版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
一、 SwaggerEditor安装与启动
1.前往github下载SwaggerEditor,下载地址SwaggerEditorr
2.将下载的zip文件解压,在命令行中进入SwaggerEditor目录
3. 全局安装http-server(http-server是一个简单的零配置命令行http服务器)
npm install -g http-server
4. 启动swagger-editor
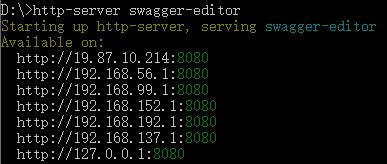
http-server swagger-editor

5.在浏览器打开 http://127.0.0.1:8080/index

注:使用之前建议先掌握swagger相关的语法
二、批量生成API文档
- 具体编写的语法以及一些细节就不多说了,直接跑代码生成器生成全部的API文档

点击生成代码就可以在目录看到相关文件:

2. 重复上面的步骤,生成所有的API文档
三、SwaggerUI
SwaggerUI是用来展示Swagger文档的界面,以下为安装步骤
(1)下载nginx,解压,下载地址
(2)下载SwaggerUI源码 下载链接
(3)解压,将SwaggerUI的dist文件夹下的全部文件拷贝至 nginx的html目录
(4)启动nginx
(5)浏览器打开页面 http://localhost即可看到文档页面

(6)我们将编写好的yml文件也拷贝至nginx的html目录,这样我们就可以加载我们的
swagger文档了