序列图动画
白鹭的序列图动画,使用TexureMerger合图,然后使用MovieClip类播放。
Laya的话,使用图集打包工具合图,然后使用Animation类播放。
一个泡泡爆炸的序列图

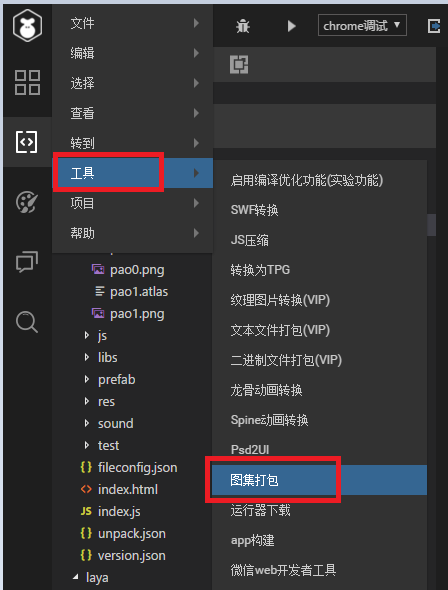
laya右上角选择工具,图集打包。

扫描二维码关注公众号,回复:
7251590 查看本文章


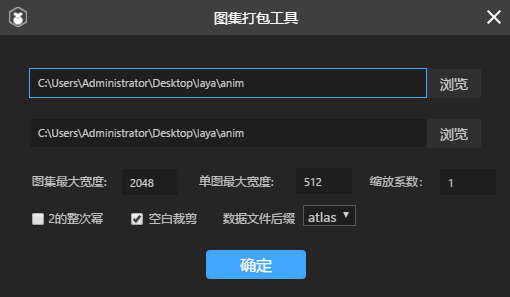
选择动画的父文件夹,后缀选择atlas,点击确定。

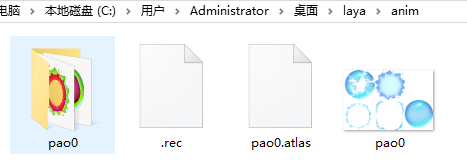
打包生成pao0.atlas和pao0.png

将动画文件atlas和png放入laya项目assets/anim文件夹下,并在代码中加载使用
public pao0:Laya.Animation;
onEnable(){
//加载动画资源
this.pao0 = new Laya.Animation();
this.pao0.loadAtlas("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
//循环播放动画
Laya.stage.addChild(this.pao0);
this.pao0.play(0,true,"");
}
实际效果

动画模块来播放图集中的动画
白鹭中的话,这类需求也是TextureMerger来实现的。
laya中封装了这个工具类。
比如一个人物动画,有站立,跑步,攻击,死亡等动画,则打包到一个图集里,一次只play其中一个动画。
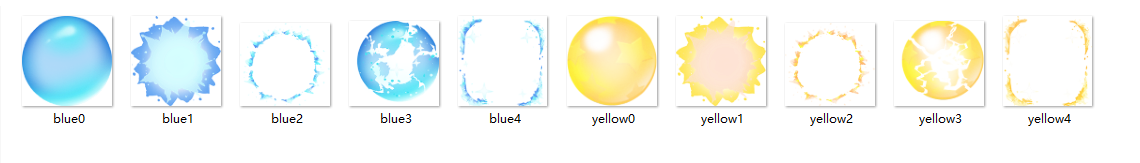
我们这里还是用泡泡来表示,泡泡分别有两个动画,一个蓝色爆炸,一个黄色爆炸。

两个泡泡打包到一个图集中

代码中使用
public pao0:Laya.Animation;
onEnable(){
this.pao0 = new Laya.Animation();
this.pao0.loadAtlas("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
Laya.stage.addChild(this.pao0);
//创建动画模板
Laya.Animation.createFrames(this.aniUrls("blue",5),"blue");
Laya.Animation.createFrames(this.aniUrls("yellow",5),"yellow");
//播放黄色泡泡爆炸
this.pao0.play(0,true,"yellow");
}
//获取动画图片地址的数组
private aniUrls(aniName:string,length:number):any{
var urls:any = [];
for(var i:number = 0;i<length;i++){
//动画资源路径要和动画图集打包前的资源命名对应起来
urls.push("anim/" + aniName+i+".png");
}
return urls;
}
报错,加载不了。卧槽,laya的教程是错的??根据报错信息aniUrls是去加载单张图片,而不是从合集里找这张图片。

我把altas合集删了,然后把散的序列图放到anim文件夹下

运行,效果如下。

既然是单张加载才能使用。那laya教程说的多个序列图动画合成一张合集,减少加载次数是肿么肥事。
https://ldc2.layabox.com/doc/?nav=zh-ts-1-5-0

整图动画
egret和laya都没有播放整图动画的。如果需要播放整图动画,则需要自己实现。
比如我在egret实现的可以播放序列图和整图动画的工具类