1.序列图动画Shader

Shader "Study/SortAnim"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_HorizontalAmount("Horizontal Amount",float)=12
_VerticalAmount("Vertical Amount",float)=1
_Speed("Anim Speed",Range(0,100))=30
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" "IgnoreProjector"="True"}
Pass
{
Tags{ "LightMode"="ForwardBase"}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
float _HorizontalAmount;
float _VerticalAmount;
float _Speed;
fixed4 frag (v2f i) : SV_Target
{
float time=floor(_Time.y*_Speed);
float row=floor(time/_HorizontalAmount);
float column=time-row*_HorizontalAmount;
half2 uv=i.uv+half2(column,-row);
uv.x/=_HorizontalAmount;
uv.y/=_VerticalAmount;
fixed4 col = tex2D(_MainTex, uv);
return col;
}
ENDCG
}
}
}
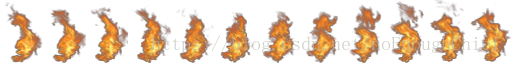
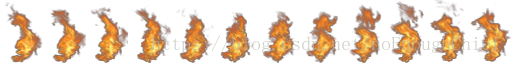
2.序列图如下