带标题和表格头的表格:
<table>
<caption></caption> <!-- 表格标题,居中显示 -->
<tr>
<th></th> <!-- 表格头,内容居中,加粗显示 -->
</tr>
<tr>
<td></td>
</tr>
</table>
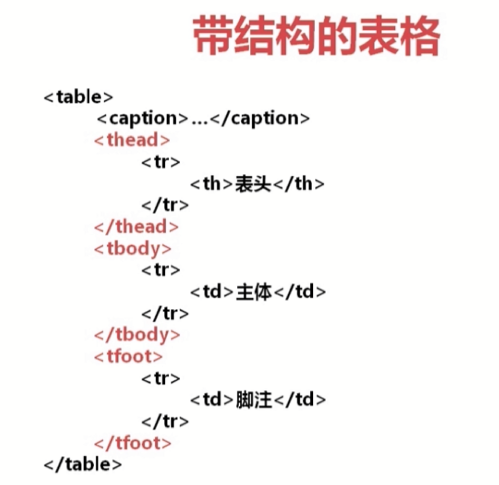
带结构的表格:
表格结构标签来进行优化显示,加载一部分就显示一部分,不会等到全部加载完才显示
表格划分分为三部分:表头,主题,脚注
thead:表格的头(放表格的表头)
tbody:表格的主体(放数据本体)
tfoot:表格的脚(放表格的脚注)
<thead><tbody><tfoot>标签不会影响表格的布局,只是对表格结构的划分

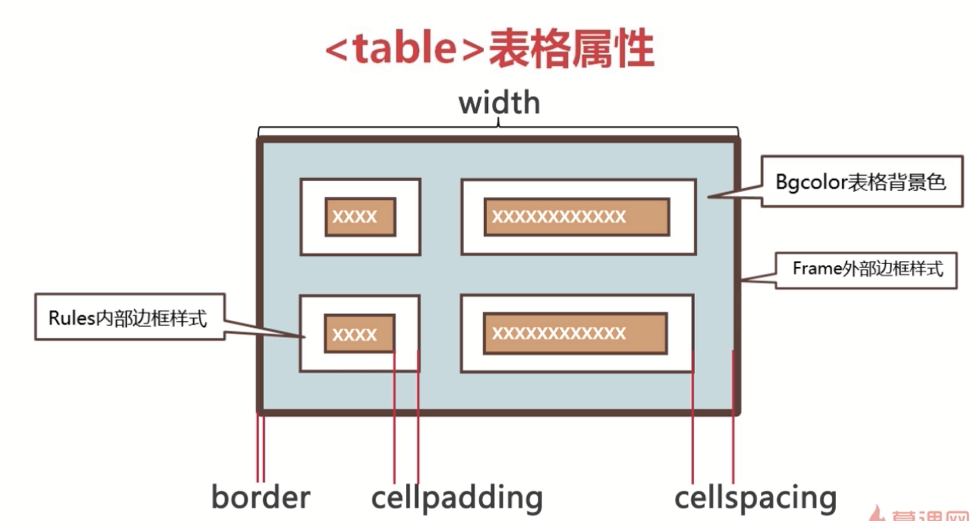
<table>标签属性:


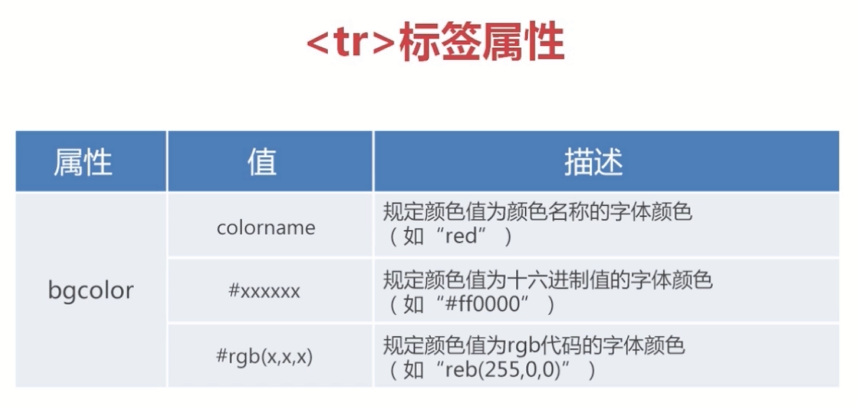
<tr>标签属性:


<td>和<th>标签属性:
<thead> <tbody> <tfoot>标签属性:
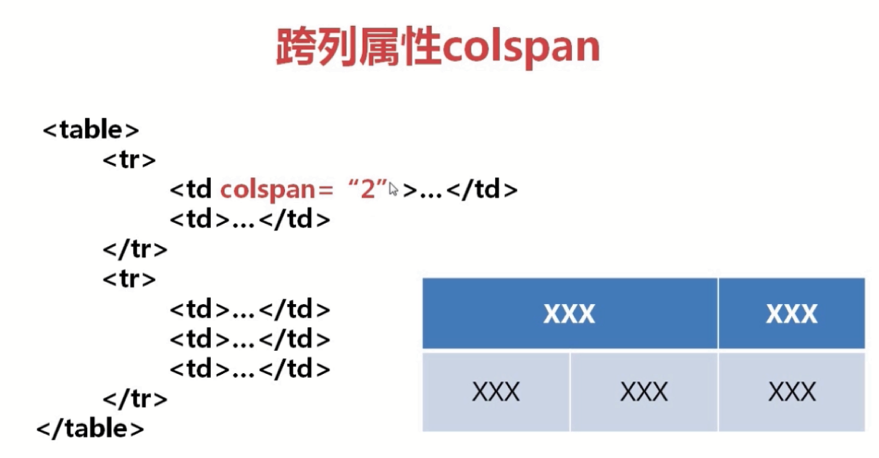
跨列属性colspan:
跨行属性rowspan:
完整示例:
<table border="2" width="500px" cellspacing="0" cellpadding="5px">
<caption>前端工程师平均工资</caption>
<thead>
<tr bgcolor="#d8bce4">
<th rowspan="2">城市</th>
<th colspan="2">2014年</th>
<th rowspan="2">2015年</th>
<th rowspan="2">2016年</th>
</tr>
<tr bgcolor="#d8bce4">
<th>上半年</th>
<th>下半年</th>
</tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td bgcolor="#b8cce4">北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>12000</td>
</tr>
<tr>
<td bgcolor="#b8cce4">上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>10000</td>
</tr>
</tbody>
<tfoot>
<tr align="center" valign="middle">
<td height="30px" bgcolor="#b8cce4">合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>11000</td>
</tr>
</tfoot>
</table>
代码运行效果如下:

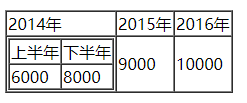
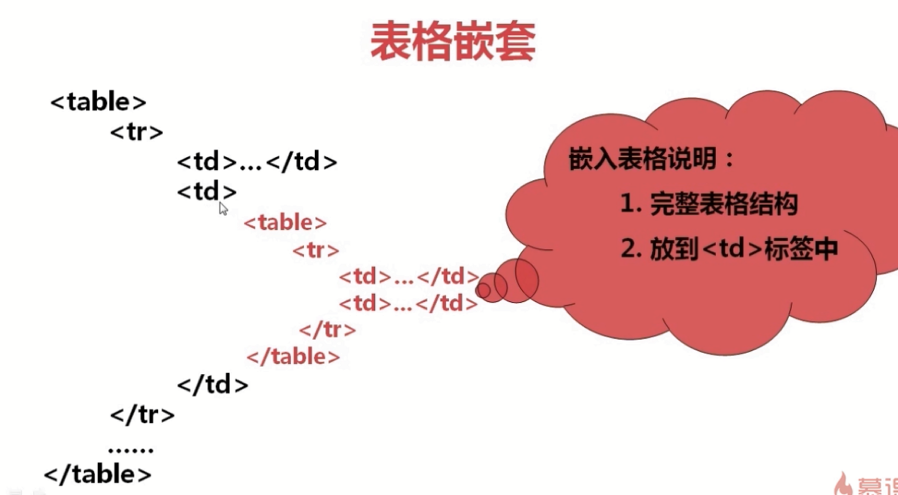
表格嵌套:

完整示例:
<!-- 表格嵌套 -->
<table border="1" cellspacing="0">
<tr>
<td>2014年</td>
<td>2015年</td>
<td>2016年</td>
</tr>
<tr>
<td>
<table border="1" cellspacing="0">
<tr>
<td>上半年</td>
<td>下半年</td>
</tr>
<tr>
<td>6000</td>
<td>8000</td>
</tr>
</table>
</td>
<td>9000</td>
<td>10000</td>
</tr>
</table>
代码运行效果: