版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

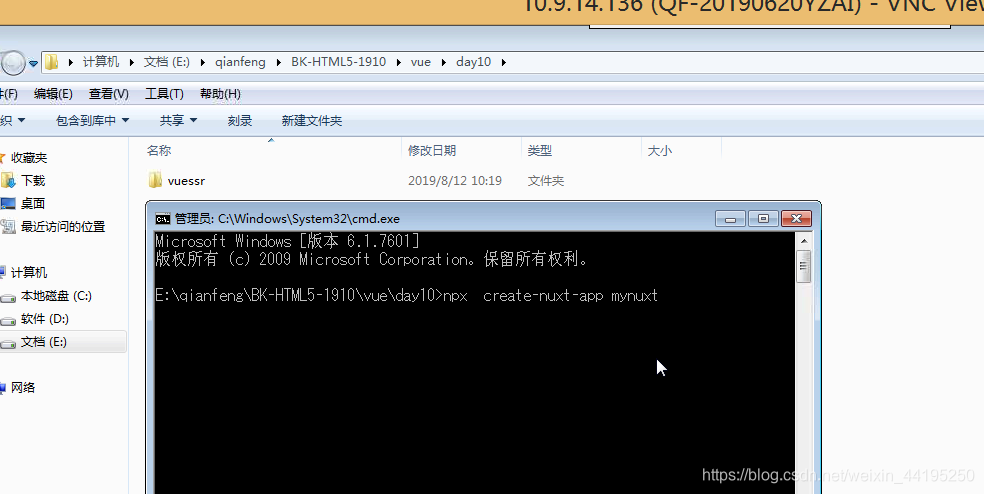
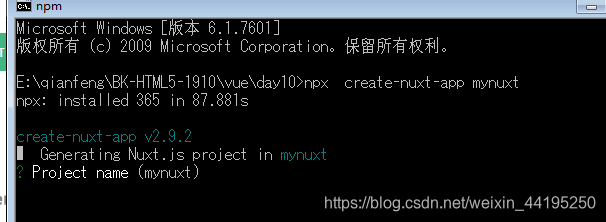
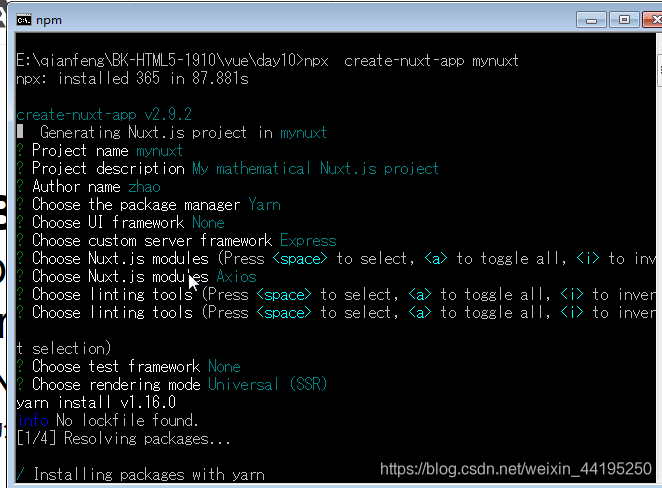
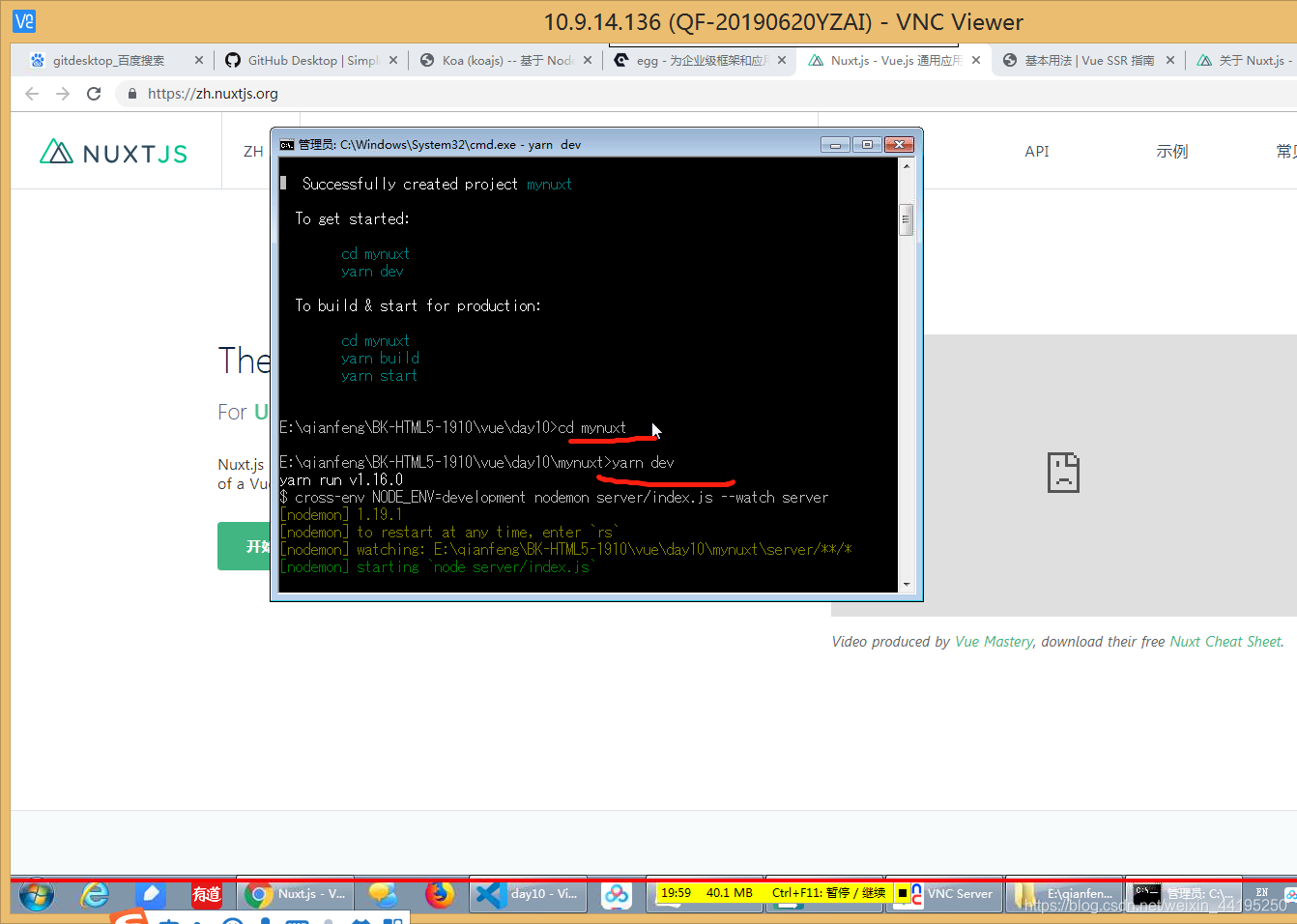
创建项目:临时安装nuxt-app

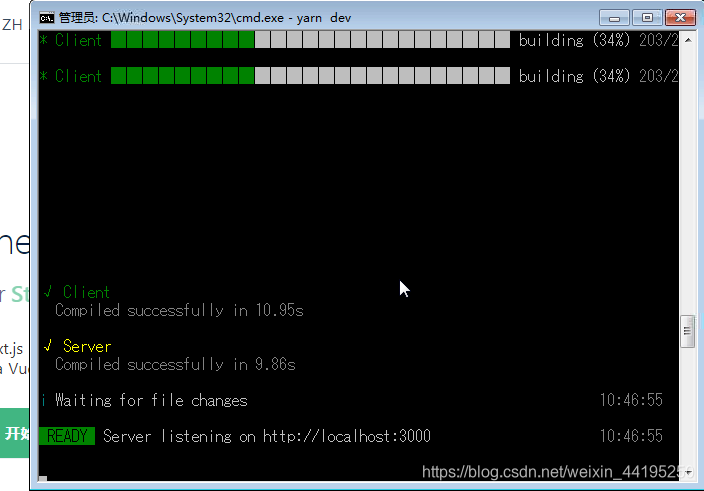
成功了就

koa特点就是中间件

注意看饿了么ui,ant design
超规范:针对开发者代码规范
选择用an空格,不用就按回车

关于data里的数据获取通过created

安装过程
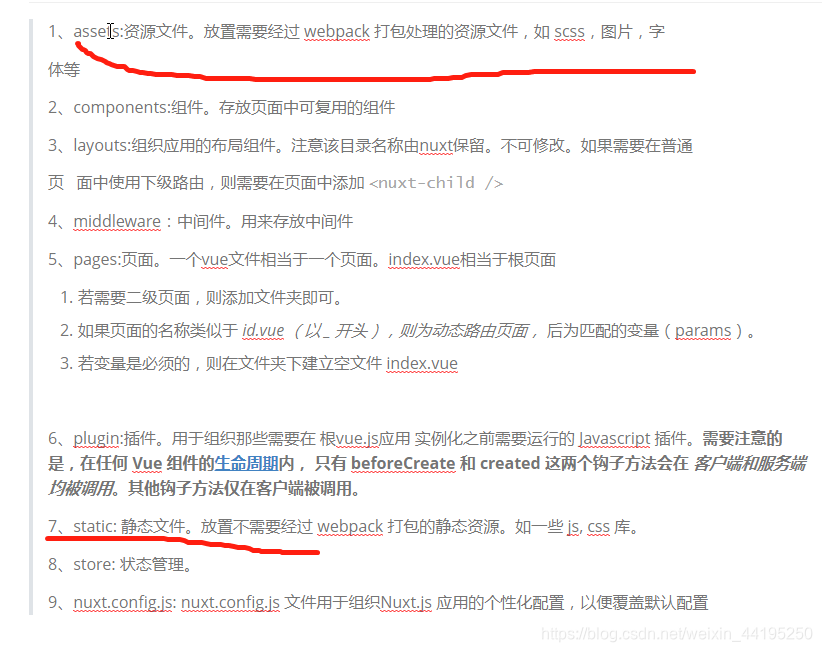
第一个需要经历webpack打包
第二个红横线不用


进公司第一天第一件事配秘钥
git可视化工具:不建议用



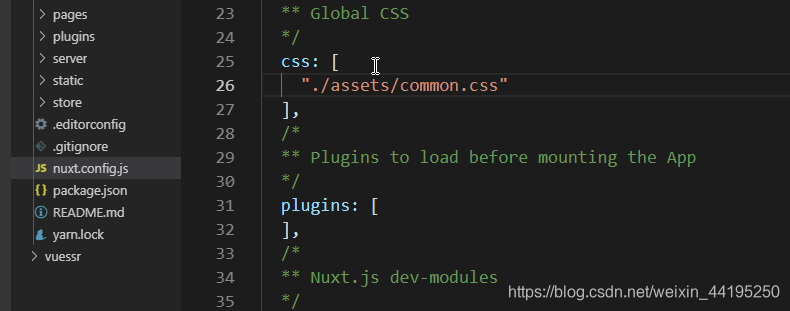
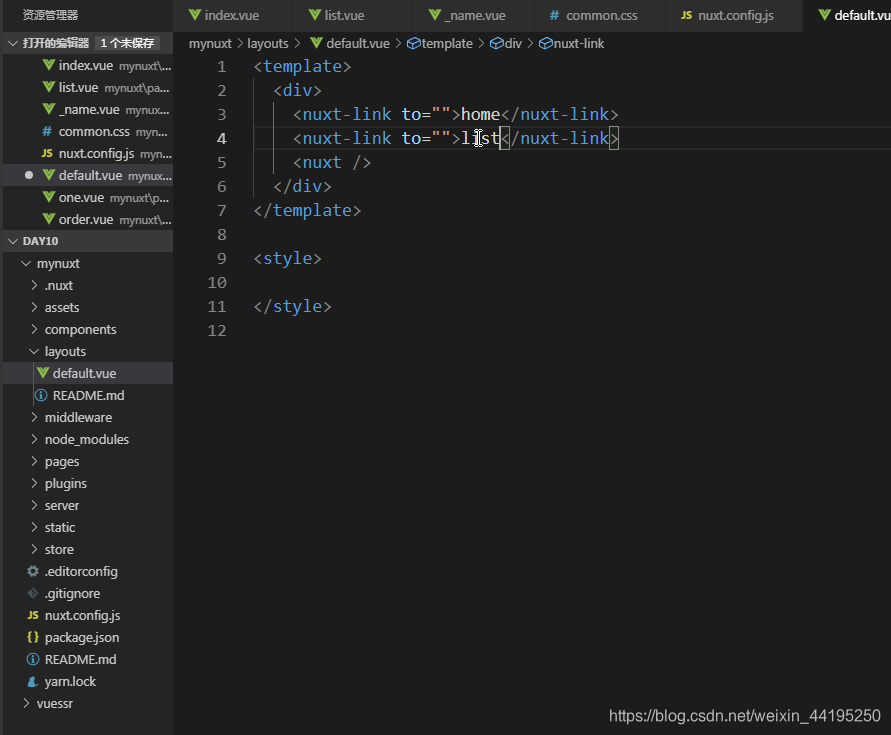
布局文件

相当于router

store就是vuex

pages就是路由
随便建一级路由

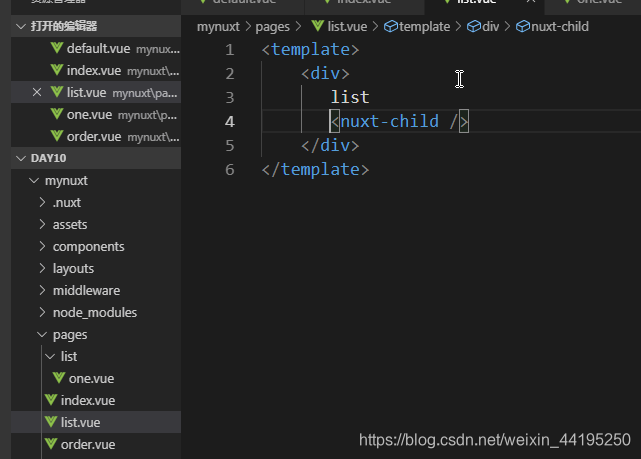
二级页面 routerview=nuxt-child
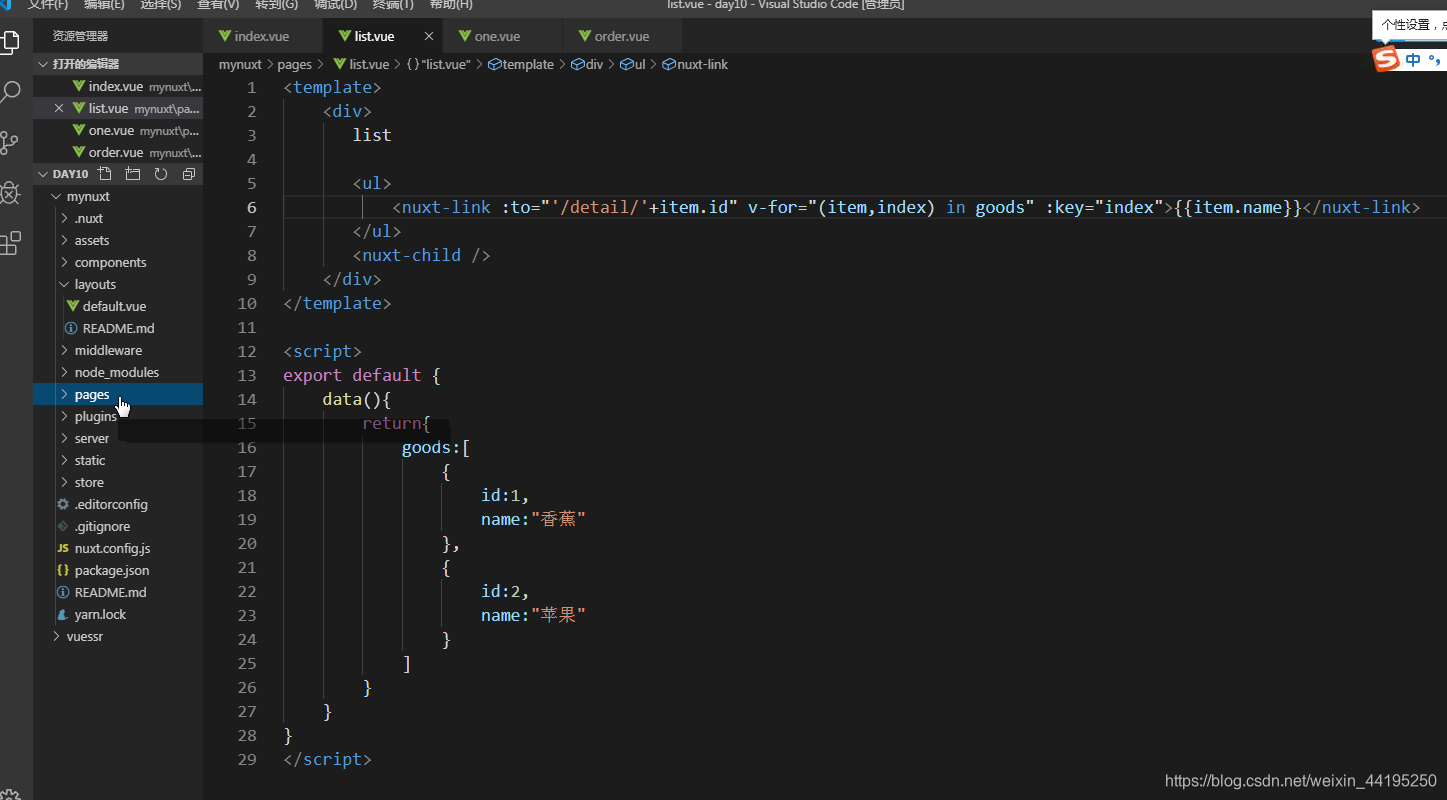
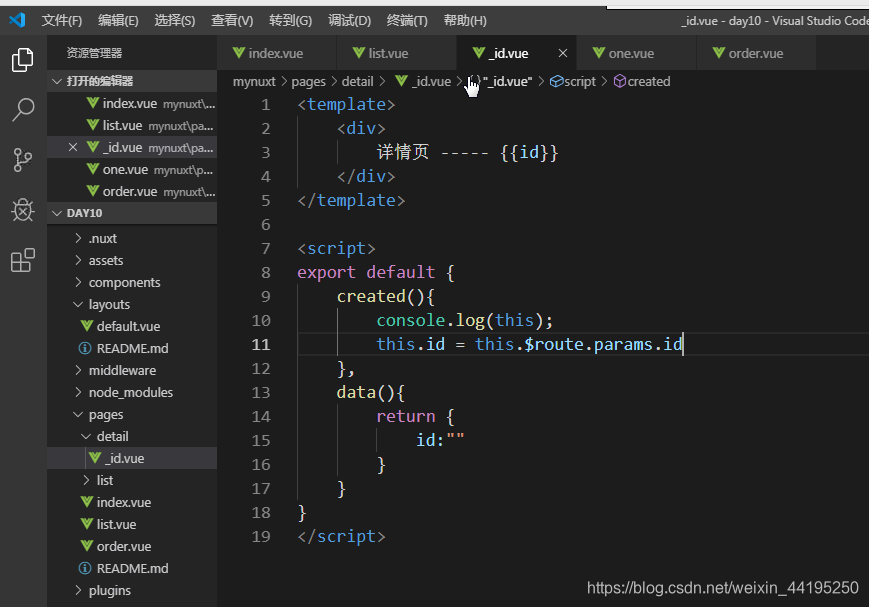
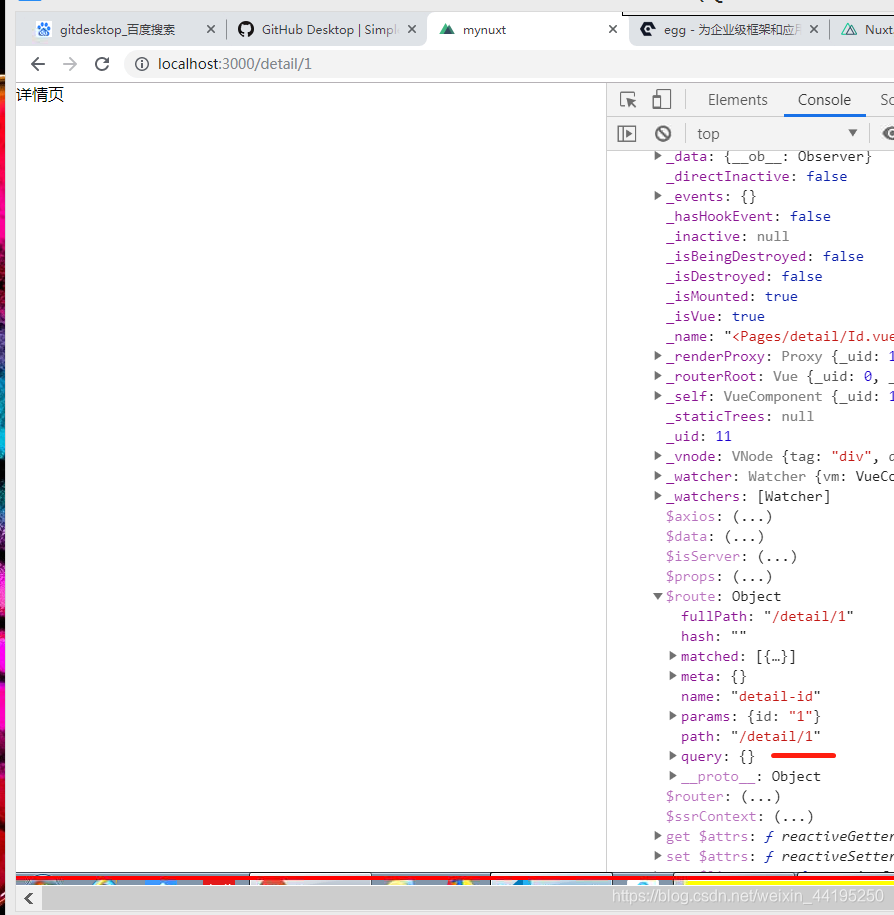
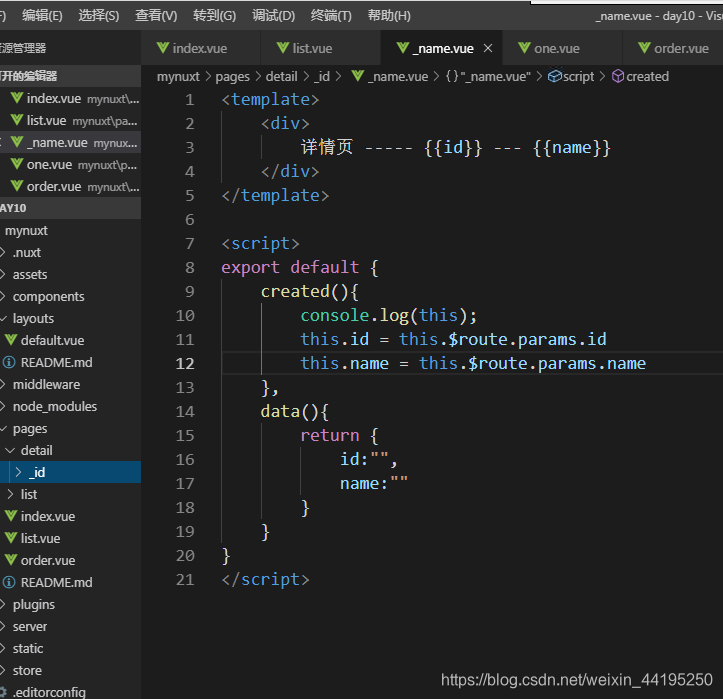
路由传值

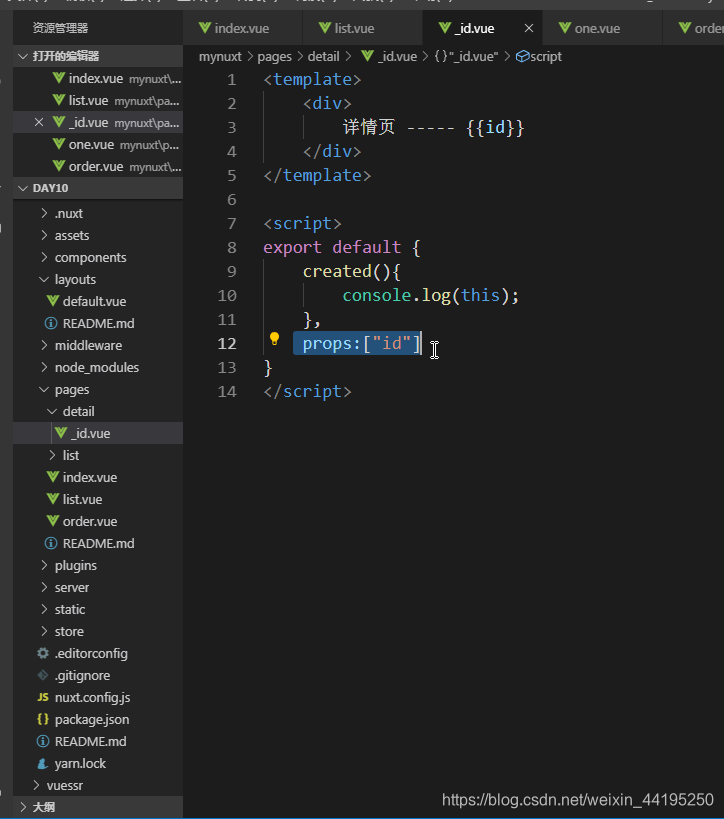
建detail
里面建_id.vue
列表页往详情页跳转

传一个值


就是个动画特效
作用在每个路由上
路由跳转
一定要重启

页面跳转有个逐渐淡化的动画特效
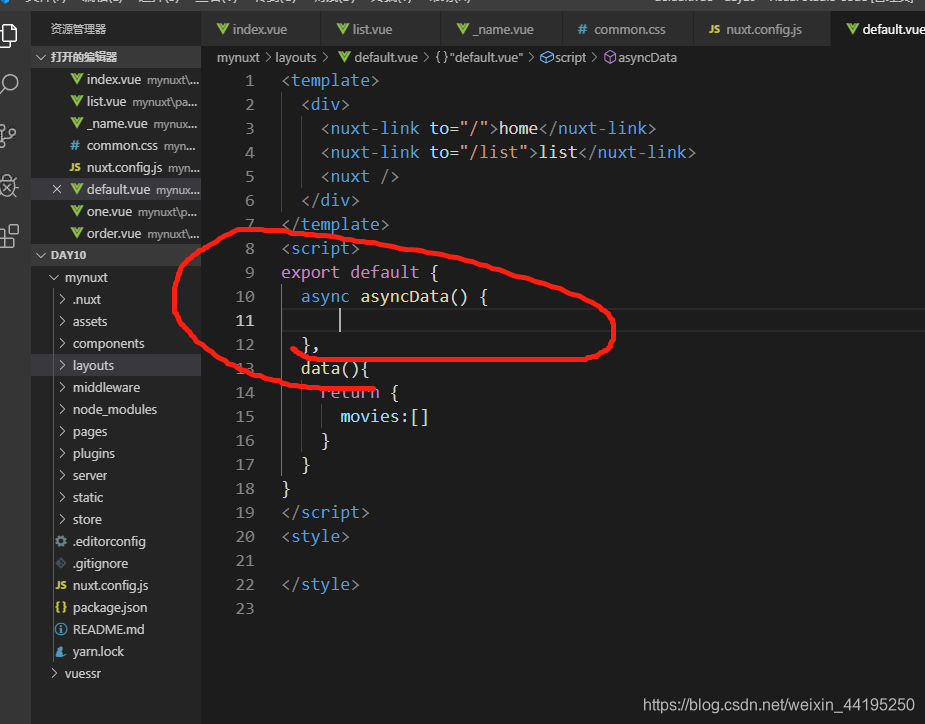
获取异步的data的数据通过asyncData来去获取的异步数据给data

fetch
重启大法

