-
cesium页面小控件的隐藏
一、 创建一个Viewer
var viewer = new Cesium.Viewer('cesiumContainer');//cesiumContainer为div中的id。
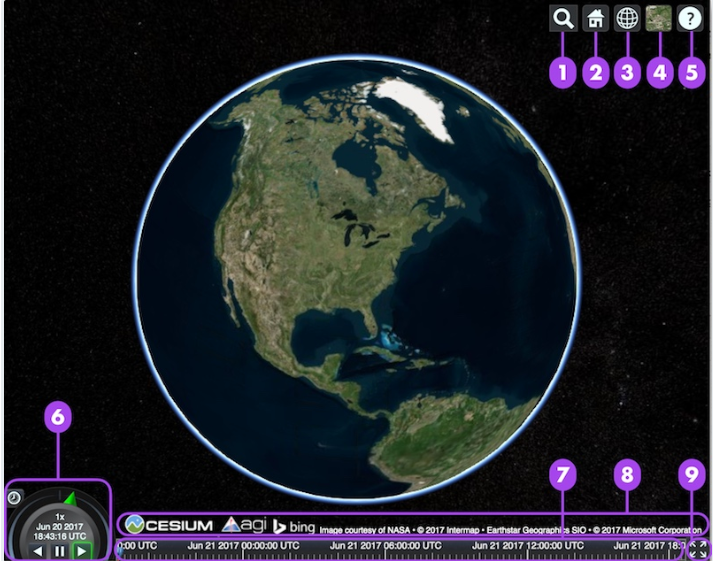
二、Viewer中会有下面这些内容

1 Geocoder:一种定位搜索工具,他可以让摄像机飞到查询位置。默认使用应用地图数据。
2 HomeButton:将视野带回默认窗口
3 Scene Mode Picker: 3D,2D 和Columbus视图(cv)模式之间的切换
4 Base Layer Picker:选择在地球上展示的图像和地形图
5 Navigation Help Button :展示默认的相机控件。
6 Animation :控制播放视图动画的动画速度。
7 Timeline:指定当前时间,允许用户跳转到待定的时间。
8 Credits Display:展示数据的属性,者总是被要求的。
扫描二维码关注公众号,回复:
7223073 查看本文章


9 Fullscreen Button:使视图全屏!
通过下面的代码即可让视图上的按钮全部隐藏
1 viewer = new Cesium.Viewer('cesiumContainer', { 2 imageryProvider: new Cesium.GoogleMapsImageryProvider(options1), 3 geocoder: false, 4 homeButton: false, 5 sceneModePicker: false, 6 baseLayerPicker: false, 7 fullscreenButton: false, 8 navigationHelpButton: false, 9 animation: false, 10 timeline: false, 11 fulllscreenButtond: false, 12 vrButton: false, 13 infoBox: false 14 });