-------------------siwuxie095
博客园主题美化
1、主题美化,顾名思义,其实就是对主题进行自定义。由于我之前在
博客园已经写了很多博文,用的是博客园官方提供的 BOOK 主题,贸
然更改其他已有主题,或者完全自定义一个新的主题,都有可能导致原
有博文格式的崩塌
故 这里仅仅基于 BOOK 主题,做出些微美化
2、个人博客园链接:http://www.cnblogs.com/siwuxie095,可以
参考一下本人的美化效果
3、开始美化
1)申请 JS 权限
点击进入 https://i.cnblogs.com/Configure.aspx 设置页面,在 博客
侧边栏公告 处,向博客园官方申请 JS 权限。下图是申请成功后

注:以下简称 https://i.cnblogs.com/Configure.aspx 为 设置页面,
https://i.cnblogs.com/Files.aspx 为 文件页面
2)给博客园左上角 或 右上角加自己的 GitHub 链接,有两种方式:
(1)方式一:加 Fork me on GitHub 字样的 GitHub Ribbons,如下:


以上分别是左上角和右上角的样式,任选其一(当然,还有其它颜色可选)
复制图片右边的代码,粘贴到 设置页面 的 页首Html代码 处,略作修改即可
如:
我选择在左上角的红色的 GitHub Ribbons,则代码为:
<a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_left_red_aa0000.png" alt="Fork me on GitHub"></a> |
需将 a 标签的 href 属性,改为自己的 GitHub 链接。如果想要在新的页面
打开该链接,还需给 a 标签加上 target="blank"
这样基本就 OK 了,但有可能真正的页面效果是:该 GitHub Ribbons 闪一
下,就没了(刷新该页面,重复此效果)。解决办法:在 img 标签的 style
属性的末尾处加上 z-index: 999999999
另外,你还可以把 img 标签的 src 属性处的图片下载下来,上传到 文件页面,
把 src 属性换成上传后的新的图片链接(注:文件页面,只支持 .gif 和 .bmp
格式的图片文件,所以要改一下格式)
最终代码:
<a href="https://github.com/siwuxie095" target="blank"><img style="position: fixed; top: 0; left: 0; border: 0; z-index: 999999999" src="https://files.cnblogs.com/files/siwuxie095/forkme_left_red.bmp" alt="Fork me on GitHub"></a> |
「GitHub Ribbons 官方链接:https://github.com/blog/273-github-ribbons」
(2)方式二:加 GitHub 官方图标的 GitHub Corners,如下:


以上分别是左上角和右上角的样式,任选其一(当然,还有其它颜色可选)
方法大概同方式一
「GitHub Corners 官方链接:http://tholman.com/github-corners/」
3)修改博客园图标 icon
首先你得有一个图标,并且是自己喜欢的,否则不如使用默认的图标
将图标改为 .ico 格式(.gif 和 .bmp 亦可,但建议是 .ico),上传到
文件页面,记住该图标的链接
在 设置页面 的 页脚Html代码 处添加如下代码:
<script type="text/javascript" language="javascript"> var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "https://files.cnblogs.com/files/siwuxie095/favicons.ico"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script> |
其中 linkObject.href 属性 即 该图标的链接
4)给博客园加背景动画,如下:

在 设置页面 的 页首Html代码 处添加如下代码:
<canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas> <script src="https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js"></script> |
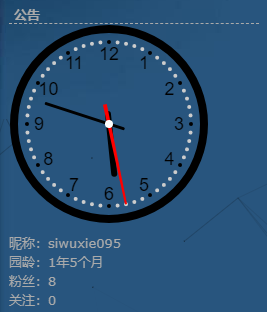
5)给博客园的公告添加时钟,如下:

在 设置页面 的 博客侧边栏公告 处添加如下代码:
<div id="clockdiv"> <canvas id="dom" width="200" height="200">您的浏览器不兼容canvas</canvas> </div> <script type="text/javascript" src="https://files.cnblogs.com/files/siwuxie095/clock.js"></script> |
在 设置页面 的 页面定制CSS代码 处添加如下代码:
#clockdiv { text-align: left; } |
注:script 标签的 src 属性中的 clock.js,是上传到 文件页面 的 JS 文件,
可直接引用该链接
6)给博客园加若干小功能,如下:

从上到下,分别是:返回首页、刷新页面、关注博主、邮件联系、回到顶部
首先你得有这些对应的图片,并将其修改为 .bmp 格式,接下来 …
在 设置页面 的 页脚Html代码 处添加如下代码:
<!-- 回到首页 --> <a href="http://www.cnblogs.com/siwuxie095" id="btn_home" title="首页"></a>
<!-- 刷新页面 --> <a href="#" onclick="return RefreshPage();" id="btn_refresh" title="刷新"></a>
<!-- 关注博主 --> <a href="#" onclick="follow()" id="btn_follow" title="关注"></a>
<!-- 邮件联系 --> <a href="mailto:[email protected]" id="btn_at" title="邮件"></a>
<!-- 回到顶部 --> <a href="javascript:;" id="btn_top" title="顶部"></a> <script type="text/javascript" src="https://files.cnblogs.com/files/siwuxie095/top.js"></script> |
在 设置页面 的 页面定制CSS代码 处添加如下代码:
* 回到首页 */ #btn_home { width: 40px; height: 40px; display: block; position: fixed; left: 67%; bottom: 200px; background: url("https://files.cnblogs.com/files/siwuxie095/home.bmp" )no-repeat left top; }
/* 刷新页面 */ #btn_refresh { width: 40px; height: 40px; display: block; position: fixed; left: 67%; bottom: 160px; background: url("https://files.cnblogs.com/files/siwuxie095/refresh.bmp" )no-repeat left top; }
/* 关注博主 */ #btn_follow { width: 40px; height: 40px; display: block; position: fixed; left: 67%; bottom: 120px; background: url("https://files.cnblogs.com/files/siwuxie095/follow.bmp" )no-repeat left top; }
/* 邮件联系 */ #btn_at { width: 40px; height: 40px; display: block; position: fixed; left: 67%; bottom: 80px; background: url("https://files.cnblogs.com/files/siwuxie095/at.bmp" )no-repeat left top; }
/* 回到顶部 */ #btn_top { width: 40px; height: 40px; display: none; position: fixed; left: 67%; bottom: 40px; background: url("https://files.cnblogs.com/files/siwuxie095/top.bmp" )no-repeat left top; } |
注:script 标签的 src 属性中的 top.js,是上传到 文件页面 的 JS 文件,
可直接引用该链接。background 处的 url 中的 .bmp 文件也是上传到
文件页面 的图片文件,如果喜欢这些图片,也可直接引用相应链接
7)隐藏博客园的反对按钮,如下:

即 只剩下了推荐按钮
在 设置页面 的 页面定制CSS代码 处添加如下代码:
/* 隐藏反对按钮 */ .buryit { display:none; } |
当然,这里只是纯粹的隐藏而已,如果真有人要反对你,可以有一万种
方式找到反对按钮,进行反对
但是,更希望的是,可以在评论中写下你的反对意见,而不是仅仅点击
反对按钮,让人觉得莫名其妙
4、参考链接:
1)http://www.cnblogs.com/jingmoxukong/p/7826982.html
2)http://www.cnblogs.com/liyunhua/p/4558480.html
3)http://www.cnblogs.com/jackson0714/p/4833669.html
4)http://www.cnblogs.com/abao0/p/6638030.html
5)http://www.cnblogs.com/abao0/p/6642288.html
6)http://www.cnblogs.com/abao0/p/6638106.html
7)http://www.cnblogs.com/lyzg/p/4868830.html
8)http://www.cnblogs.com/mengfangui/p/7339303.html
9)http://www.cnblogs.com/RhinoC/p/music.html
【made by siwuxie095】