一、Mock.js简介
Mock.js (官网http://mockjs.com/)是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据
Mock.js具有以下特点:
- 前后端分离
- 让前端攻城师独立于后端进行开发。
- 增加单元测试的真实性
- 通过随机数据,模拟各种场景。
- 开发无侵入
- 不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
- 用法简单
- 符合直觉的接口。
- 数据类型丰富
- 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
- 方便扩展
- 支持支持扩展更多数据类型,支持自定义函数和正则。
二、安装
1.命令行下输入:
cnpm install mockjs
三、语法规范
数据模板定义规范 DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
// 属性名 name
// 生成规则 rule
// 属性值 value‘name|rule’: value
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则的含义需要依赖属性值的类型才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型
生成规则和示例:
- 属性值是字符串 String
‘name|min-max’: string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id': 1,
'name|1-4':'小明--',
'phone|11':'1'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

‘name|count’: string
通过重复 string 生成一个字符串,重复次数等于 count。
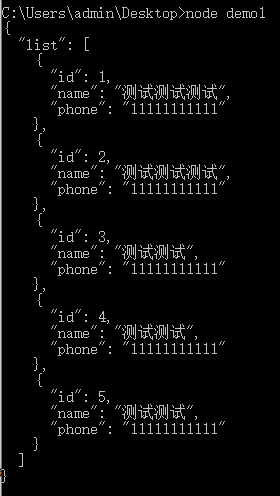
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id': 1,
'name':'测试',
'phone|11':'1'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

- 属性值是数字 Number
‘name|+1’: number
属性值自动加 1,初始值为 number。
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'name|2-3':'测试',
'phone|11':'1'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

‘name|min-max’: number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
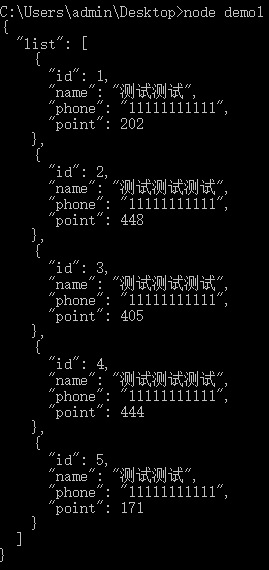
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'name|2-3':'测试',
'phone|11':'1',
'point|122-500':0
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

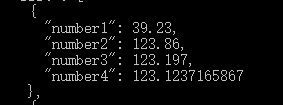
‘name|min-max.dmin-dmax’: number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})

3. 属性值是布尔型 Boolean
‘name|1’: boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
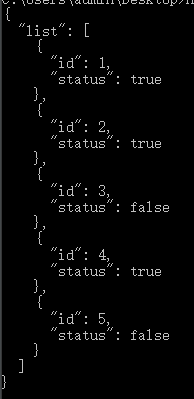
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'status|1':true
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

‘name|min-max’: value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'status|1':true,
'default|1-3':true
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))
- 属性值是对象 Object
‘name|count’: object
从属性值 object 中随机选取 count 个属性。
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'id|+1': 1,
'status|1':true,
'default|1-3':true,
'detail|2':{'id':1,'date':'2005‐01‐01','content':'记录'}
})
// 输出结果
console.log(JSON.stringify(data,null,2))

‘name|min-max’: object
从属性值 object 中随机选取 min 到 max 个属性。
- 属性值是数组 Array
‘name|1’: array
从属性值 array 中随机选取 1 个元素,作为最终值。
‘name|+1’: array
从属性值 array 中顺序选取 1 个元素,作为最终值。
‘name|min-max’: array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
‘name|count’: array
通过重复属性值 array 生成一个新数组,重复次数为 count。
- 属性值是函数 Function
‘name’: function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 ‘name’ 所在的对象。
- 属性值是正则表达式 RegExp
‘name’: regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
Mock.mock({
‘regexp1’: /[a-z][A-Z][0-9]/,
‘regexp2’: /\w\W\s\S\d\D/,
‘regexp3’: /\d{5,10}/
})
// =>
{
“regexp1”: “pJ7”,
“regexp2”: “F)\fp1G”,
“regexp3”: “561659409”
}
- 数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
- 用 @ 来标识其后的字符串是 占位符。
- 占位符 引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符。
- 占位符 也可以引用 数据模板 中的属性。
- 占位符 会优先引用 数据模板 中的属性。
- 占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: ‘@FIRST’,
middle: ‘@FIRST’,
last: ‘@LAST’,
full: ‘@first @middle @last’
}
})
// =>
{
“name”: {
“first”: “Charles”,
“middle”: “Brenda”,
“last”: “Lopez”,
“full”: “Charles Brenda Lopez”
}
}
DPD的 基本方法
- 内置方法列表:

- 基本数据类型
string 字符串
integer 整数
date 日期
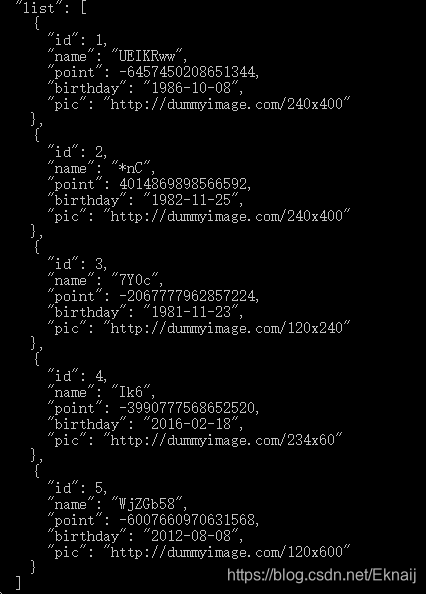
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'name':'@string',
'point':'@integer',
'birthday':'@date'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

3. 图像方法
'pic':'@image'

4. 文本方法
@title: 标题
@cword(100) :文本内容 参数为字数
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'name':'@string',
'point':'@integer',
'birthday':'@date',
'pic':'@image',
'title':'@title',
'content':'@cword(100)'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))

5. 名称方法
cname :中文名称
cfirst:中文姓氏
Last:英文姓氏
'name':'@cname',
'ename':'@last',
'cfirst':'@cfirst',

6. 网络方法
可以生成url ip email等网络相关信息
'url':"@url",
'ip':"@ip",
'email':"@email"

7.地址方法
@region 区域
@county 省市县
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id|+1': 1,
'name':'@cname',
'ename':'@last',
'cfirst':'@cfirst',
'point':'@integer',
'birthday':'@date',
'pic':'@image',
'title':'@title',
'content':'@cword(100)',
'url':"@url",
'ip':"@ip",
'email':"@email",
'area':'@region',
'address':'@county(true)'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))
