项目场景:
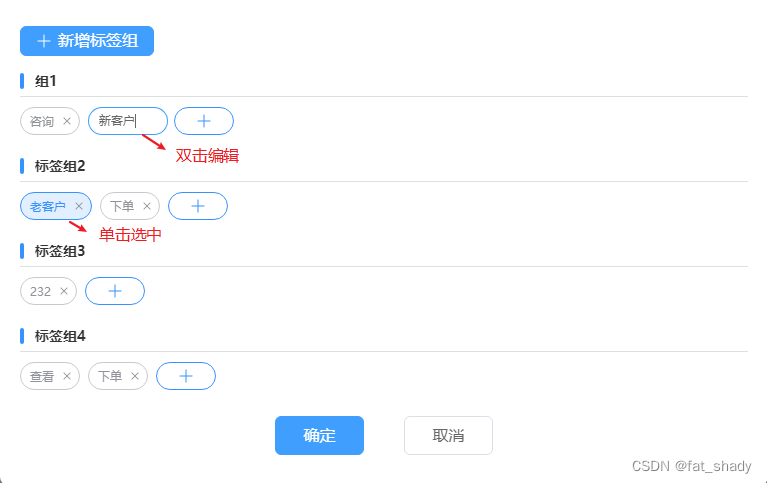
项目场景:在一个标签上需要实现 单击选中,双击编辑的功能

问题描述
问题描述:同一元素上执行dblclick和click事件时,dblclick执行一次 click会调用两次

解决方案:
用延时器来区分双击和单击事件,点击一次设置一个延时器,在规定的一个时间内点击判定为双击,超过规定内时间则为单击。延时器时间最小定为300ms,小于300ms延时器不生效。(最快完成一个双击事件的时间为300ms?)
// 单击tag
const handleClick = () => {
if (state.timer) {
clearTimeout(state.timer)
}
// 设置延时器 超过300ms为单击 300ms内点击则为双击事件
tag.timer = setTimeout(() => {
// 需要执行的逻辑代码...
},300)
}
// 双击tag
const handleDbClick = () => {
if (state.timer) {
// 清除延时器
clearTimeout(state.timer)
}
// 需要执行的逻辑代码...
}