前言
国内外有很多的博客网站,如GitHub,WordPress,CSDN,网易,新浪,博客园。相比GitHub和WordPress,国内的博客更容易被爬虫获取,也就更容易被搜索引擎收录。而且这些博客的服务器比较优良,相应比较快速。
那么为什么选择博客园呢?
- 老站,值得信赖;
- 容易被百度等搜索引擎收录;
- 广告少,比较和谐;
- 最大限度地给用户自定义的权限——可使用CSS/HTML/JavaScript。
可是网上的教程比较凌乱,所以我花了一些时间整理出网上所有的效果啦!这可能是史上最全的教程了。我们现在就来美化一下我们的博客园!废话不多说,开始!
一、准备工作
博客园的动态美化效果都是使用JavaScript来实现的,所以我们需要获取使用JS的权限。
打开https://i.cnblogs.com/Configure.aspx这个网站,在菜单“博客侧边栏公告”一栏点击”申请JS权限“。随便写一些理由,大概10分钟就能申请通过。
另外,博客园的自定义代码编辑器很不友好,所以请自备文本编辑器来复制、粘贴、配置好一个文件,最后再粘贴到博客园上。
二、整体美化效果模板
以下是轮子,大家觉得好看的可以自行跳转设置。abc233大佬的博客也很fashion,但是没有开源o(╥﹏╥)o实在要用的只能Ctrl + U一点点扒下来了~
0. URL快捷方式打包下载
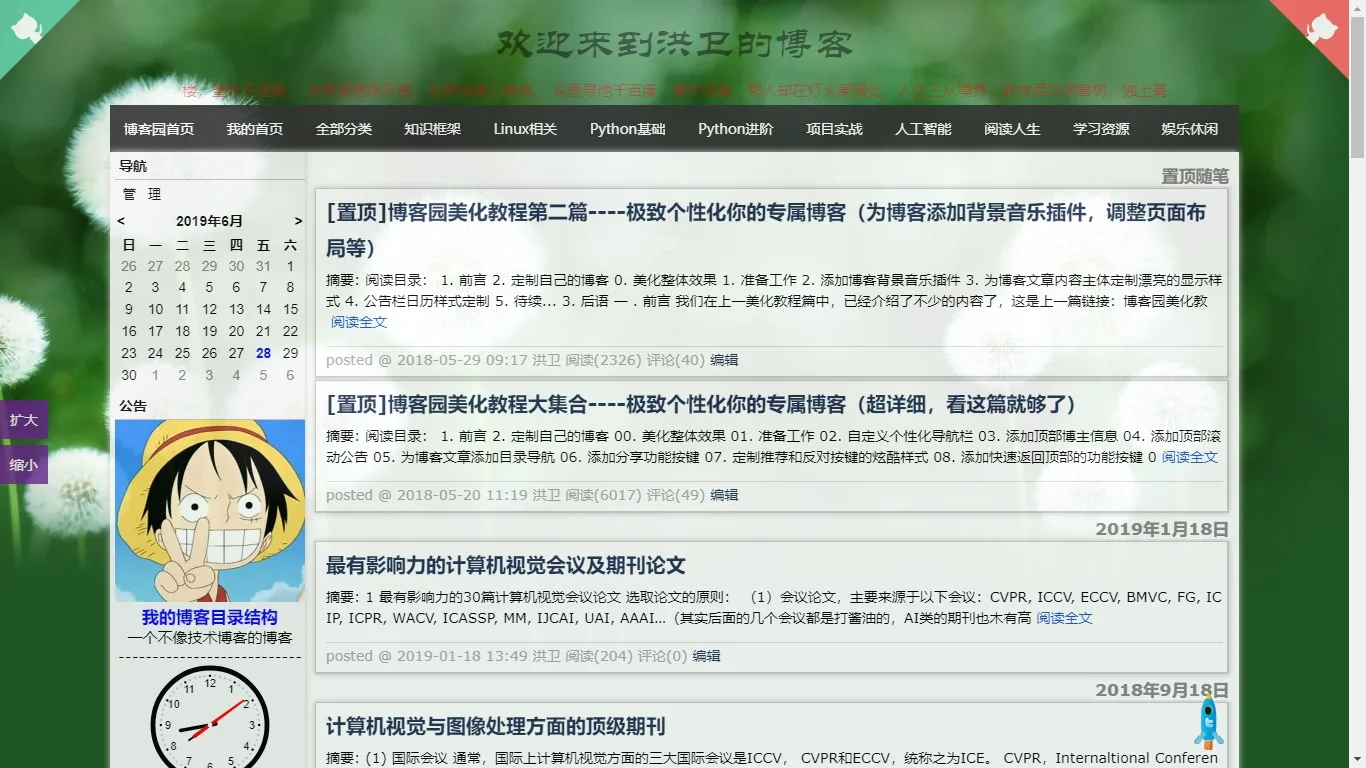
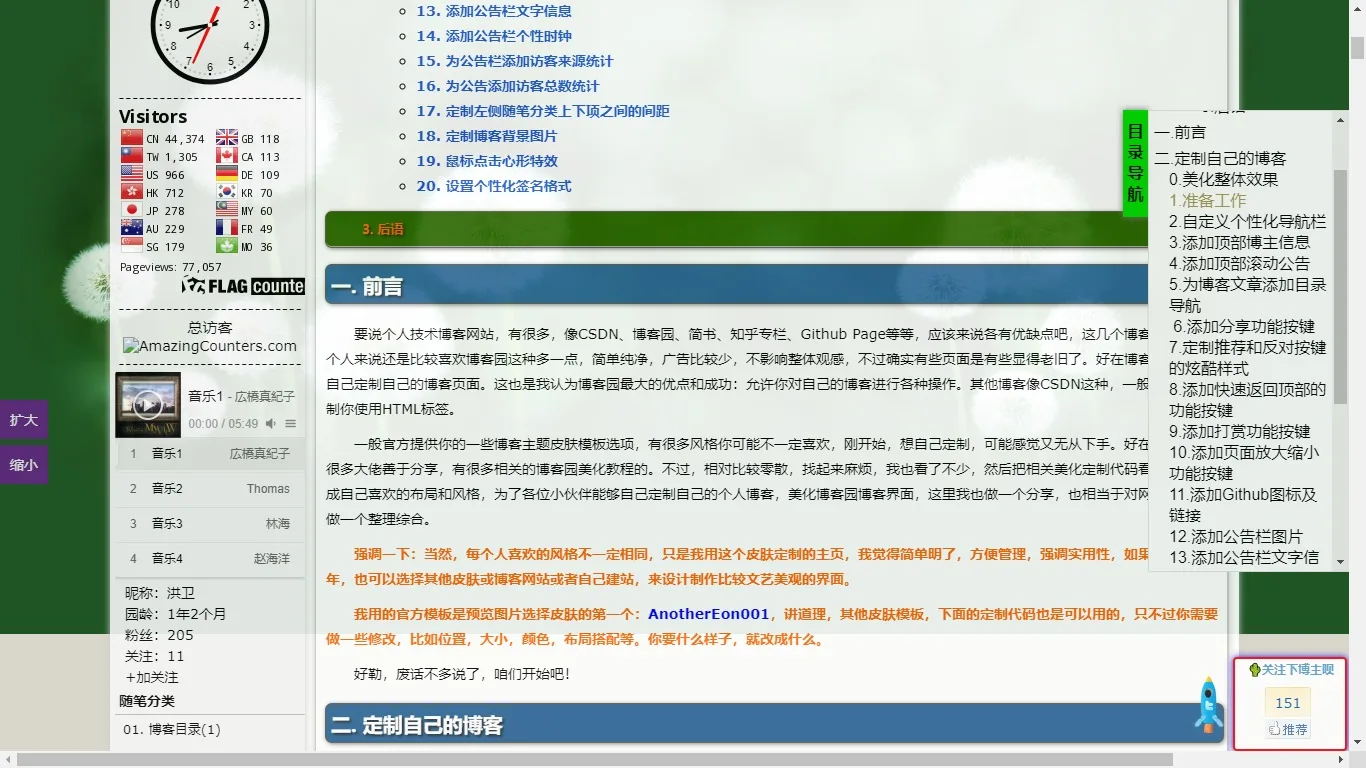
1. 【洪卫】式美化
整体效果:


具体教程可访问:https://www.cnblogs.com/shwee/p/9060226.html 和 https://www.cnblogs.com/shwee/p/9084535.html。
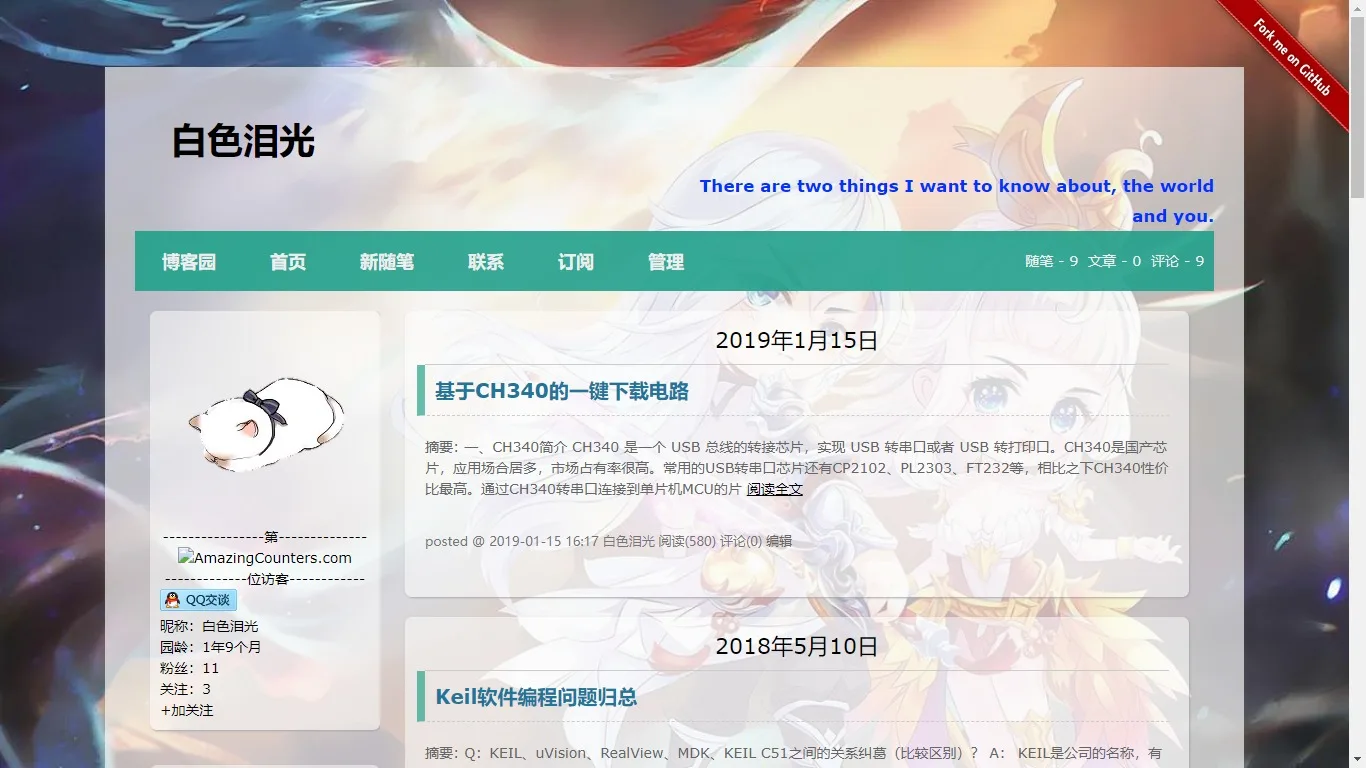
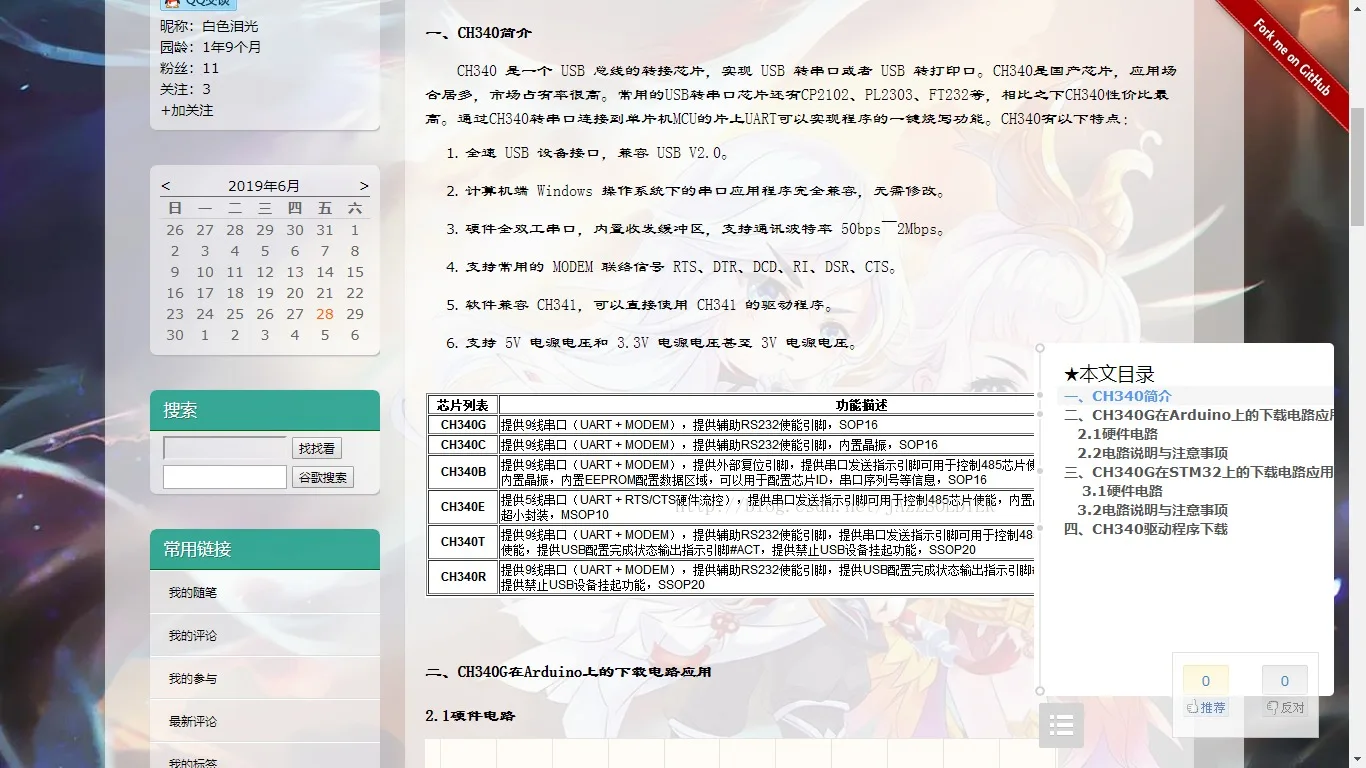
2. 【白色泪光】式美化
整体效果如下:


具体教程可访问:https://www.cnblogs.com/WhiteTears/p/8824544.html
3. 【夏日浅笑、】式美化
三、美化页面布局和内容
0. 说明
如果您想自定义博客,建议使用Simple Memory主题。其他主题可能会出现错误,请谅解。
1. 页首GitHub图标
放在页首html代码里就可以了。记得把a标签里面的内容替换哦!如果你只需要一个,第二个可以不加。
<a href="https://github.com/user/" title="My Github" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
<a href="http://www.cnblogs.com/user/" title="My Blog" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#64CEAA; color:#fff; position: absolute; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>2. 自定义标签logo
放在页脚html代码中。注意将.ico文件上传到服务器/博客园。
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "icon的网络路径";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>3. Markdown 样式
此样式可以调整h2、h3标题,并且修改了行距。放在CSS中。
/** MarkDown样式调整 */
.cnblogs-markdown h2{
font-weight: 500;
margin: 20px 0;
}
.cnblogs-markdown h2:before{
content: "#";
color: #eb5055;
position: relative;
top: 0;
left: -12px;
}
#cnblogs_post_body h2{
font-weight: 500;
margin: 20px 0;
}
#cnblogs_post_body h3{
font-size: 16px;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
.cnblogs-markdown h3:before{
content: "##";
color: #2175bc;
position: relative;
top: 0;
left: -8px;
}
.postBody blockquote, .postCon blockquote{
background-image: none;
border-left: 5px solid #DDDFE4;
background-color: #EEF0F4;
width: 100%;
padding: 6px 0 6px 25px;
}4. h1 h2 h3标题美化
放在CSS中。
/*标题h1 h2 h3样式*/
#cnblogs_post_body {
color: black;
font: 0.875em/1.5em"微软雅黑", "PTSans", "Arial", sans-serif;
font-size: 16px;
}
#cnblogs_post_body h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 15px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #5B9600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family:"微软雅黑", "宋体", "黑体", Arial;
font-size: 13px;
font-weight: bold;
height: 24px;
line-height: 20px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}