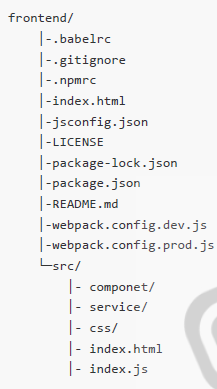
前端开发
开发环境设置



修改项目信息
打开VS工具,选择package.json文件

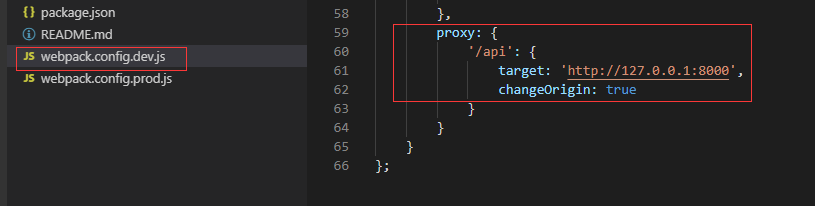
选择webpack.config.dev.js文件

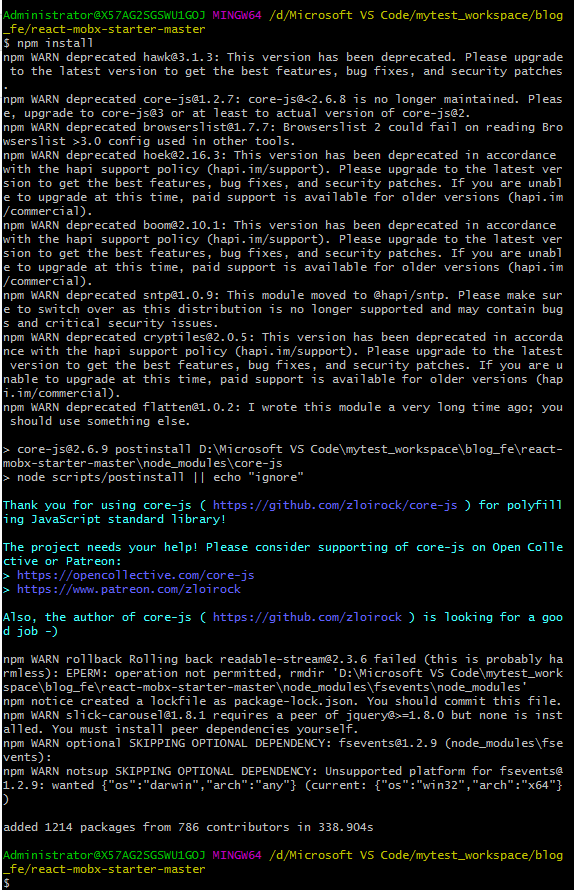
安装依赖
$npm install $npm install react-router $npm install react-router-dom


开发
前端路由

官网文档:https://reacttraining.com/react-router/web/guides/philosophy
基本例子:https://reacttraining.com/react-router/web/example/basic

#src/index.js import React from 'react'; import ReactDom from 'react-dom'; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; const Home = () => ( <div> <h2>Home</h2> </div> ); const About = () => ( <div> <h2>About</h2> </div> ); const App = () => ( <Router> <div> <Route exact path="/" component={Home} /> <Route path="/about" component={About} /> </div> </Router> ); ReactDom.render(<App />,document.getElementById('root'));


登录组件

<div class="login-page"> <div class="form"> <form class="register-form"> <input type="text" placeholder="name"/> <input type="password" placeholder="password"/> <input type="text" placeholder="email address"/> <button>create</button> <p class="message">Already registered? <a href="#">Sign In</a></p> </form> <form class="login-form"> <input type="text" placeholder="username"/> <input type="password" placeholder="password"/> <button>login</button> <p class="message">Not registered? <a href="#">Create an account</a></p> </form> </div> </div>