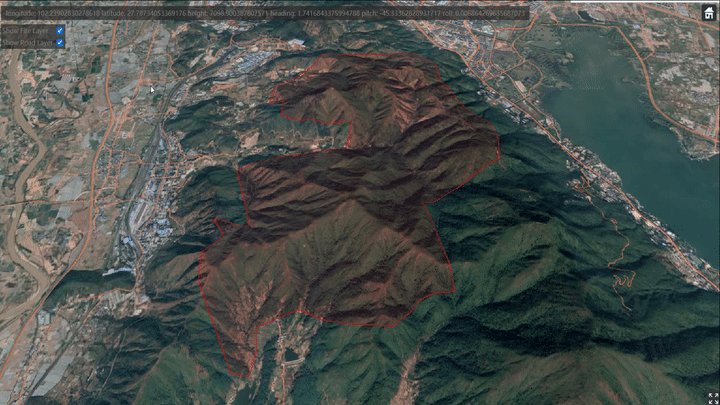
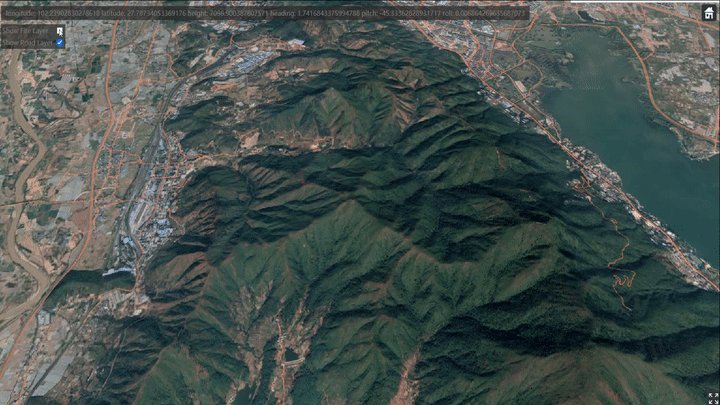
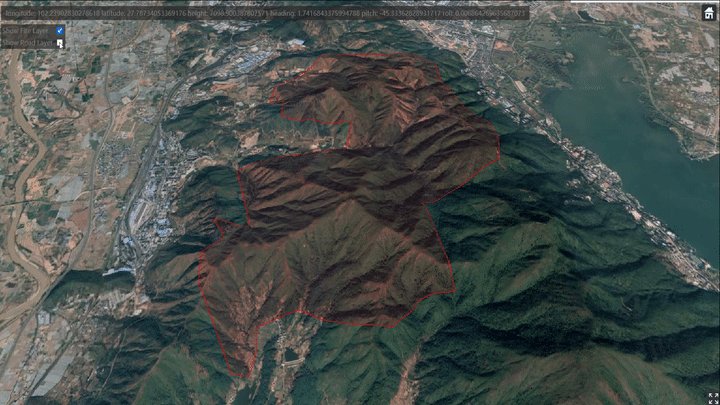
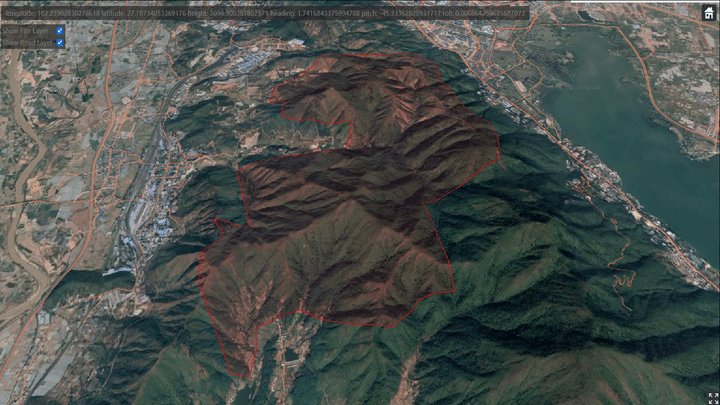
结果展示

相关代码
// -------------------------- 加载GeoJson数据 ------------------------------
var fireLayer = null;
var borderLayer = null;
var roadLayer = null;
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('Assets/muli/muli_geojson/fire.geojson', {
stroke: Cesium.Color.RED.withAlpha(0.5),
strokeWidth: 2.3,
fill: Cesium.Color.RED.withAlpha(0.1),
clampToGround: true
})).then(data => {
fireLayer = data;
});
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('Assets/muli/muli_geojson/road.geojson', {
stroke: Cesium.Color.CORAL.withAlpha(0.5),
strokeWidth: 2.3,
fill: Cesium.Color.CORAL.withAlpha(0.4),
clampToGround: true
})).then(data => {
roadLayer = data;
});
viewer.dataSources.add(Cesium.GeoJsonDataSource.load('Assets/muli/muli_geojson/border.geojson', {
stroke: Cesium.Color.RED.withAlpha(0.5),
strokeWidth: 2.3,
fill: Cesium.Color.RED.withAlpha(0.5),
clampToGround: true
})).then(data => {
borderLayer = data;
});
// ------------------------- 图层的显式控制 ----------------------------------
checkboxFire = document.getElementById("checkboxFire");
checkboxFire.checked = true;
checkboxFire.addEventListener("click", () => {
fireLayer.show = checkboxFire.checked;
borderLayer.show = checkboxFire.checked;
});
checkboxRoad = document.getElementById("checkboxRoad");
checkboxRoad.checked = true;
checkboxRoad.addEventListener("click", () => {
roadLayer.show = checkboxRoad.checked;
});
如果您觉得这篇文章对您有帮助,欢迎给我的 github项目 点一个⭐ ο(=•ω<=)ρ⌒☆