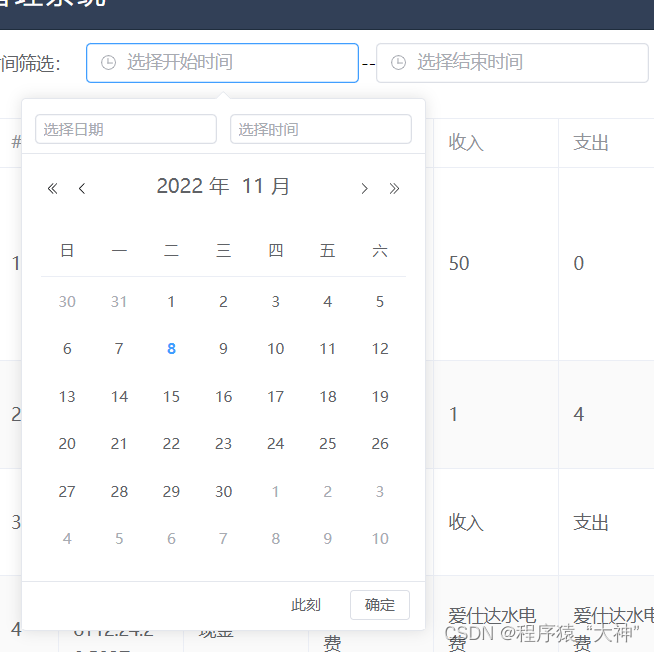
默认情况行如下:

一、按需引入的解决方案:
在你使用 日期选择器的vue文件夹
1、引入:
import zhCn from "element-plus/lib/locale/lang/zh-cn";2、在setup下面声明一个变量 (别问我什么意思,我也不知道,网上是这样说的)
setup(props, context) {
let locale = zhCn;
return { locale };
},3、然后用下面组件包裹你使用的日期选择器 就像这样
注意:你声明的的变量要绑定在组件上
<el-config-provider :locale="locale"></el-config-provider><el-form-item label="时间筛选:">
<el-config-provider :locale="locale">
<el-date-picker type="datetime" placeholder="选择开始时间" />
--
<el-date-picker type="datetime" placeholder="选择结束时间" />
</el-config-provider>
</el-form-item>二、完整引入
在main.ts文件夹里面下,如下:
import locale from 'element-plus/lib/locale/lang/zh-cn';然后注册全局
app.use(ElementPlus,{locale})注意:
使用完整引入需要引入element-plus官网引入完整引入的方法 如下:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import locale from 'element-plus/lib/locale/lang/zh-cn';//写了他就能变成中文
const app = createApp(App)
app.use(ElementPlus,{locale})使用后效果如下: