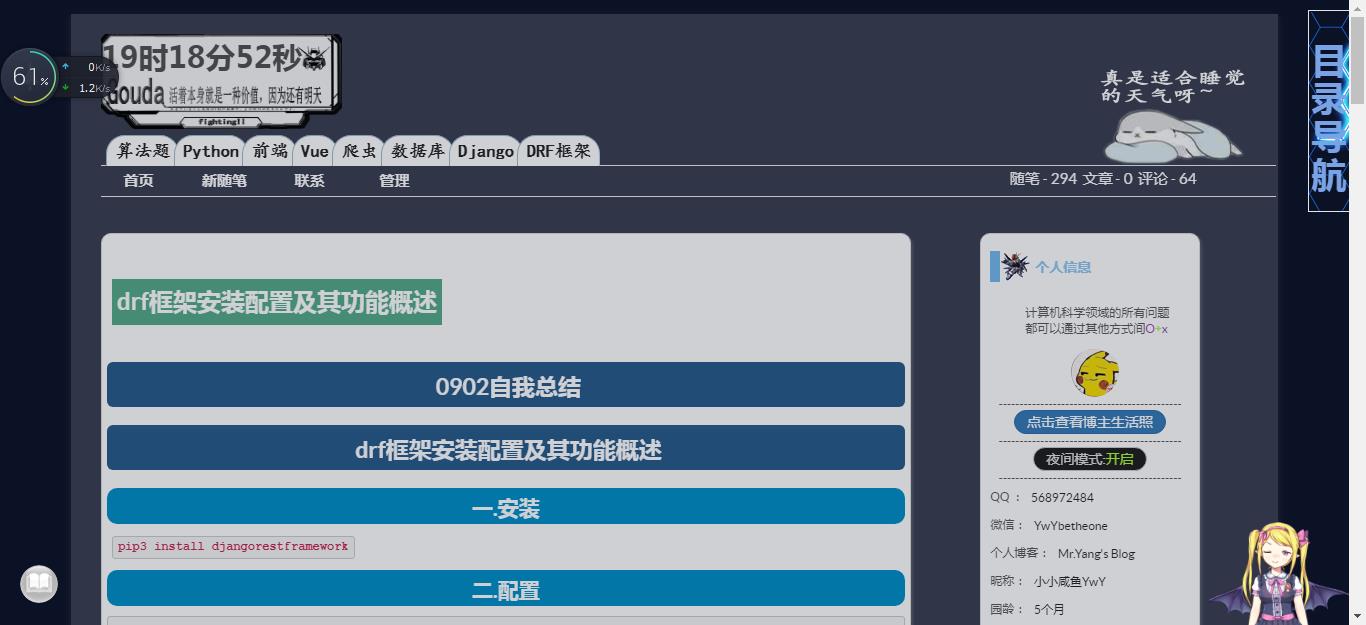
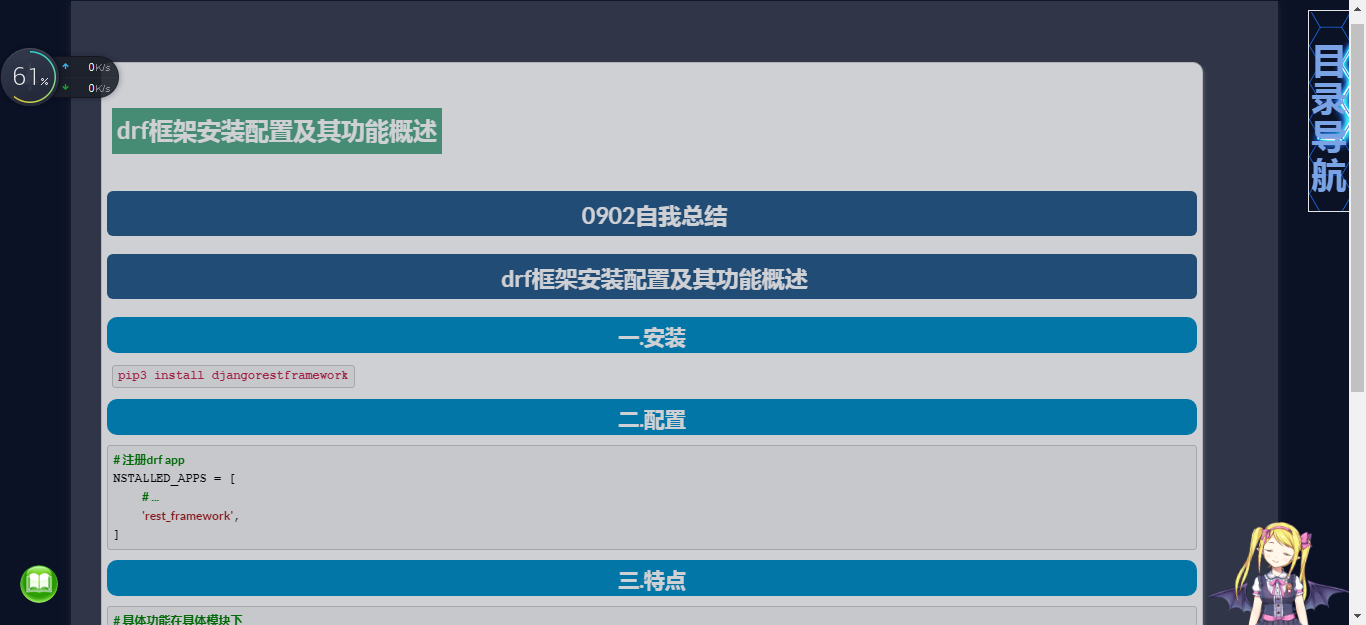
}三.效果展示