对于新手,在获取元素的信息时,常常会遇到如何准确选择到想要获取的元素问题
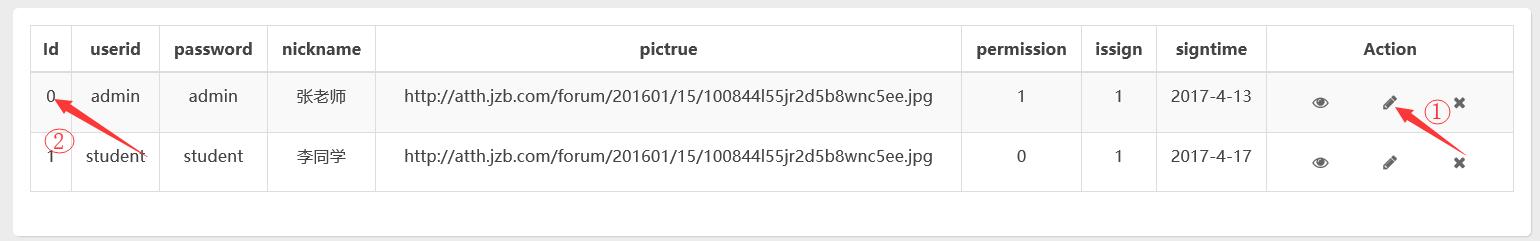
例如:想要获取当前按钮所在行的某一元素值:
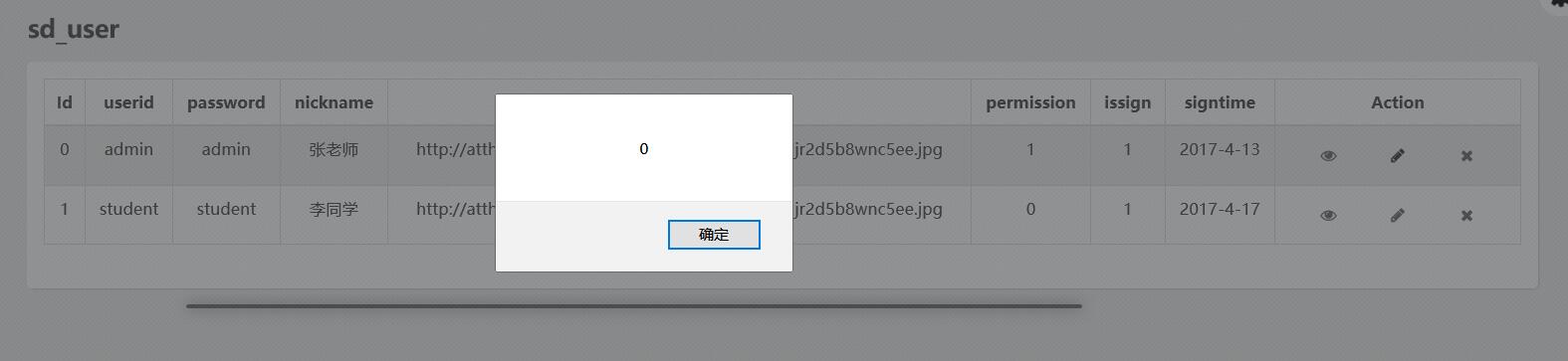
当点击铅笔图标获取到当前行id的值0
具体实现:
html代码:
<tbody id="tabletest"> <tr> <td class="td id">0</td> <td>admin</td> <td>admin</td> <td>张老师</td> <td>http://atth.jzb.com/forum/201601/15/100844l55jr2d5b8wnc5ee.jpg</td> <td>1</td> <td>1</td> <td>2017-4-13</td> <td> <div class="btn-group btn-group-xs"> <button class="btn btn-transparent eye"> <i class="fa fa-eye"></i> </button> <button class="btn btn-transparent update"> <i class="fa fa-pencil"></i> </button> <button class="btn btn-transparent delete"> <i class="fa fa-times"></i> </button> </div> </td> </tr> <tr> <td class="td id">1</td> <td>student</td> <td>student</td> <td>李同学</td> <td>http://atth.jzb.com/forum/201601/15/100844l55jr2d5b8wnc5ee.jpg</td> <td>0</td> <td>1</td> <td>2017-4-17</td> <td> <div class="btn-group btn-group-xs"> <button class="btn btn-transparent eye"> <i class="fa fa-eye"></i> </button> <button class="btn btn-transparent update"> <i class="fa fa-pencil"></i> </button> <button class="btn btn-transparent delete"> <i class="fa fa-times"></i> </button> </div> </td> </tr> </tbody>
js实现代码:
var i=$(this).parents("tr").find(".td.id").text();
alert(i);
实现原理:
1.通过$(this)获取所点击的按钮
2.$(this).parents("tr")获取按钮所在行
3.$(this).parents("tr").find(".td.id").text()获取按钮所在行class为td id的元素的值