注意:看时不起眼的东西,却总能让你焦头烂额,按照此步骤,你将少走很多弯路。。。
1:下载Node.js
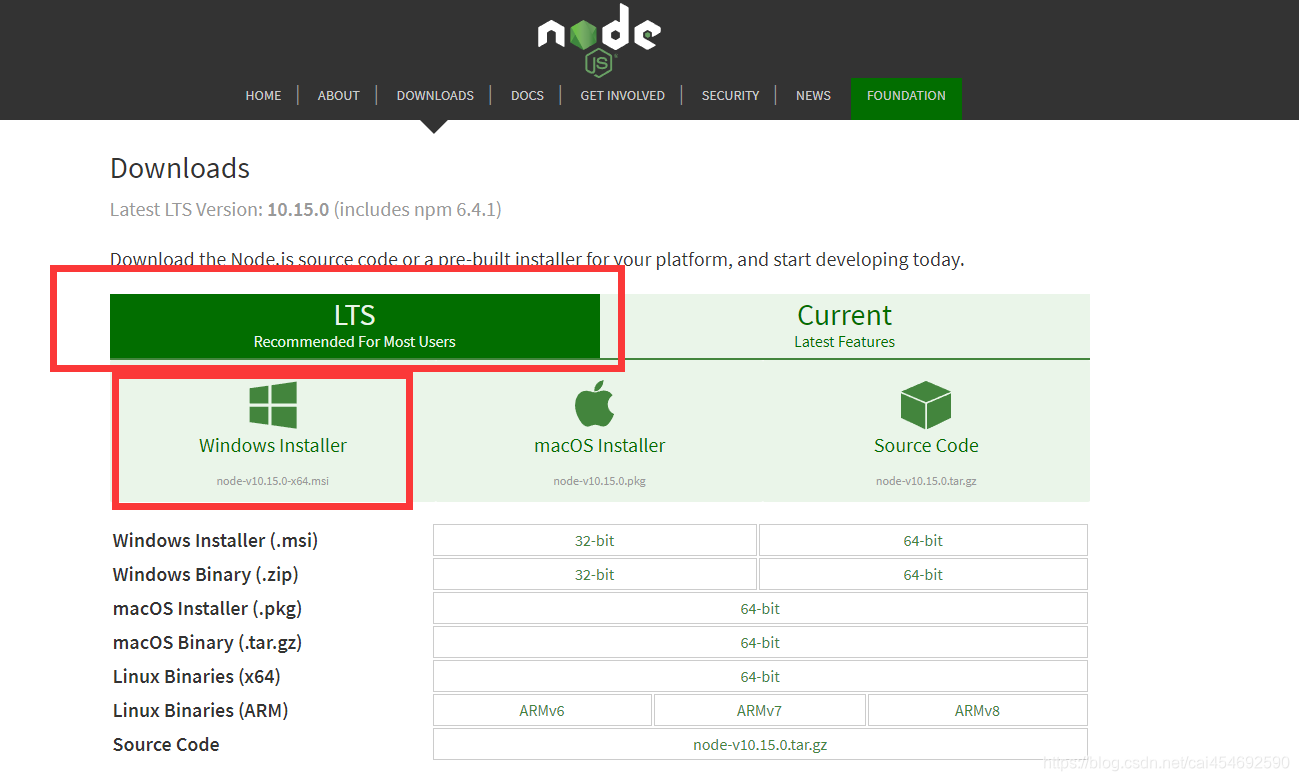
一、下载安装包
访问地址:
https://nodejs.org/en/download/
二、安装
-
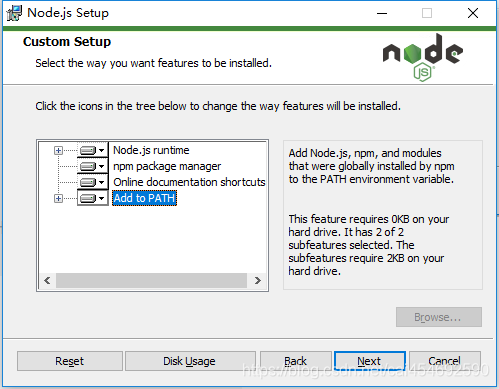
鼠标双击运行安装包


-
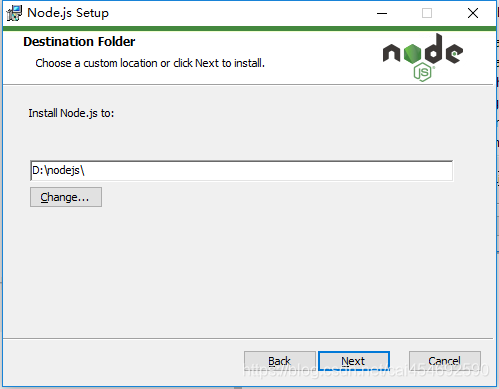
选择安装路径,默认是C盘,我这里选择了D盘

-
默认就好



三、校验版本
-
Win + R , 输入cmd ,打开dos命令行,输入
node -v查看NodeJS版本号

-
四、环境变量配置
环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
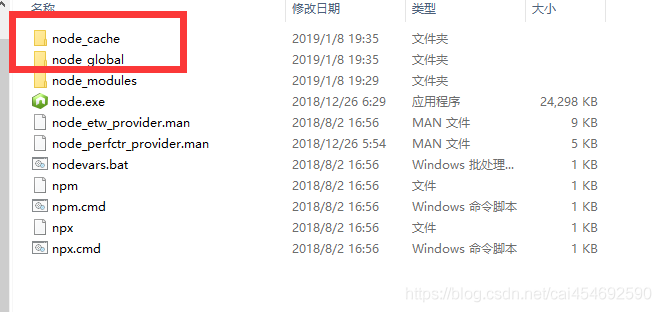
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
 扫描二维码关注公众号,回复: 7184178 查看本文章
扫描二维码关注公众号,回复: 7184178 查看本文章
-
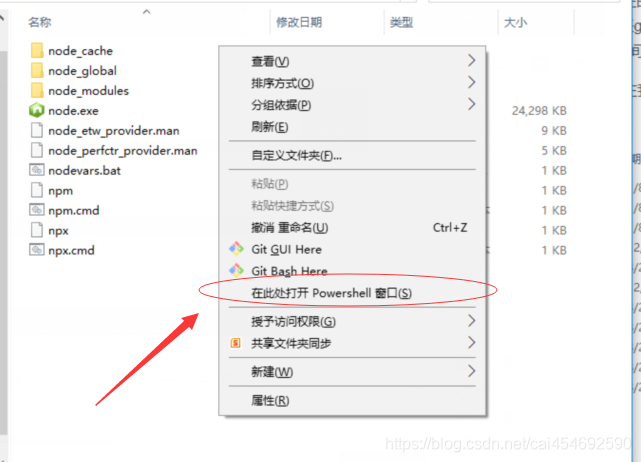
在当前文件夹,长按Shift + 鼠标右键 打开cmd命令行

-
输入以下命令设置
npm config set prefix "D:\NodeJS\node_global" npm config set cache "D:\NodeJS\node_cache"- 1
- 2
-
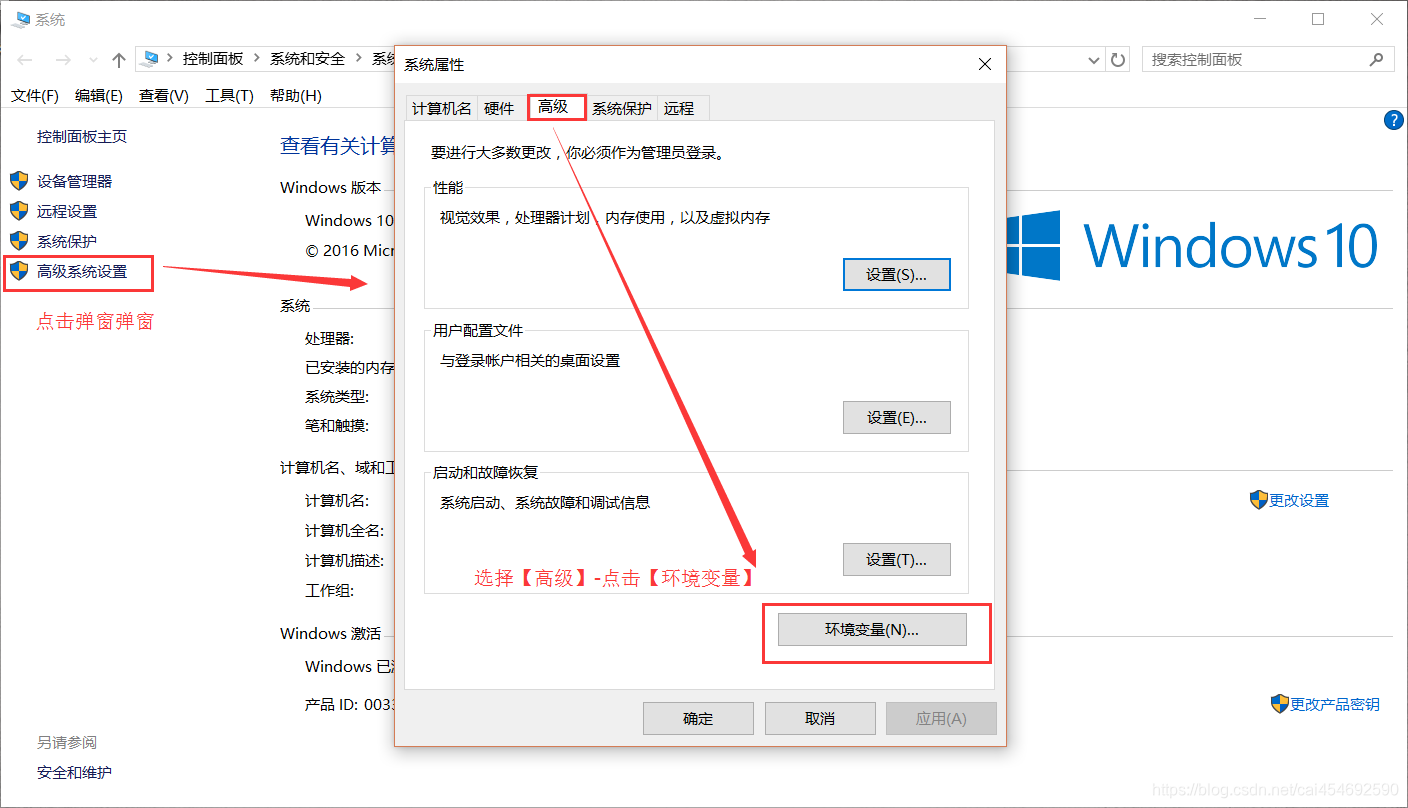
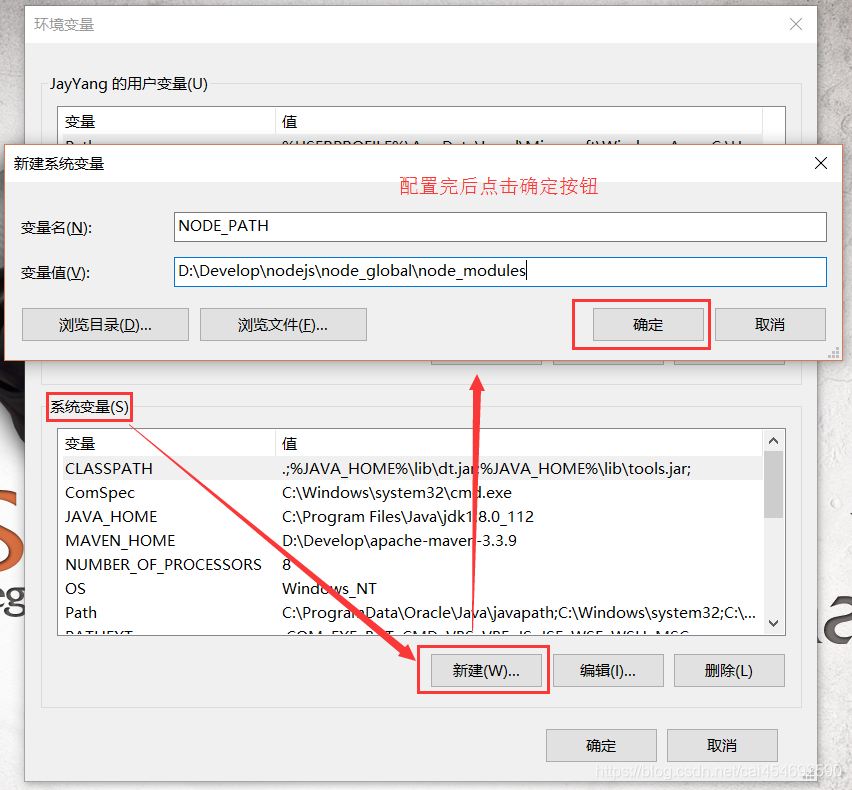
设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

-
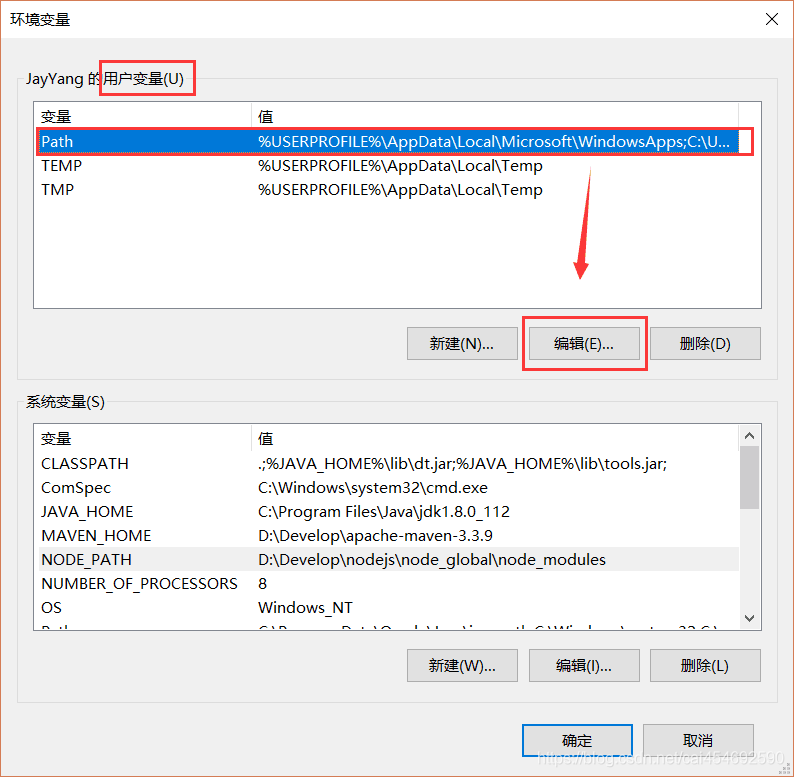
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入
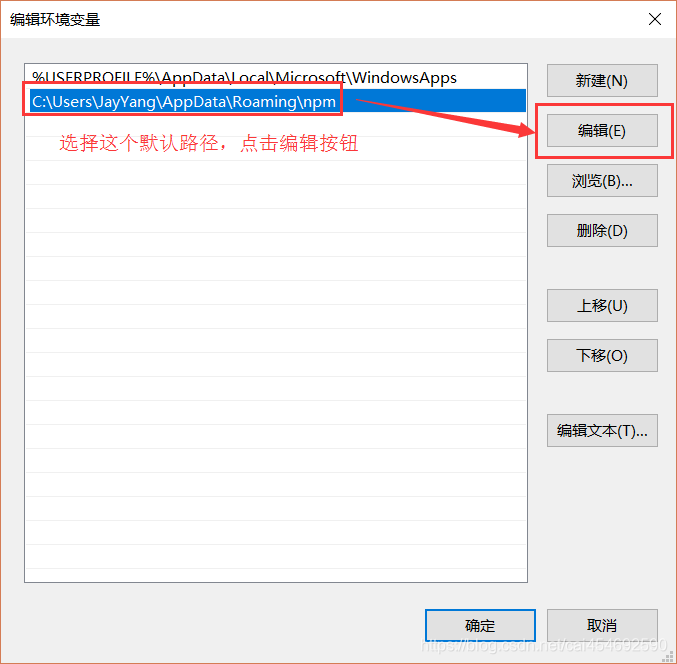
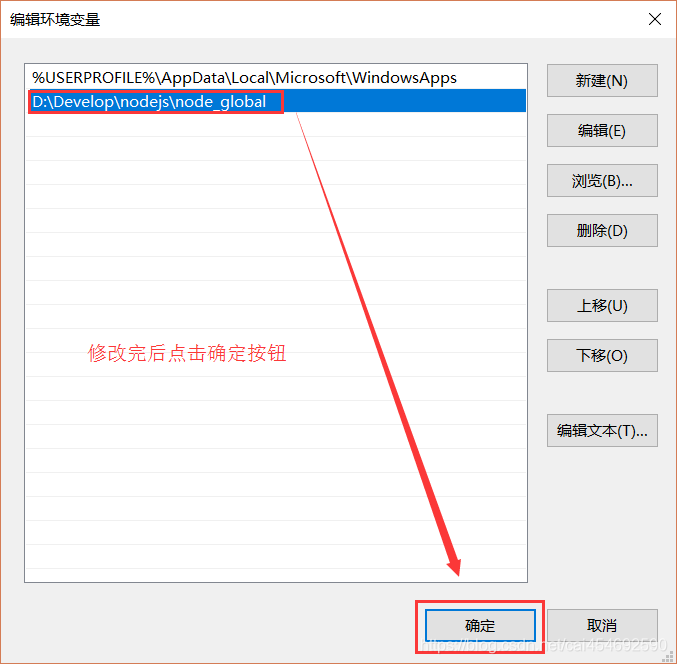
D:\NodeJS\node_global\node_modules,将【用户变量】下的【Path】修改为D:\NodeJS\node_global



六 测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令,进行模块的全局安装:npm install express -g # -g是全局安装的意思 -
-
这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
三:淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
-
四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,精良不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,
这个我们在项目要用到,所以就输入y 回车

这样的话基本成功了,剩下的启动测试就不多说了,