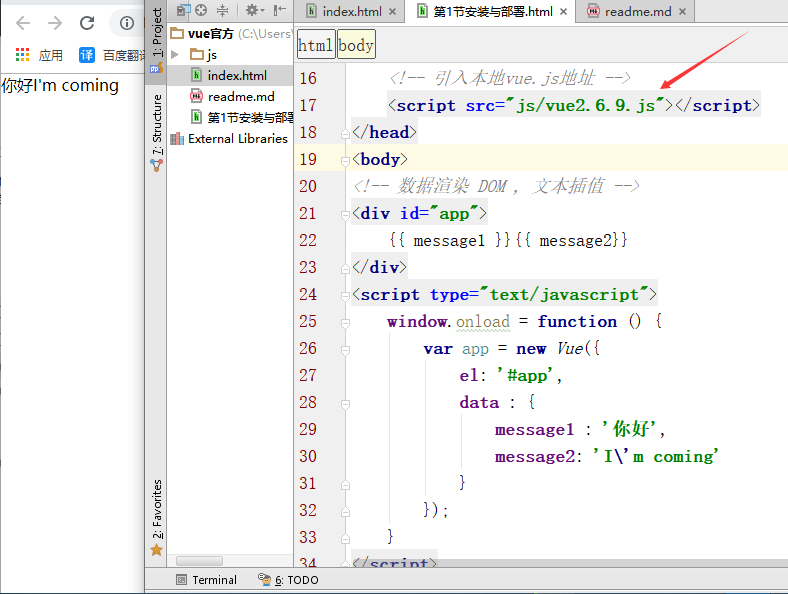
效果图:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <!-- 第一种引入方法: 引入网络地址 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --> <!-- 第二种引入方法:引入本地vue.js地址 --> <script src="js/vue2.6.9.js"></script> </head> <body> <!-- 数据渲染 DOM , 文本插值 --> <div id="app"> {{ message1 }}{{ message2}} </div> <script type="text/javascript"> window.onload = function () { var app = new Vue({ el: '#app', data : { message1 : '你好', message2: 'I\'m coming' } }); } </script> </body> </html>