在查看到官方文档之前,一直视图的布局只能在xafm文档中完成。原来可以在代码中直接设置DetailViewLayoutAttribute属性。
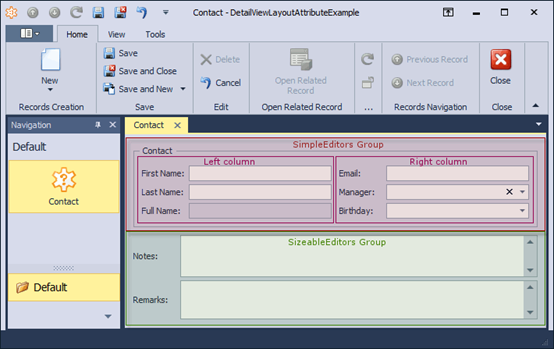
布局前
布局前效果

布局前源代码
1 public class Contact { 2 [Browsable(false)] 3 public int ID { get; private set; } 4 public string FirstName { get; set; } 5 public string LastName { get; set; } 6 public string FullName { 7 get { return FirstName + " " + LastName; } 8 } 9 public string Email { get; set; } 10 public virtual Contact Manager { get; set; } 11 public DateTime? Birthday { get; set; } 12 [FieldSize(FieldSizeAttribute.Unlimited)] 13 public string Notes { get; set; } 14 [FieldSize(FieldSizeAttribute.Unlimited)] 15 public string Remarks { get; set; } 16 }
布局后
布局后效果

布局后源代码
1 public class Contact { 2 [Browsable(false)] 3 public int ID { get; private set; } 4 [DetailViewLayoutAttribute(LayoutColumnPosition.Left)] 5 //左侧 6 public string FirstName { get; set; } 7 [DetailViewLayoutAttribute(LayoutColumnPosition.Right)] 8 //右侧 9 public string LastName { get; set; } 10 [DetailViewLayoutAttribute("FullName", 0)] 11 //占一行 12 public string FullName { 13 get { return FirstName + " " + LastName; } 14 } 15 [DetailViewLayoutAttribute(LayoutColumnPosition.Left)] 16 public string Email { get; set; } 17 [DetailViewLayoutAttribute(LayoutColumnPosition.Right)] 18 public virtual Contact Manager { get; set; } 19 [DetailViewLayoutAttribute(LayoutColumnPosition.Left)] 20 public DateTime? Birthday { get; set; } 21 [FieldSize(FieldSizeAttribute.Unlimited)] 22 [DetailViewLayoutAttribute("NotesAndRemarks", LayoutGroupType.TabbedGroup, 100)] 23 public string Notes { get; set; } 24 [FieldSize(FieldSizeAttribute.Unlimited)] 25 [DetailViewLayoutAttribute("NotesAndRemarks", LayoutGroupType.TabbedGroup, 100)] 26 public string Remarks { get; set; } 27 }