安装node.js
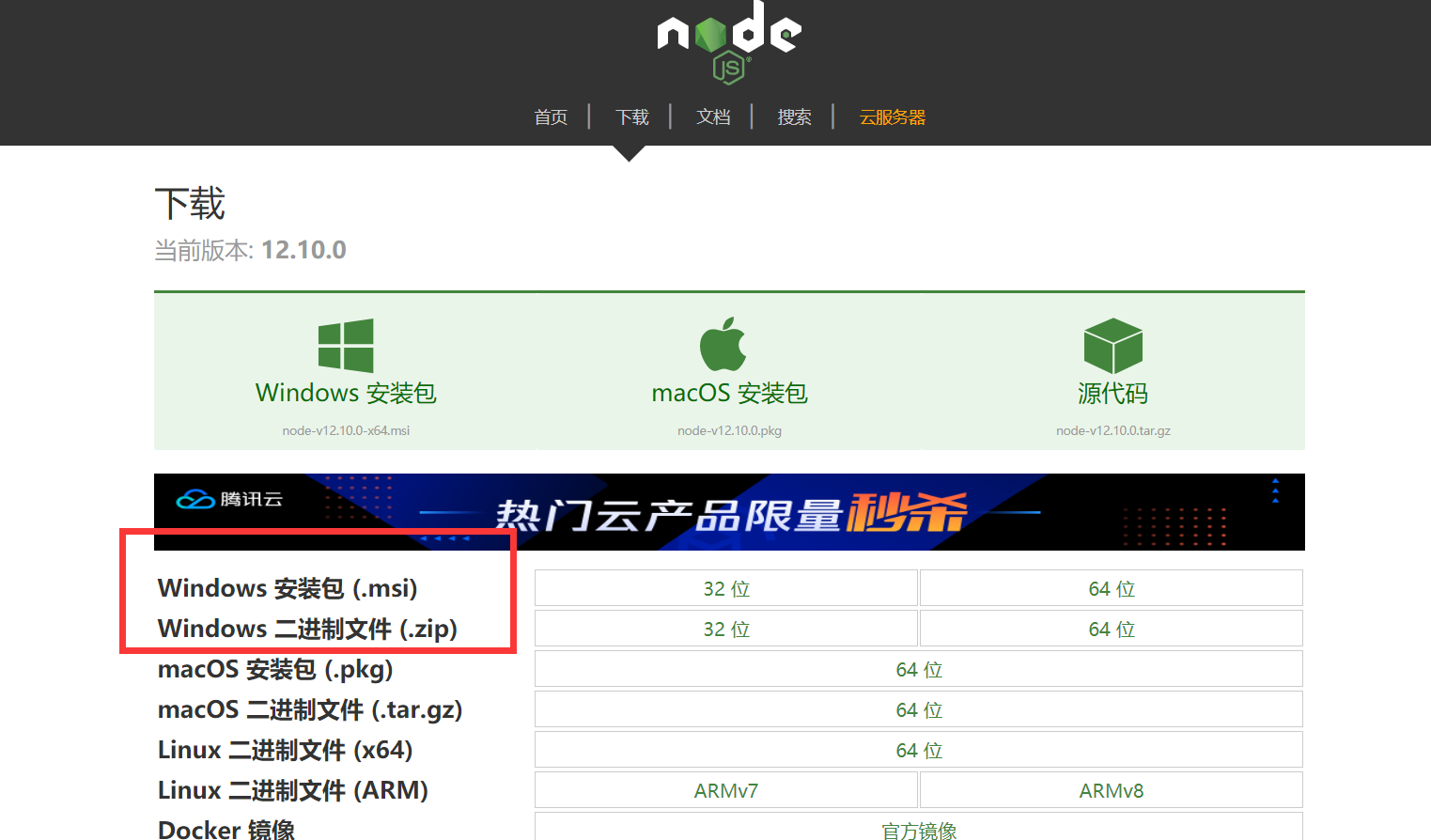
1.下载node:
下载地址:http://nodejs.cn/download/
node.js的zip包安装时是直接解压缩后就可以了,
node.js的msi包是傻瓜式一路next就可以了
选择一中方式就可以

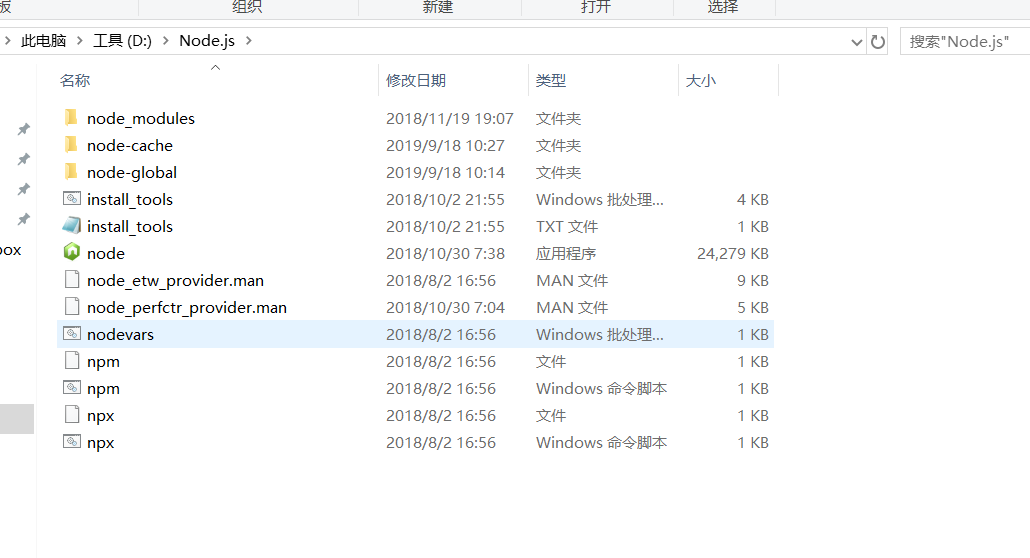
2.解压后的目录,或者mis安装后的目录如下:

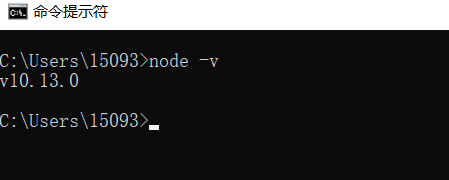
3.安装完后,可以在命令行中输入node -v 来查看安装版本和是否安装成功

以下4、5这两部分默认是在C盘用户目录Reaming下的node里面,可以设置也可以不设置随各位,笔者为节省C盘空间,就提取出了来换到主目录下。
4.建文件夹
在如上图所示文件位置,并新建两个目录
node-global :npm全局安装位置
node-cache:npm
5.修改npm配置
修改npm配置
配置npm的全局模块的存放路径以及cache的路径,可以用一下两个命令完成。
npm config set prefix "D:\Node.js\node-global"
npm config set cache "D:\Node.js\node-cache"
这样此后所安装的模块都会安装到改路径下。
6.配置环境变量
6.1.node_path环境变量:
将node.exe 所在的目录添加到path环境变量,这样我们在使用命令行时就可以在任意路径使用node命令了,
D:\Node.js\
6.2.node_gloable环境变量:
由于webpack在node-global文件夹中做了映射,所以也要将node-global加入path环境变量即可。
D:\Node.js\node-global
7.测试 npm install -g grunt-cli