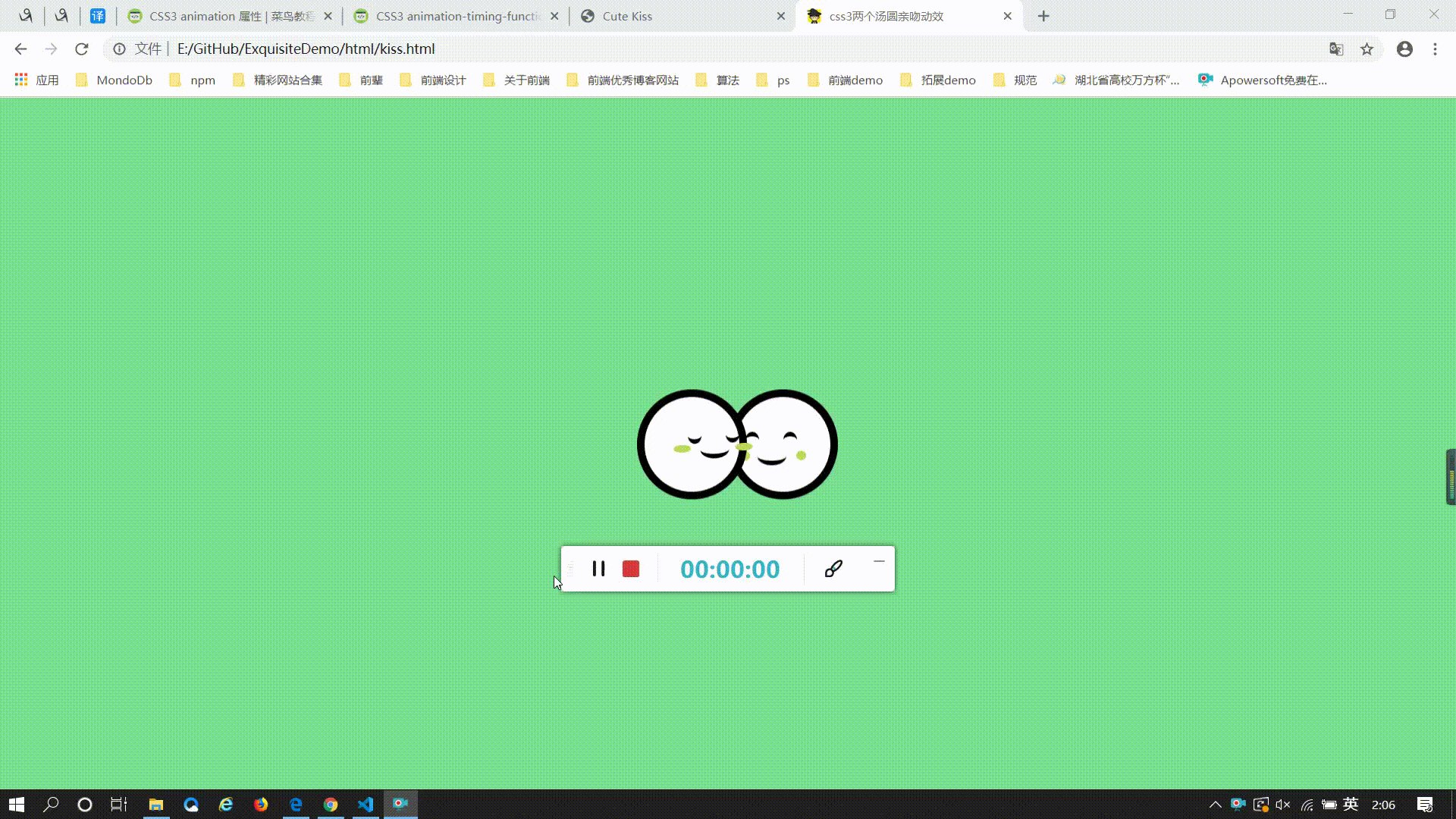
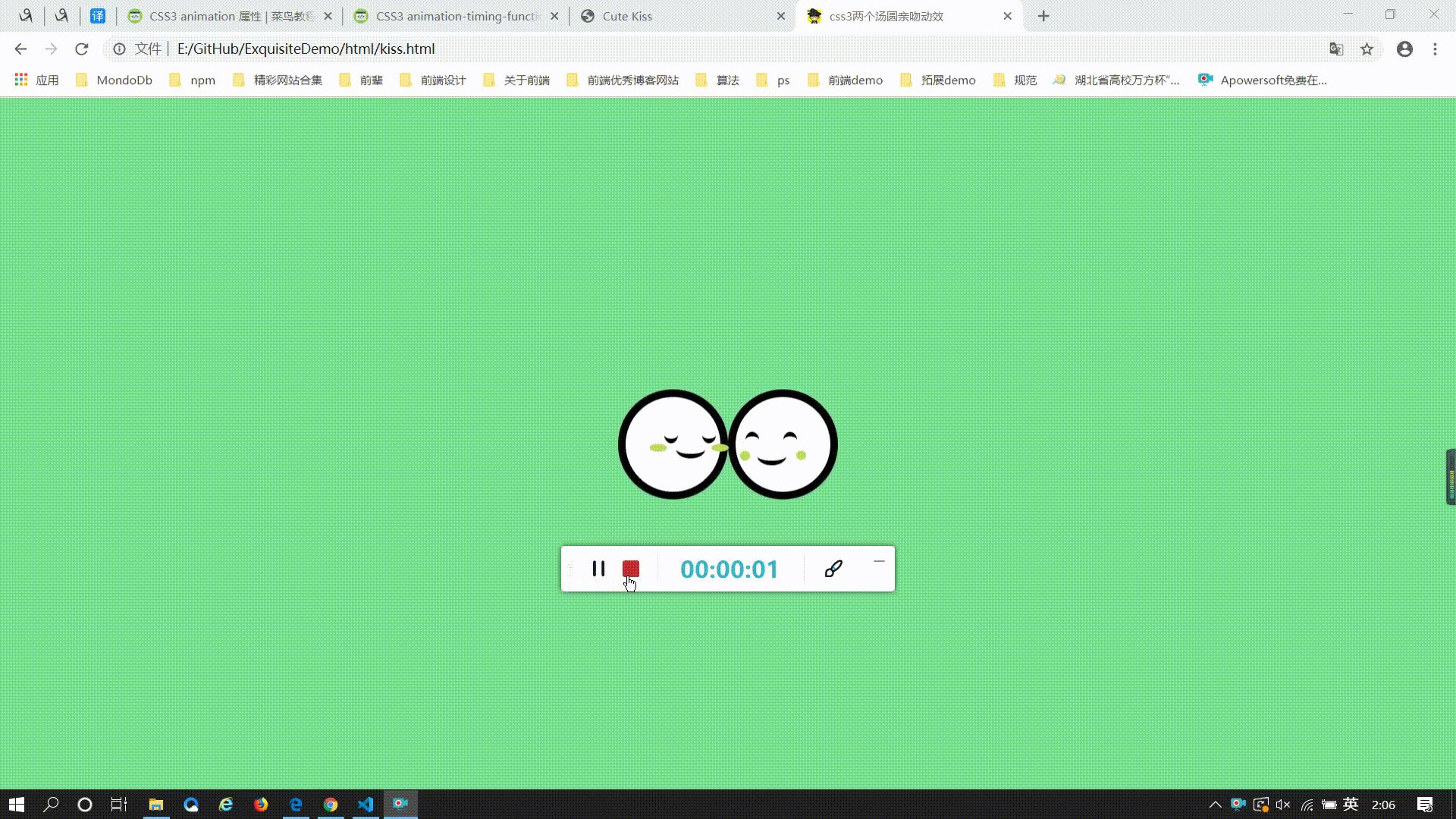
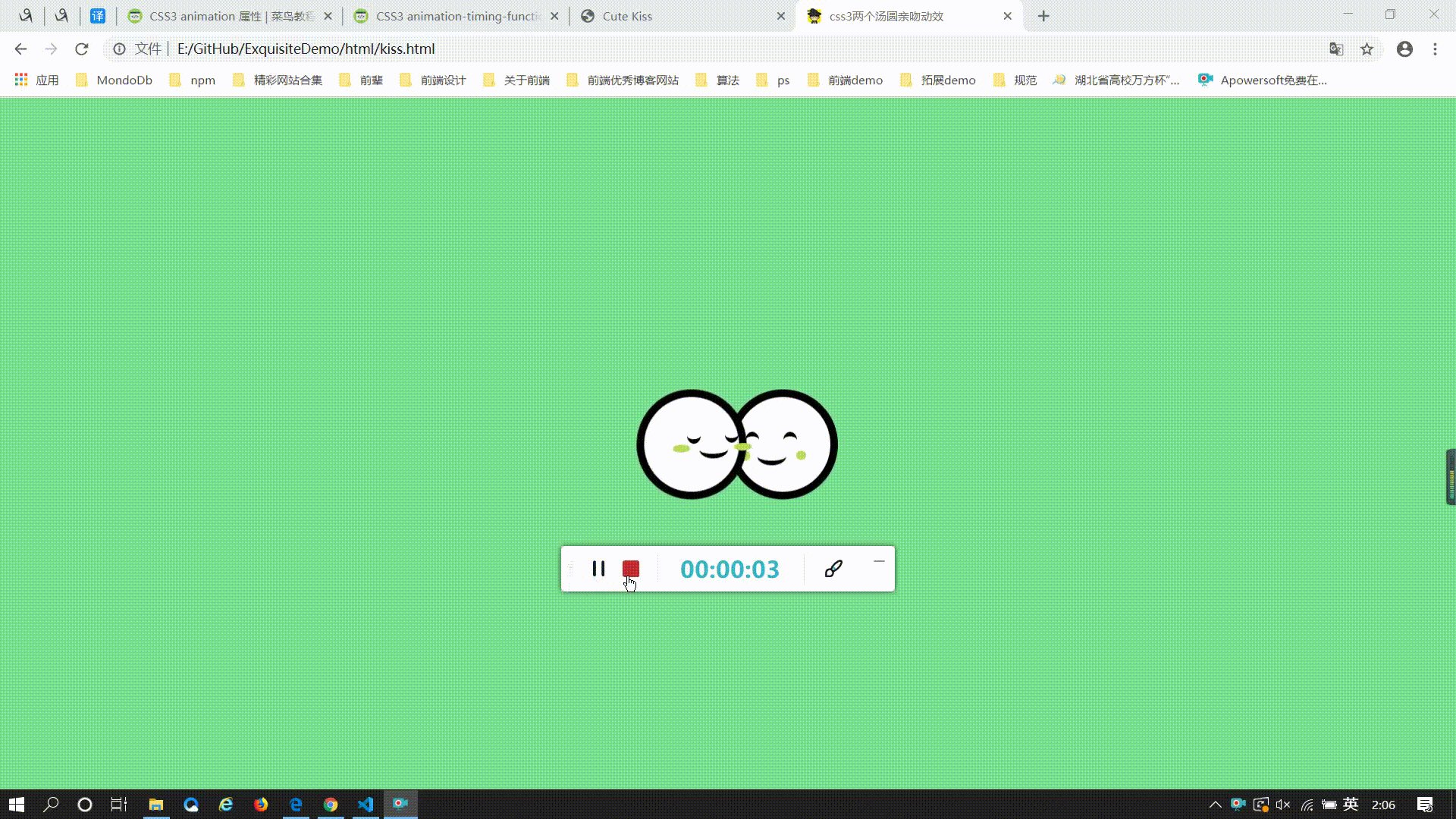
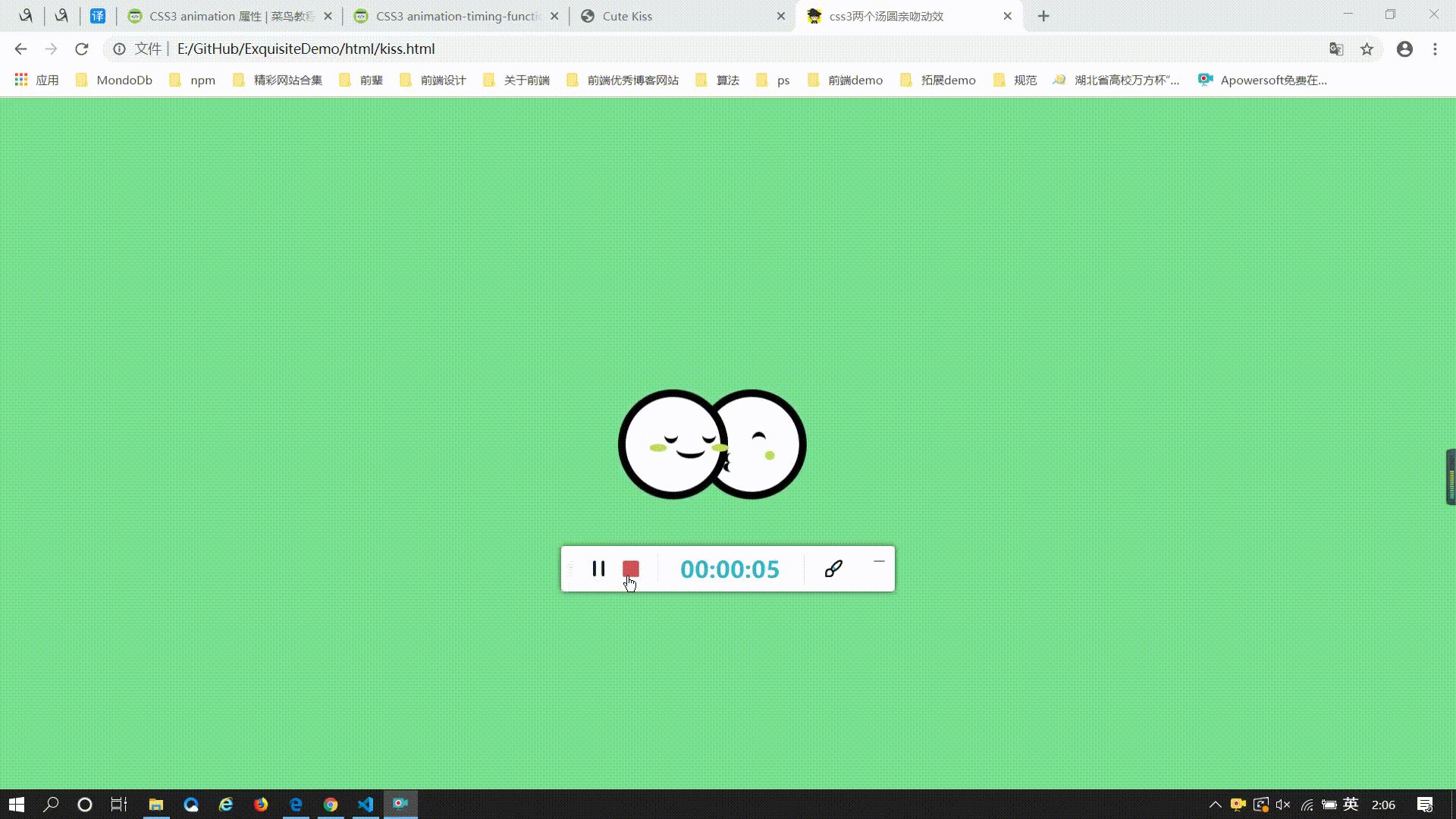
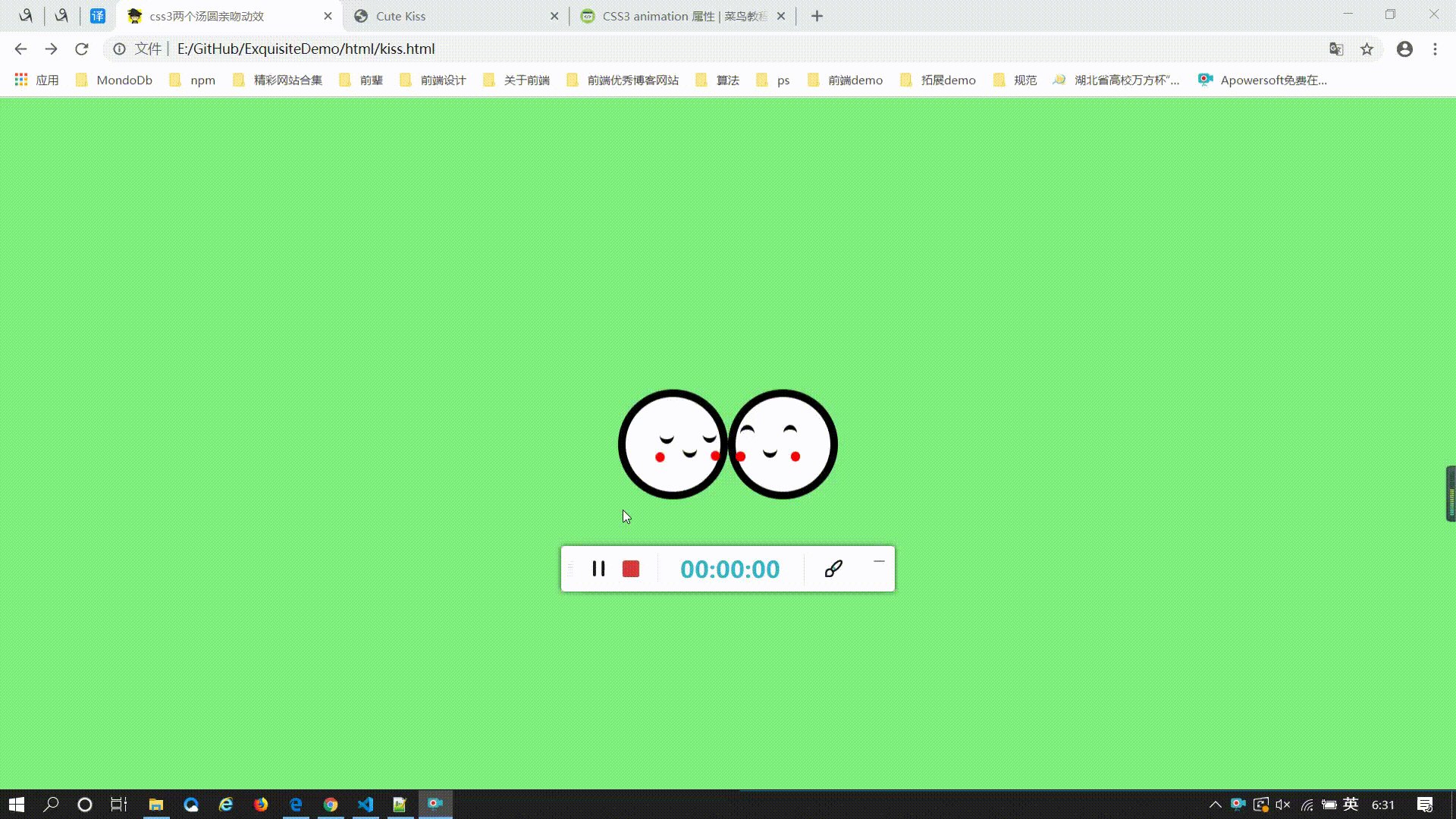
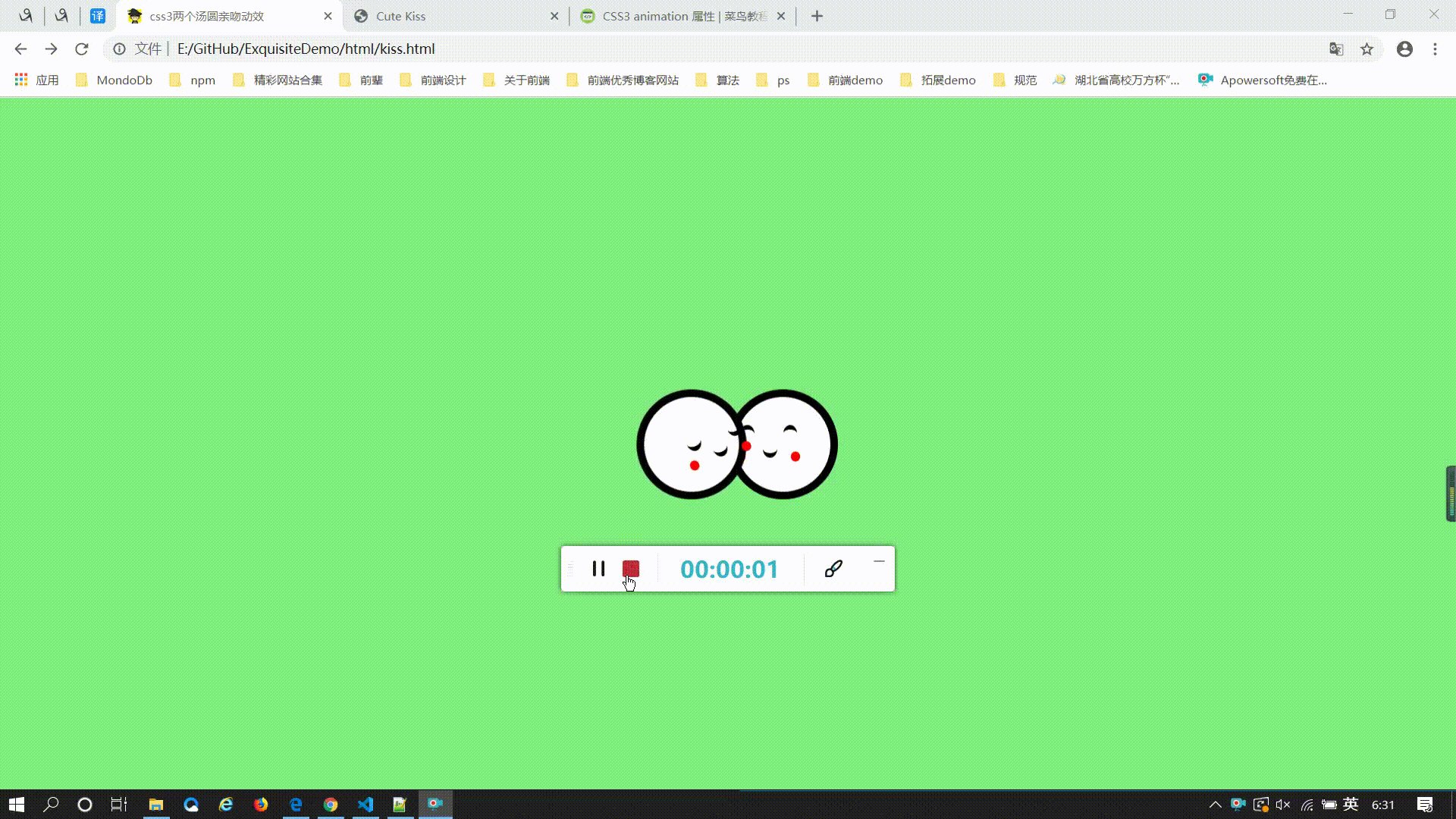
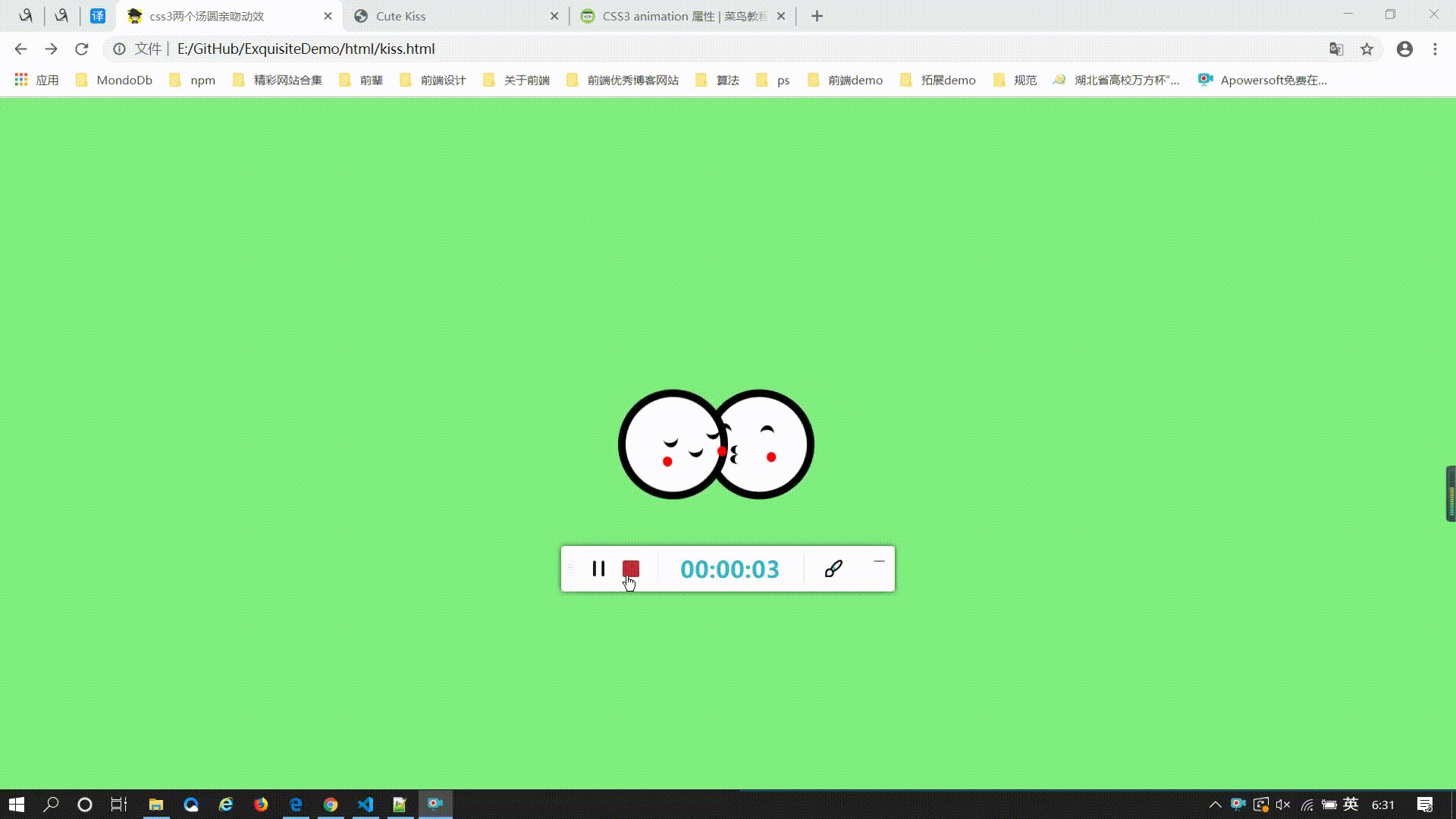
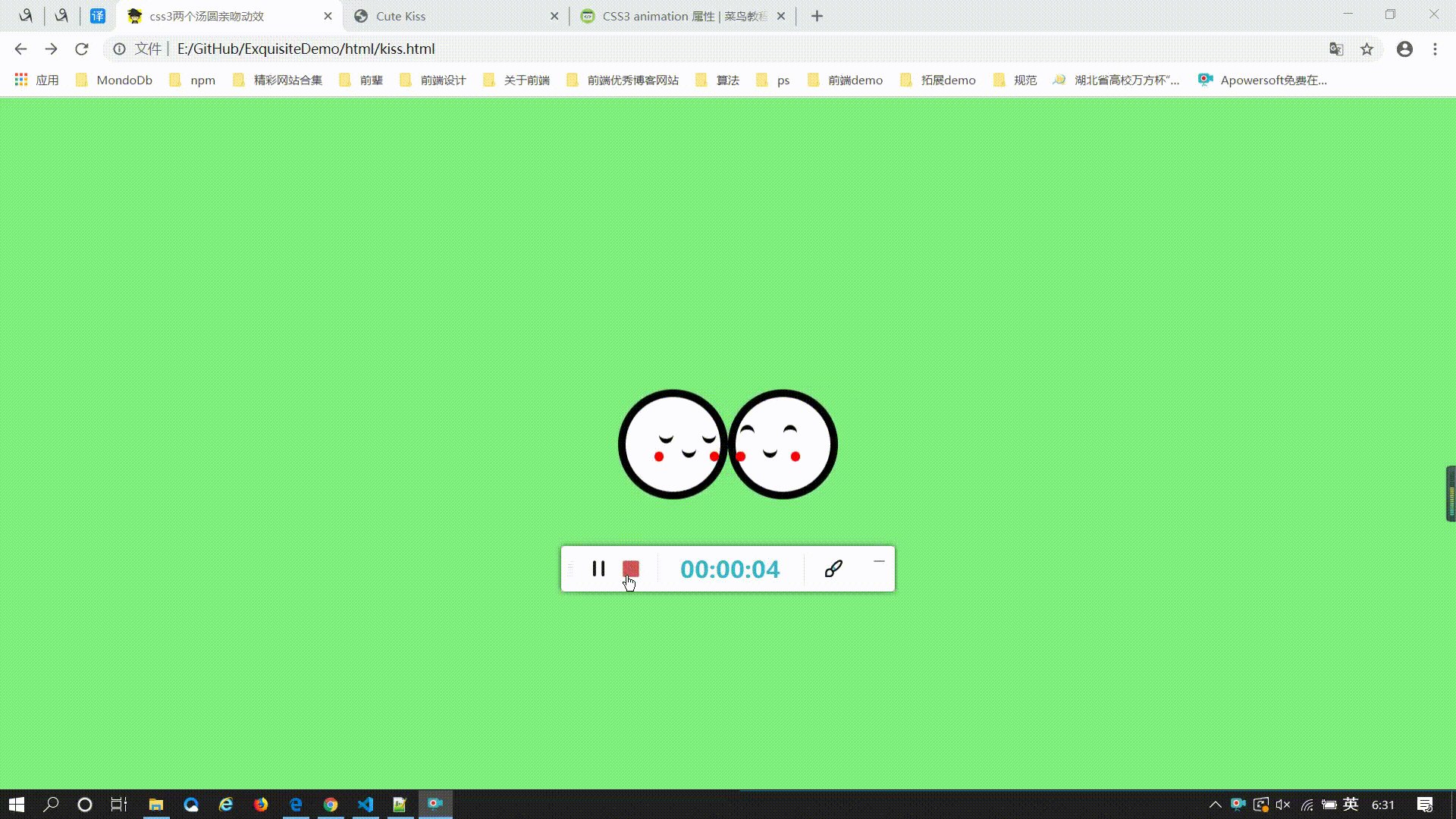
效果图:
模板来源:https://www.17sucai.com/pins/demo-show?id=35132
自己仿写出来的效果图:
笔记:
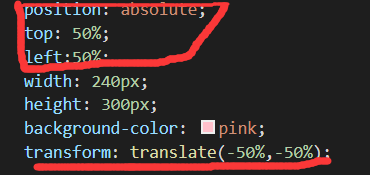
1、transform:translate(-50%,-50%)实现水平垂直居中
translate()函数是css3的新特性.在不知道自身宽高的情况下,可以利用它来进行水平垂直居中.。
当使用:top: 50%;left: 50%;, 是以左上角为原点,故不处于中心位置
translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
与负margin-left和margin-top实现居中不同的是,margin-left必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中,tranlate()函数中的百分比是相对于自身宽高的百分比,所以能进行居中。
示例:
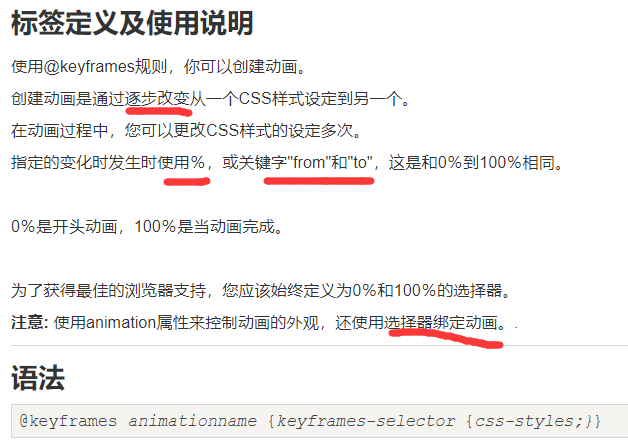
2、css3 @keyframes 规则
学习链接:https://www.runoob.com/cssref/css3-pr-animation-keyframes.html
笔记
3、CSS3 animation(动画) 属性
学习链接:CSS3 animation(动画) 属性
笔记语法:animation: name duration timing-function delay iteration-count direction fill-mode play-state;
4、发现关于display:inline-block的一个有趣现象:
在父元素上添加display:inline-block可以清除浮动,但美中不足的是 display:inline-block会让元素中间解析一个空格
现象:
有间隔出现
→→→→→→→→
如图示改动,间隔消失
→→→→→→→→
原因是标签段间有空格,解决方法 :去除inline-block元素间 间距的N种方法