比如我要查看银行账号这个标签所绑定的事件。

操作过程中使用的是谷歌浏览器
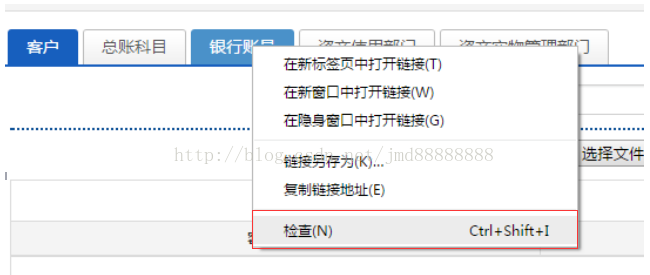
第一步:在该元素上右键→检查

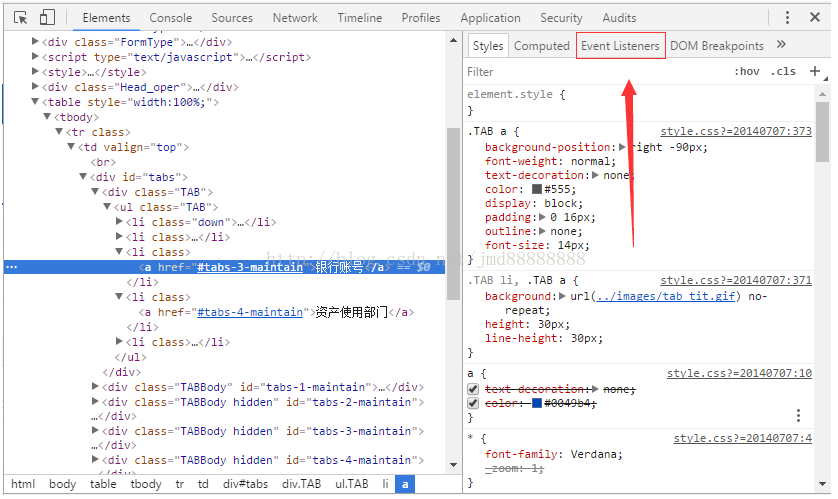
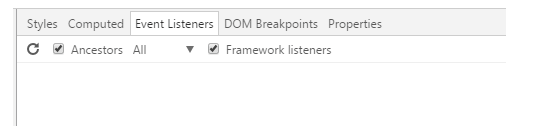
第二步:点击Event Listeners

这样就能看到该元素绑定的所有事件了

第三步:展开click,我们可以看到该元素所绑定点击事件的方法就在
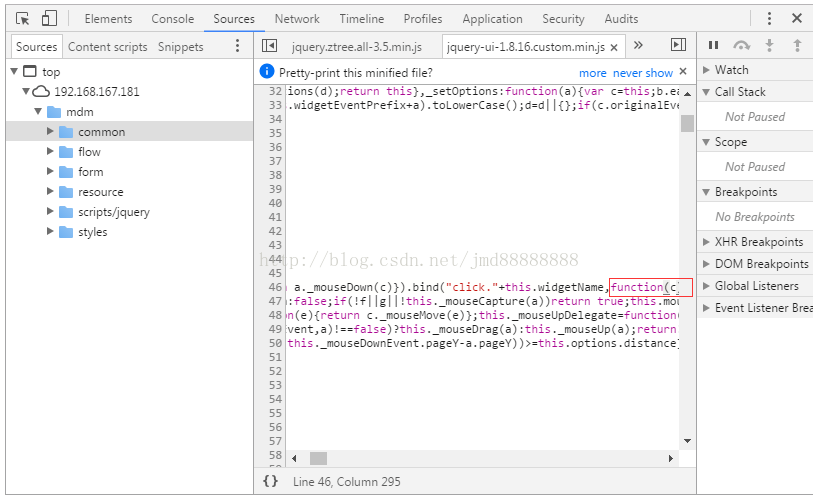
jquery-ui-1.8.16.custom.min.js的第46行和
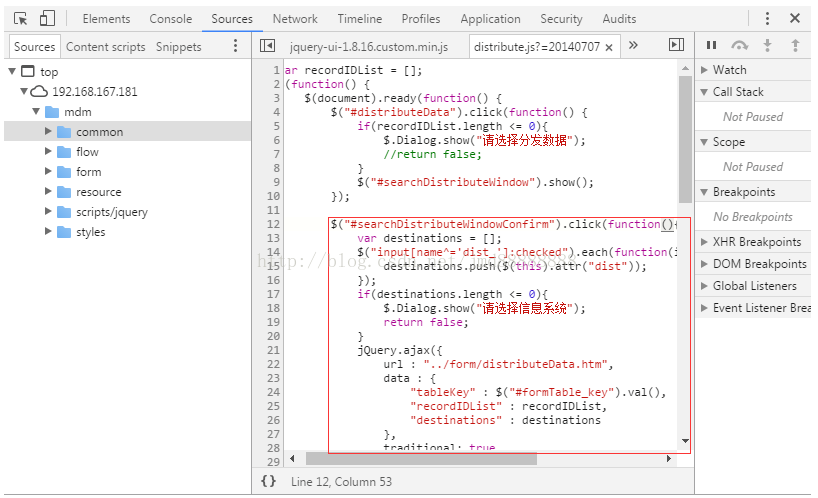
distribute.js的第12行

第四步:分别点击进去
光标停留处就是触发点击事件时执行的方法


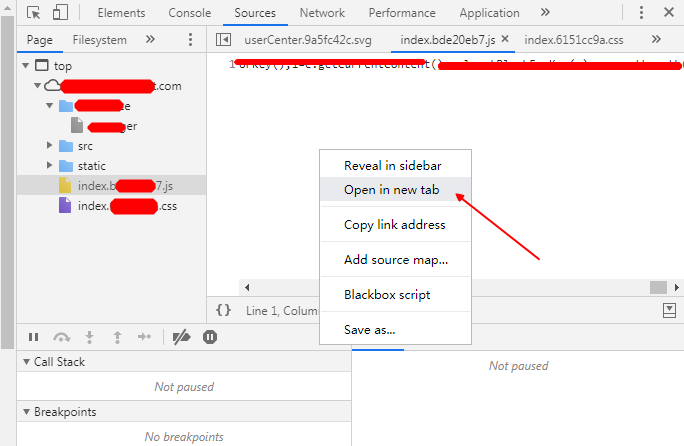
可以右键选择新窗口打开查看js文件,不过都是压缩之后的内容,看不到源代码的

补充一点
如果Event Listeners窗口中什么都没有,那就是该元素没有绑定任何事件。

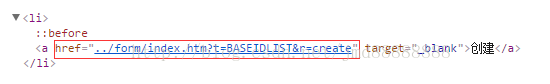
那为啥点击它却跳转了呢,因为它就是个单纯的a链接啊